

This article mainly records how to associate the Laradock container with VSCode, configure and use the container's PHP environment and some plug-ins, such as: phpcs.
Since VSCode has inherited many tools, we can achieve our goals without any settings.
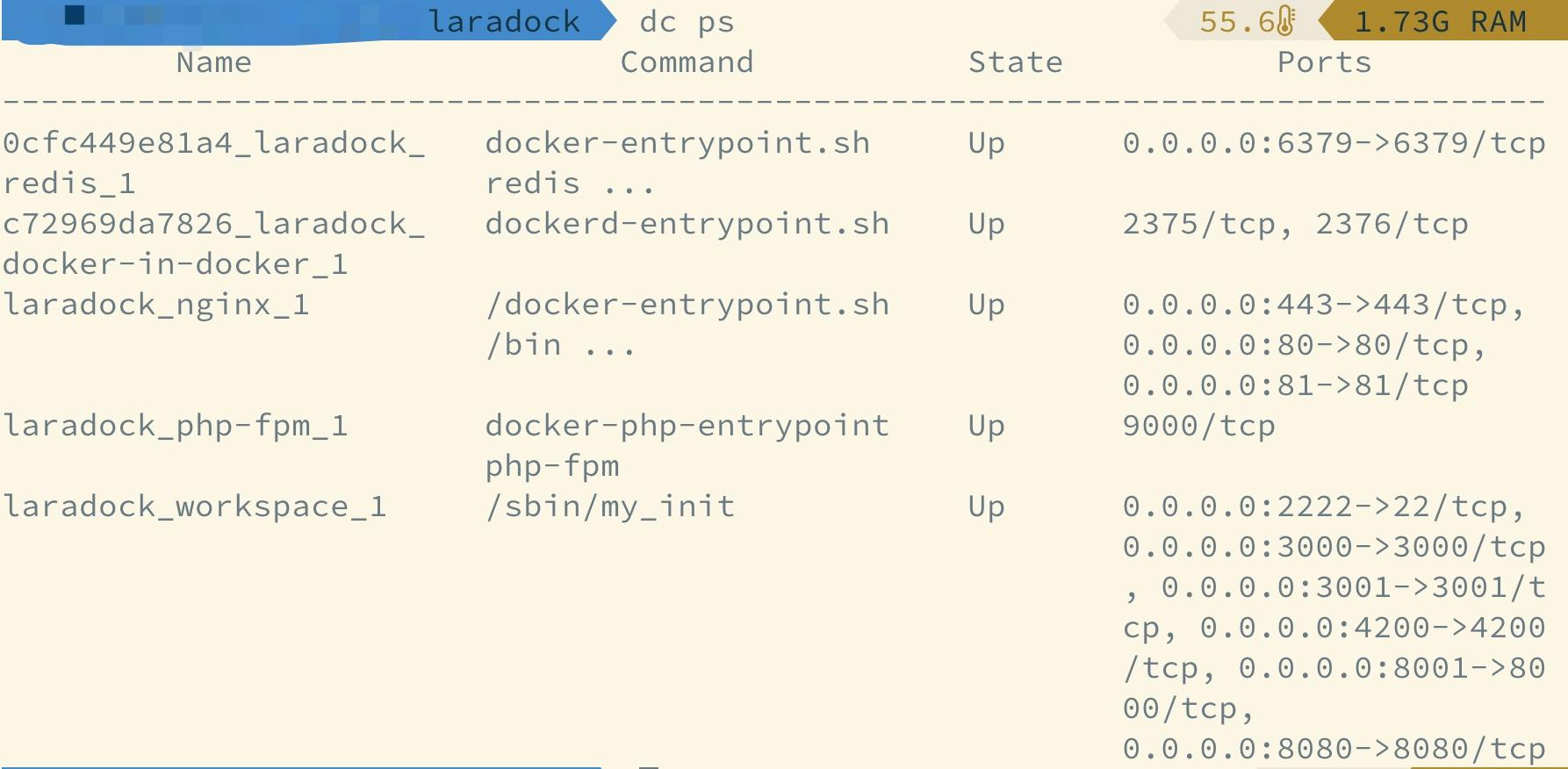
First we must ensure that we have started our container:

Then Start VSCode, use the command F1, select Remote Explorer: Focus on Containers View:
workspace Container:
OK, you can open the code, and The effect of selecting from the local path is the same:
squizlabs/php_codesniffer, enter the workspace container:
// 进入容器 dc exec workspace bash // 安装插件 composer global require squizlabs/php_codesniffer
phpcs plug-in in VSCode:
"phpcs.executablePath": "/root/.composer/vendor/bin/phpcs",
"phpcs.standard": "PSR2" in setting.json where phpcs path:

function and the method name. After the modification, the prompt disappeared:
PHP Video Tutorial"
The above is the detailed content of Let's take a look at how VSCode configures the Laradock container and PHPCS plug-in. For more information, please follow other related articles on the PHP Chinese website!




