
tp5 How to introduce css files: 1. Place the css file in the static file in the public directory; 2. Write "" statement is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
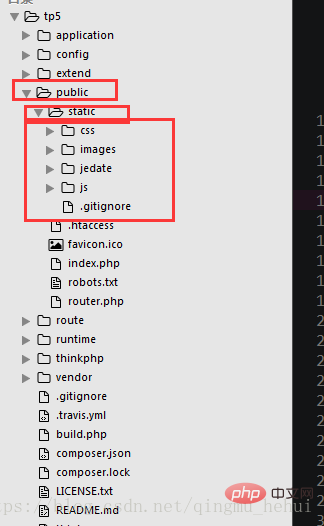
In fact, it is very simple. You only need to put the css, js, and image files in this directory.

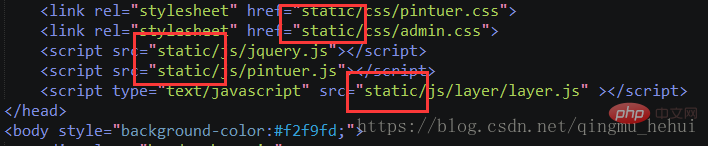
If you introduce the page, you only need to write like this

That’s it!!!
Recommended learning: css video tutorial
The above is the detailed content of How to introduce css files in tp5. For more information, please follow other related articles on the PHP Chinese website!