
The defects of var in JavaScript: 1. Variables defined by var do not have block scope; 2. Global variables defined by var will automatically add attributes of the global window object; 3. Variables defined by var will be loaded in advance.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Using var to define variables may have the following problems:
Variables defined by var will be loaded in advance.
So how to make up for the shortcomings of var? You can use the let keyword. The emergence of the let keyword just solves the above problems
1. The variables defined by let have block scope:
Let’s first Let’s look at the code:
<script>
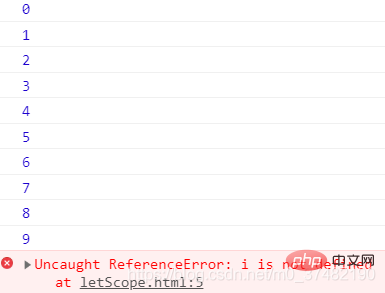
for(let i = 0;i < 10; i++){
console.log(i);
}
console.log("循环体之外:" + i);//报错:letScope.html:5 Uncaught ReferenceError: i is not defined
</script> Running results: 
The above program uses let in the for loop to define the loop counter, so that the loop counter i will only be valid in the for loop. , so the program will report an error when accessing the i variable outside the loop body. If you use var to define the i variable, the scope will be spread outside the loop.
2. The global variables defined by let will not be automatically added to the properties of the window object:
Let’s look at another example:
<script> let name = '巴啦啦'; console.log(name); //输出巴啦啦 console.log(window.name); //window.name不存在 </script>
Running results :

The above code uses let to define a global variable name, but unlike using var to define global variables, global variables defined using let will not become attributes of the window object, so When running the above program to access window.name, no output is seen.
3. The variables defined by let will not be loaded in advance:
See the following example:
<script>
var name = '巴啦啦';
function func(){
console.log(name);
let name = 'fkit';
console.log(name);
}
func();
</script>Running results:

Variables defined using let will not be reproduced until the program flow reaches the line of code where the variable is defined.
The above program first defines a global variable name, and then uses let in the func() function to define a name variable with the same name. At this time, the local variable name will overwrite the global name variable. However, since variables defined using let will not be loaded in advance, the func() function will cause an error when accessing the name variable before using let to define the local variable name -----If the name variable is defined in the func() function Changing the keyword to var will have different effects.
After modification, the running results are as follows:

In summary, the let keyword makes up for the shortcomings of var.
The above is the detailed content of What are the disadvantages of var in JavaScript?. For more information, please follow other related articles on the PHP Chinese website!