
There are three types of program structures in JavaScript, namely: 1. Sequential structure; by default, the program is executed line by line from top to bottom. 2. Branch structure; depending on the results of conditional judgment, selective execution is different. 3. Loop structure: the program can execute the same code segment repeatedly and exit when it reaches a critical point.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
is divided into three major categories:
Sequence: The program is executed line by line from top to bottom by default
Branch: Depending on the result of conditional judgment, different executions are selectively performed.
Loop: The program can execute the same code segment repeatedly and exit when it reaches the critical point
****************************************** *************************************************** *********
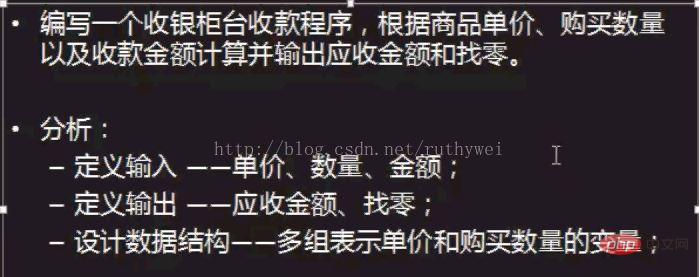
Example:

Requirement analysis:
var price=prompt("please input the goods price:");
var accout=prompt("please input the goods account:");
var money=prompt("please input the goods money:");
var sum=parseFloat(price)*parseInt(accout);
(sum>500)&&(sum*=0.8);
var change=money-sum;
alert("应收"+sum+",找零"+change);1.if Structure:
Syntax:
if(条件){
满足条件才执行的的代码段
}2.if ···else structure:
Syntax:
if(条件){
满足条件才执行的的代码段}
else{
条件不满足
}3.else if structure
Grammar:
if(条件1){
满足条件1才执行的的代码段
}else if(条件2){
条件2满足
}else if(条件3){
条件3满足
}else{
之前所有条件都不满足
}4. Branch structure vs trinocular/short circuit
If you just return the value-->trinocular/short circuit
If the operation is complex--->Branch structure
Short-circuit logic:
Conditions && Operation: If one thing is satisfied, do it, otherwise do not do it , only when the operation is simple
Value 1||Value 2: If value 1 is valid, return value 1, otherwise return value 2
Ternary operation:
Ternary operation: multiple values, judge based on conditions, select one from more than one
条件表达式 ? 表达式1 : 表达式2 ;
If the result of "conditional expression" is true (true), execute "expression 1" code in "Expression 2", otherwise the code in "Expression 2" will be executed.
5.switch structure
Syntax:
switch(表达式){
case 值1:代码1;
case 值2:代码2;
case 值3:代码3;
"""""`
default:默认代码段;
}break: Stop the execution of the current structure , and jump out of the current structure
continue: end this cycle and continue the next cycle//Control can generally use negative conditions instead.
switch: When the condition is congruent comparison, switch case is preferred
else if: In addition to congruent comparison, when you want to define the condition flexibly
Loop structure: Let the program repeatedly execute a section of code, and only stop looping when critical conditions are reached
3 elements :
1. Loop condition: condition for continuing the loop
2. Loop variable: used for comparison in the loop condition Variables
//Start from the number, increase or decrease by the number each time, and end at the number
3. Loop body: code segment that is executed repeatedly
while loop
Usage conditions: When the change pattern of the loop variable is uncertain
Grammar
while(条件){
循环体;
迭代循环变量;
}Example:
Guess the number game: The computer randomly generates a number from 0 to 100. The player guesses the size of the number and is given a hint if the guess is too high or too small. , until you guess it right at the end!
var n=parseInt(Math.random()*(100-0+1)+0);
//生成0-100的随机数
var input="";
while(input!=n&&input!="exit"){
input=prompt("you guess");
alert(
input>n?"bigger":
input <n?"smaller":
input=="exit"?"give up!":
"you are right"
);do while loop
Use conditions: If the first condition is not met, we hope it can be executed at least once;
Syntax:
var 循环变量=初值;
do{
循环体;
迭代变化循环变量;
} while(循环条件)for loop
Usage conditions: When the change pattern of the loop variable is fixed
Syntax:
var 循环变量=初值;
for(var 循环变量=初值;循环条件;迭代变化循环变量){
循环体
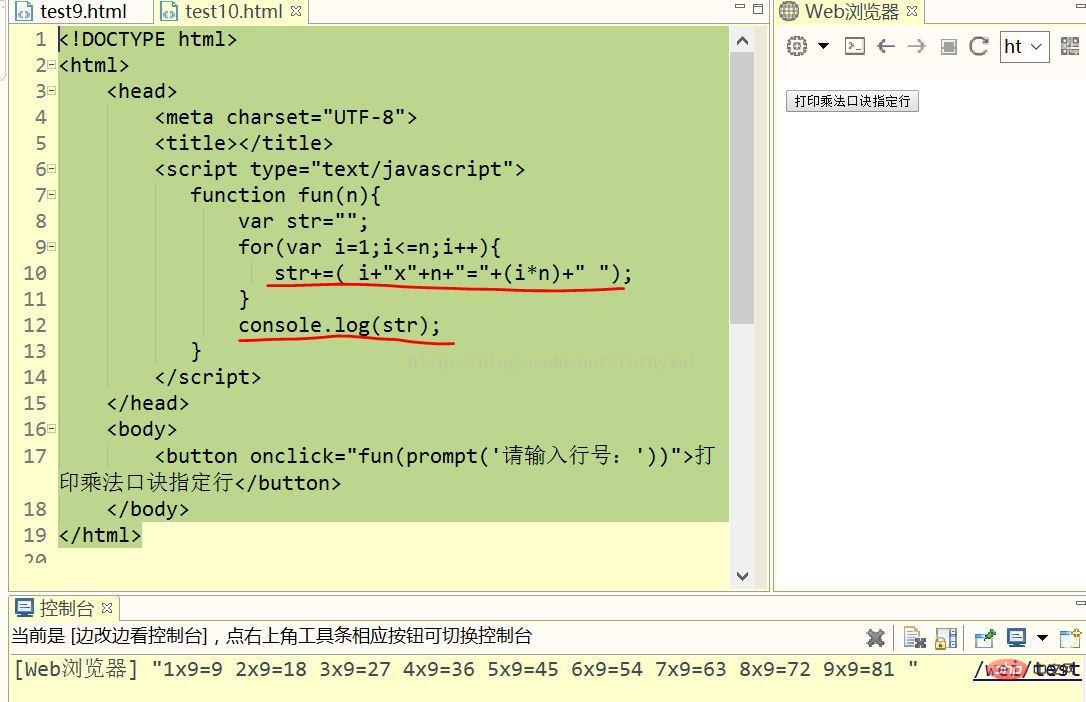
}Example: Print a row in the multiplication table (must be output on the console)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function fun(n){
var str="";
for(var i=1;i<=n;i++){
str+=( i+"x"+n+"="+(i*n)+" ");
}
console.log(str);
}
</script>
</head>
<body>
<button οnclick="fun(prompt('请输入行号:'))">打印乘法口诀指定行</button>
</body>
</html>
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What are the structures of JavaScript programs?. For more information, please follow other related articles on the PHP Chinese website!