
How to modify html content using javascript: 1. Use the innerHTML attribute to modify the html content; 2. Use the innerText attribute to modify the html content; 3. Use the uterText attribute to modify the html content; 4. Use the outerHTML attribute to modify the html content.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Method 1: Use the innerHTML attribute to modify the html content
The innerHTML attribute sets or returns the HTML between the start and end tags of the table row.
Method 2: Use the innerText attribute to modify the html content
innerText inserts text content into the specified element. If the text contains an HTML string, it will be encoded and displayed.
Browser support status: IE 4, Safari 3, Chrome and Opera 8. Firefox provides the textContent property to support the same functionality. Browsers that support the textContent attribute include IE 9, Safari 3, Opera 10 and Chrome.
Method 3: Use the uterText attribute to modify the html content
outerText has a similar function to innerText, but it can overwrite the original element.
Method 4: Use outerHTML attribute to modify html content
Example
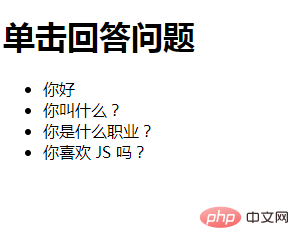
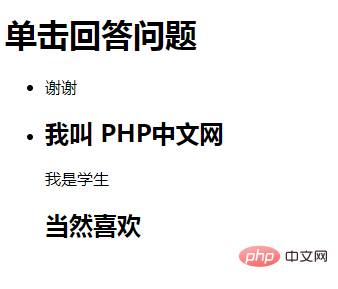
The following example uses outerText, innerText, outerHTML and innerHTML These 4 properties insert text for different list items in the list structure.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>单击回答问题</h1>
<ul>
<li>你好</li>
<li>你叫什么?</li>
<li>你是什么职业?</li>
<li>你喜欢 JS 吗?</li>
</ul>
<script>
ul = document.getElementsByTagName("ul")[0]; //获取列表结构
var lis = ul.getElementsByTagName("li"); //获取列表结构的所有列表项
lis[0].onclick = function () { //为第一个列表项绑定事件处理函数
this.innerText = "谢谢"; //替换文本
}
lis[1].onclick = function () { //为第二个列表项绑定事件处理函数
this.innerHTML = "<h2>我叫 PHP中文网</h2>"; //替换HTML文本
}
lis[2].onclick = function () { //为第三个列表项绑定事件处理函数
this.outerText = "我是学生"; //覆盖列表项标签及其包含内容
}
lis[3].onclick = function () { //为第四个列表项绑定事件处理函数
this.outerHTML = "<h2>当然喜欢</h2>"; //覆盖列表项标签及其包含内容
}
</script>
</body>
</script>
</html>Output:


The above is the detailed content of How to modify html content with javascript. For more information, please follow other related articles on the PHP Chinese website!