
In the previous article "In-depth analysis of the white screen problem of routing switching in vue (with code)", we learned about the white screen problem of routing switching in vue. The following article will give you a detailed explanation of the HTTP caching mechanism. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

##WebCaching can be roughly divided into: database cache, server-side cache (proxy server cache,CDNcache ), browser cache.
HTTPcache,indexDB,cookie,localstorage, etc. What I want to talk about here ishttpcaching.
Cache hit rate: The ratio of the number of requests to get data from the cache to the number of all requests. Ideally, the higher the better.
Expired content: Content that exceeds the set validity time and is marked as "stale". Usually expired content cannot be used to reply to client requests, and new content must be requested from the origin server again or the cached content must be verified to be still ready.
Verification: Verify whether the expired content in the cache is still valid. If the verification passes, refresh the expiration time.
Invalidation: Invalidation is to remove the content from the cache. When content changes, invalid content must be removed.
Mechanism
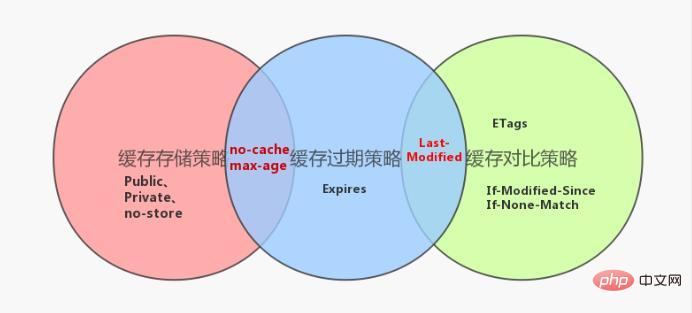
1) Cache storage strategy
Cache The storage policy determines whether the client should store theresponseofhttp. Thehttp headerrelated to cache storage is mainly theCache-Controlin theresponse header. Theheaderhas the following corresponding values:Public,Private,no-cache,max-age,no-store. Except forno-store, the others will indicate thatresponseshould be cached by the client.
Through theCache-Control: Publicsetting we can store theHTTPresponse data locally, but this does not mean that subsequent browsers will read the data directly from the cache. And use, because it cannot determine whether the locally cached data is available (may have expired), it needs to be judged by the cache expiration policy
2) Cache expiration policy
The cache expiration policy determines whether the cache data stored locally by the client has expired. If it has not expired, the locally stored data can be used directly. Otherwise, a request needs to be sent to the server to try to re-obtain the data. Thehttp header related to the cache expiration policy is Expires.
Expiresindicates the absolute time when the cached data is valid, telling the client that the local cache will become invalid after this time point. During this time, the client can directly cache from the local cache without requesting the server. Use the stored results in .
It should be noted that:no-cache and max-age=xxxhave higher priority thanExpires. When they exist at the same time, the latter will be Cover it. Secondly, cache data expiration only tells the client that it can no longer read the cache directly from the local cache, but needs to send another request to the server for confirmation. The specific circumstances under which locally stored data can continue to be used depend on the cache comparison strategy.
3) Cache comparison strategy
Send the data identifier cached on the client to the server. The server uses the identifier to determine whether the client cached data is still valid, and then Decide whether to resend the data. After the client detects that the data has expired or the browser is refreshed, it will re-initiate an http request to the server. The server is not eager to return the data at this time, but looks at whether the request header has an identifier (If-Modified-Since, If -None-Match), if the judgment flag is still valid, return304to tell the client to fetch the local cached data and use it (note here that you must output it in the first response Corresponding header information (Last-Modified, ETags) to the client). Even if the locally cached data is considered expired, it does not mean that the data is no longer useful.
In the storage policy,no-cacheis equivalent tomax-age=0, if there is no response in the response returned by the server When specifyingmax-age,no-cacheorExpires, will the client cache thehttp response? Through packet capture tools such asFiddlerandCharles, we can find that the client will also cache
whose value is theDate## in the response header. 10% of the difference between # andLast-Modifiedis used as the cache validity time
Cachingpanel ofFiddler

