
In the previous article "Mid-Autumn Festival Tips: How to Use CSS to Realize the Revolution of the Earth and the Moon (Collection)", I introduced you to how to use CSS to realize the rotation of the Earth and the Moon. The following article will help you understand the this pointing problem in js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

Believe me, as long as you remember the 7 steps in this article, you can completely master the ## in JS #thispoints to.
thispoints to it.
Consoleconsole ofChrome.
thiswill not be changed, as long as the current function is an arrow function, there is no need to look at other rules.
thisof an arrow function is the point of the outerthiswhen it is created. There are two key points here:
thisdirection has been determined.
thisin the arrow function points tothisin the outer layer.
thisof the arrow function, you must first know the direction of the outer layerthis, and you need to continue to apply the seven-step formula in the outer layer.
When using the new keyword to call a function, this in the function must be a new object created by JS.
Readers may have questions, "If thenewkey is used to call the arrow function, willthisof the arrow function be modified?".
func = () => {} new func() // throw error

new.
bind refers to Function.prototype.bind() Detailed address: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript /Reference/Global_Objects/Function/bindWhen binding multiple times, only the value of the first bind is recognized Error-prone points
function func() { console.log(this) } func.bind(1).bind(2)() // 1
func = () => { // 这里 this 指向取决于外层 this,参考口诀 7 「不在函数里」 console.log(this) } func.bind(1)() // Window,口诀 1 优先
function func() { console.log(this, this.__proto__ === func.prototype) } boundFunc = func.bind(1) new boundFunc() // Object true,口诀 2 优先
apply()and The first parameter ofcall()is boththis. The difference is that when calling throughapply, the actual parameters are placed in the array, while throughcallThe actual parameters are separated by commas when called.
func = () => { // 这里 this 指向取决于外层 this,参考口诀 7 「不在函数里」 console.log(this) } func.apply(1) // Window,口诀 1 优先
function func() { console.log(this) } boundFunc = func.bind(1) boundFunc.apply(2) // 1,口诀 3 优先
function func() { console.log(this.x) } obj = { x: 1 } obj.func = func obj.func() // 1
thiswill point to the global object. The global object isWindowin the browser environment andGlobalin theNode.jsenvironment.
function func() { console.log(this) } func() // Window
outerFuncserves the purpose of confusion.
function outerFunc() { console.log(this) // { x: 1 } function func() { console.log(this) // Window } func() } outerFunc.bind({ x: 1 })()
tag of the browser, or# In the module file of ##Node.js.1. In the
tag,thispoints toWindow.2. In the module file of
,thispoints to the default export object ofModule, which ismodule. exports.Non-strict mode
. Before theES5specification, that is, in non-strict mode,thiscannot beundefinedornull. So **In non-strict mode, through the above seven steps, ifthispoints toundefinedornull, thenthiswill point to the global object. **The global object isWindowin the browser environment andGlobalin theNode.jsenvironment.For example, in the following code, in non-strict mode,
all points to the global object.function a() { console.log("function a:", this) ;(() => { console.log("arrow function: ", this) })() } a() a.bind(null)() a.bind(undefined)() a.bind().bind(2)() a.apply()
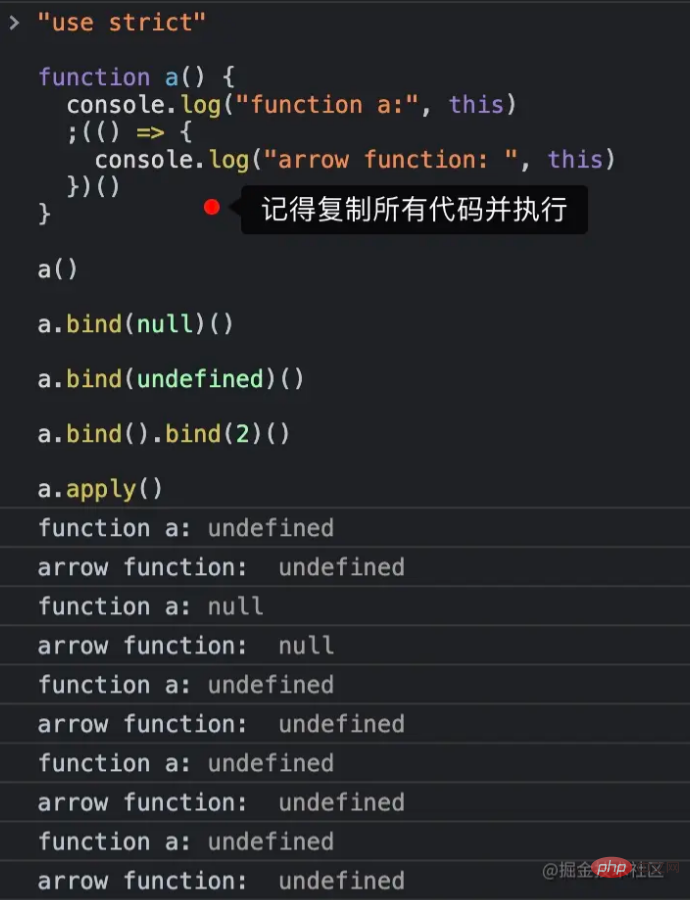
在严格模式下,执行同样的代码进行对比。记住要一次性将所有代码复制粘贴到控制台中,才能运行在严格模式下(因为第一行 "use strict" 才会对后面的代码生效)。
"use strict" function a() { console.log("function a:", this) ;(() => { console.log("arrow function: ", this) })() } a() a.bind(null)() a.bind(undefined)() a.bind().bind(2)() a.apply()
严格模式下执行结果为:

七步口诀在严格模式下和非严格模式下都是完备的,只是在非严格模式下null或undefined会被转换为全局对象。所以我没有将这点列入口诀中。
先背诵口诀再做题,“箭头函数、new、bind、apply和call、欧比届点(obj.)、直接调用、不在函数里”。
1. 下面代码执行后,func.count 值为多少?
function func(num) { this.count++ } func.count = 0 func(1)
答案
func.count值为 0。
按照口诀,func()调用时属于第 6 类「直接调用」。在非严格模式下,this指向全局对象。this跟func一点关系都没有,所以func.count保持不变so easy。
obj = { func() { const arrowFunc = () => { console.log(this._name) } return arrowFunc }, _name: "obj", } obj.func()() func = obj.func func()() obj.func.bind({ _name: "newObj" })()() obj.func.bind()()() obj.func.bind({ _name: "bindObj" }).apply({ _name: "applyObj" })()
答案
// obj // undefined // newObj // undefined // bindObj
是不是很简单,你学废了吗?
推荐学习:JS视频教程
The above is the detailed content of An article explaining the problem of this pointing in js (with code). For more information, please follow other related articles on the PHP Chinese website!