
Menu navigation is crucial in a website. It can directly affect the user's experience. An attractive navigation can guide users to browse more content on the website. This article will share with you 8 menu navigation switching special effect codes. All are free. You can click on the corresponding link in the article for animation preview. You are welcome to share and download~
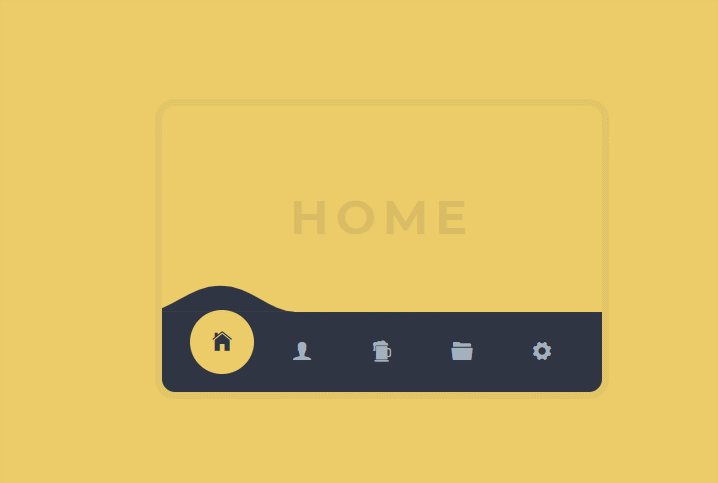
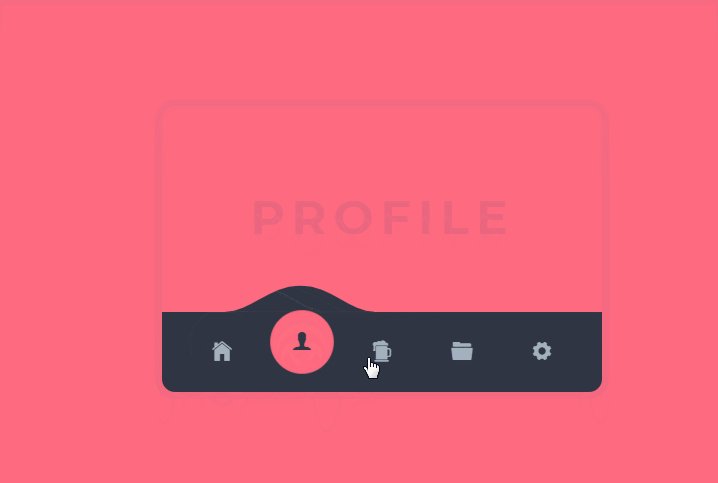
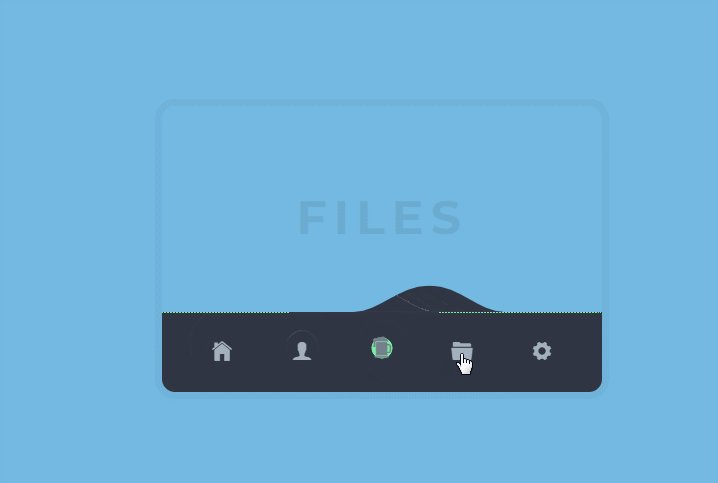
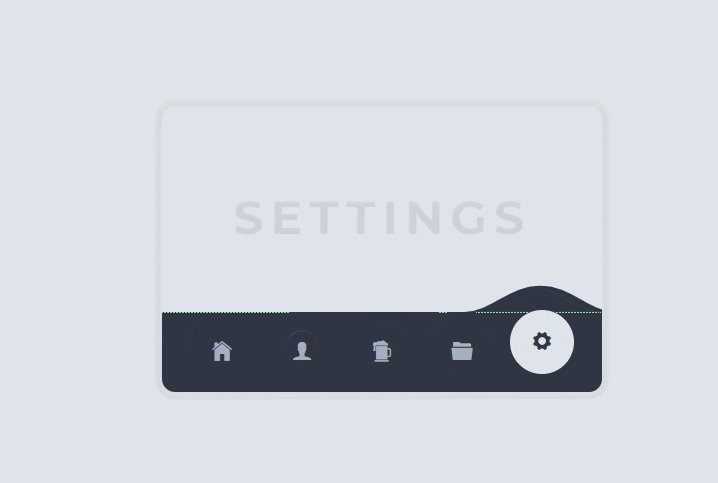
1. Mobile phone svg icon navigation page switching special effect

Introduction: jQuery css3 svg creates mobile icon navigation touch screen click page background switching effect code.
Effect preview and download address: //m.sbmmt.com/xiazai/js/6437
2. Responsive sticky slider Navigation effects
Introduction: jQuery css3 creates a fixed sticky sliding navigation bar at the top of the web page. Click the navigation label, and the page will scroll to the corresponding label content position effect.
Effect preview and download address: //m.sbmmt.com/xiazai/js/6426
##3. jQuery left drop-down navigation menu Background frame
4. CSS3 hover navigation alternate Drop-down menu effects
)
Effect preview and download address:
//m.sbmmt.com/xiazai/js/61296, js css3 bottom underline navigation menu
)
Effect preview and download address:
//m.sbmmt.com/xiazai/js/31787. Pure css3 icon menu drop-down shrink Special effects
 Introduction: Based on css3 (transition) and css3 selector (form), a dynamic icon menu drop-down effect is written, all written using css3 The drop-down menu, without any js, when you click the menu, the submenu pops up with a shrinking effect in the form of animation.
Introduction: Based on css3 (transition) and css3 selector (form), a dynamic icon menu drop-down effect is written, all written using css3 The drop-down menu, without any js, when you click the menu, the submenu pops up with a shrinking effect in the form of animation.
Effect preview and download address:
//m.sbmmt.com/xiazai/js/31478. js implements expandable hidden navigation Menu button special effects
)
Effect preview and download address:
//m.sbmmt.com/xiazai/js/2956For more js menu navigation, click View://m.sbmmt.com/xiazai/js/navRelated recommendations:js special effects
The above is the detailed content of Selected 8 menu navigation switching special effects code sharing (free download). For more information, please follow other related articles on the PHP Chinese website!