1) Forced caching
Expires,Cache-Control,Expiresrefers to the cache expiration time, and if it exceeds this time point, it means that the resource Expired. One problem is that due to the use of specific times, if the time is represented incorrectly or is not converted to the correct time zone, it may cause errors in the cache life cycle. AndExpiresis the standard ofHTTP/1.0, now it is more inclined to useCache-Controldefined inHTTP/1.1. When both exist at the same time,Cache-Controlhas a higher priority.
2) Negotiate cache
304 Not Modifiedis returned, it means that the resource has not changed and you can use cached data to obtain a new expiration time. On the contrary, returning200is equivalent to requesting the resource again and replacing the old resource.
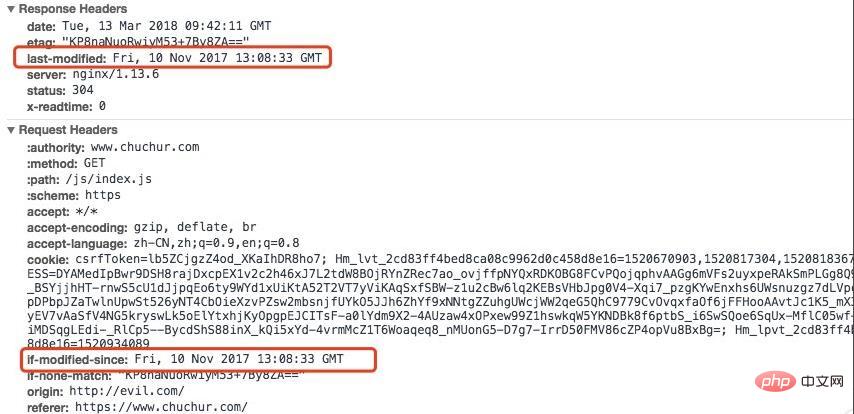
Last-modified/If-Modified-Since
Last-modified:The last modification time of the server-side resource, the response header will contain on this logo. After the first request, the browser records this time. When requesting again, the request header will containIf-Modified-Since, which is the previously recorded time. After receiving the request withIf-Modified-Since, the server will compare it with the last modification time of the resource. If it has been modified, the latest resource will be returned with status code200. If it has not been modified, it will be returned to304.

Etag/If-None-Match
Ahashstring generated by the server. The response header will haveETag: abcdin the first request, andIf- in subsequent requests. None-Match: abcd, the server checksETagand returns304or200.
Some servers cannot accurately obtain the last modification time of the resource, so it is impossible to determine whether the resource has been updated based on the last modification time.
Last-modifiedcan only be accurate to seconds.
The last modification time of some resources has changed, but the content has not changed. UsingLast-modifieddoes not show that the content has not changed. The accuracy of
Etagis higher than that ofLast-modified. It is a strong verification and requires consistent resource byte level and high priority. If the server providesETag, it must first perform aConditional RequestforETag.
Note: In actual use ofETag/Last-modified, pay attention to maintaining consistency. Inconsistencies may occur when doing load balancing and reverse proxying. CalculatingETagalso requires resources. If the modification is not too frequent, see if your needs can be met by usingCache-Control.
First of all, it is necessary to clarify which content is suitable for caching and which is not.
Consider cached content:cssstyle files,jsfiles,logo, icons,htmlfiles, you can Some downloaded content should not be cached: business-sensitive GET requests
Cacheable content is divided into several different situations:
Files that do not change frequently: tomax-ageSet a larger value, generally setmax-age=31536000For example, some third-party files introduced and packaged havehashsuffixcss,jsfiles. Generally speaking, if the file content changes, the version number andhashvalue will be updated, which is equivalent to requesting another file. The standard stipulates that the value ofmax-agecannot exceed one year, so it is set tomax-age=31536000. As for expired content, the cache area will delete files that have not been used for a period of time.
[End]
Recommended learning:Html5 video tutorial
| Description | |
|---|---|
| All content All will be cached (both the client and the proxy server can cache) | |
| The content will only be cached in the private cache (only the client can cache, not the proxy server) Cache) | |
| The cached content will expire after xxx seconds. Before the expiration, you can directly use the local cache. After the expiration, You must confirm with the server whether the resource has changed. | |
| Not cached at all on the client side | |
| can be considered equivalent In the case of max-age=0, the response will be cached on the client, but every time thereafter, it will confirm with the server whether the resource has changed |
The above is the detailed content of The HTTP caching mechanism you deserve to know (detailed code explanation). For more information, please follow other related articles on the PHP Chinese website!