
In this article "Use CSS to quickly create an advanced blurry background image", I introduce to you how to use CSS to quickly create an advanced blurry background image. Interested friends can go and learn about it. ~
In this article, we will introduce to you a method to quickly realize the wave background using CSS, ensuring that your page has a personalized background. Of course, if there is any background style you want to achieve, you can tell me in the comments. !
Note: This article will use the before selector to easily generate a wavy background, and will use a waveform image in .png file format, which can be created by yourself or downloaded fromhere.
Let’s start with the code directly:
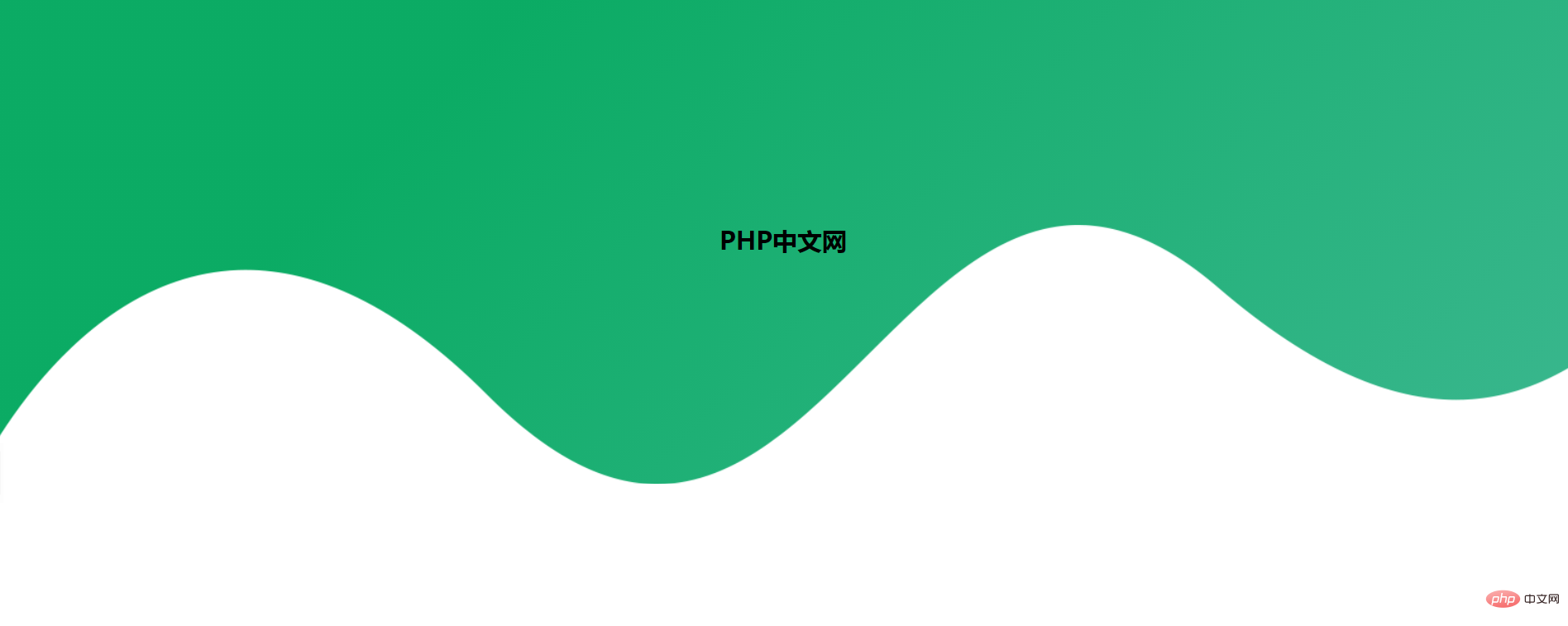
The effect is as follows:

In the above In the code, first, we will add a basic background to this part, and then use the before selector to set the wave png file on top of our background to achieve the wave background effect!
Note:
The tag defines the section (section, section) in the document. Such as chapters, headers, footers, or other parts of the document. (The
:beforeThe selector inserts content before the content of the selected element. (Use the content attribute to specify the content to be inserted.), and for :before in IE8 and earlier, must be declared.
PHP Chinese website platform has a lot of video teaching resources. Welcome everyone to learn "css Video Tutorial"!
The above is the detailed content of How to create a wavy background using CSS?. For more information, please follow other related articles on the PHP Chinese website!