
JS method to reduce the image: 1. Use the setAttribute() method, the syntax is "image object.setAttribute("width", "smaller width value")". 2. Use the width attribute of the style object, with the syntax "picture object.style.width="smaller value"".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Methods to reduce image size in JavaScript
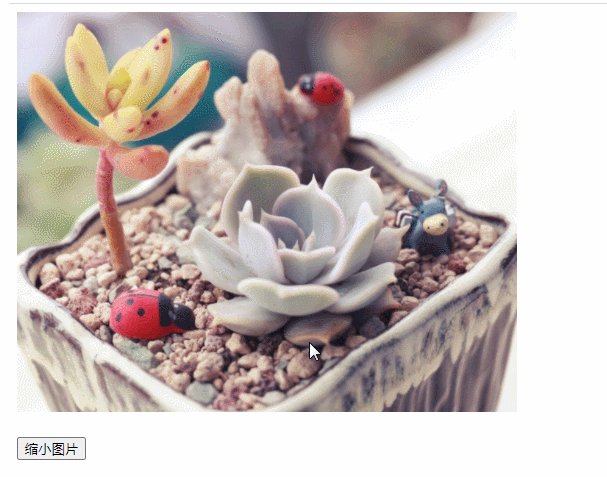
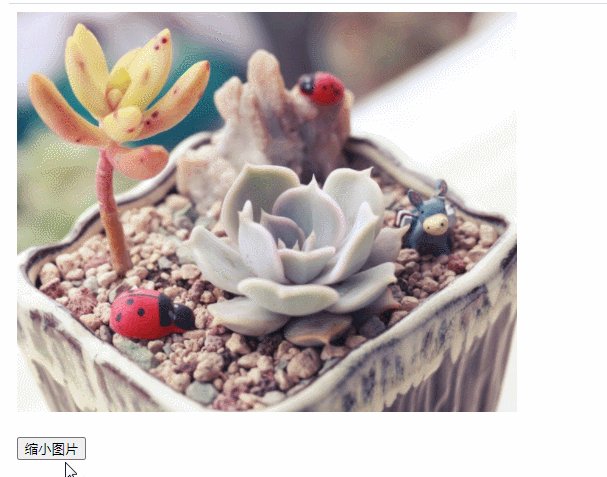
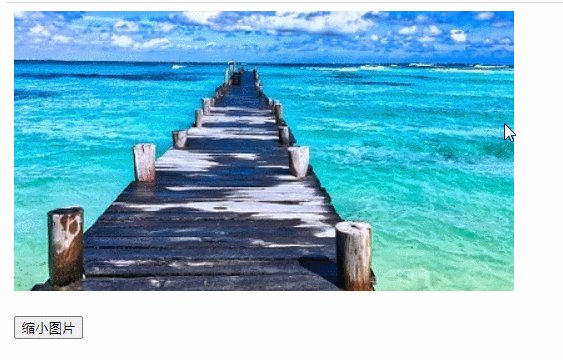
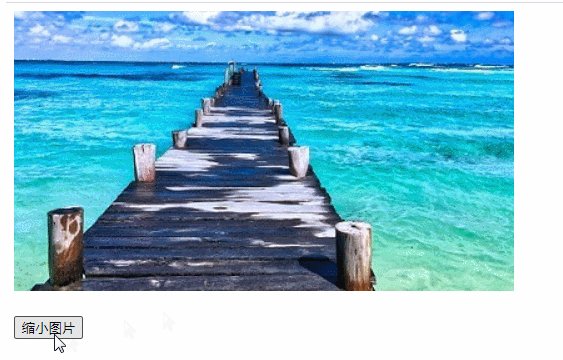
Method 1: Use setAttribute()
<img id="img" src="img/1.jpg" style="max-width:90%" / alt="How to reduce image size in JavaScript" ><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').setAttribute("width", "300");
}
</script>Output result:

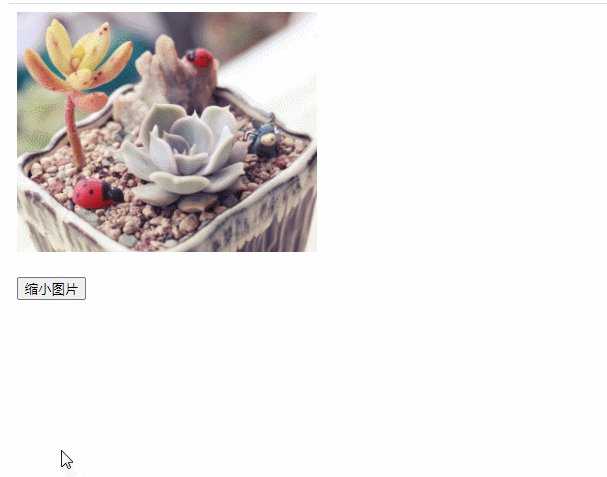
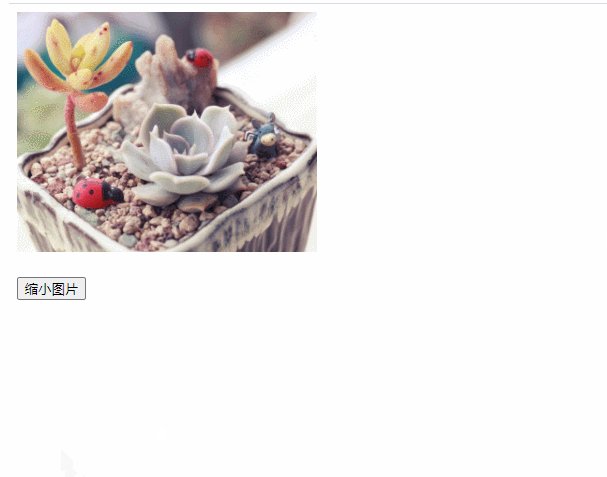
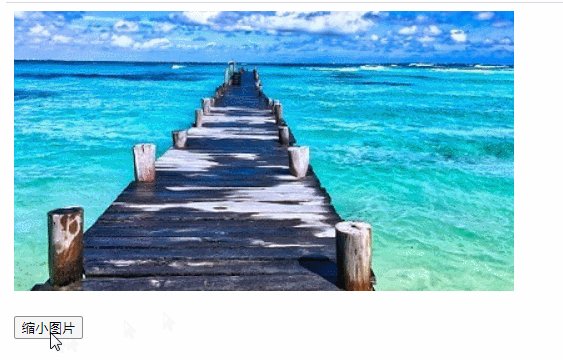
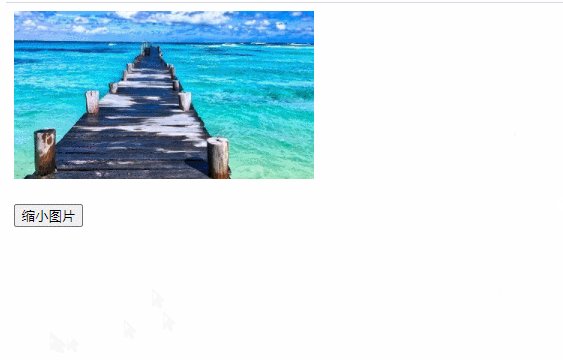
Method 2: Use the width attribute of the style object
<img id="img" src="img/2.jpg" style="max-width:90%" / alt="How to reduce image size in JavaScript" ><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').style.width="300px";
}
</script>Output result:

[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to reduce image size in JavaScript. For more information, please follow other related articles on the PHP Chinese website!