
Conversion method: 1. Use the "number.toString()" statement; 2. Use the "number.toFixed()" statement; 3. Use the "number.toExponential(x)" statement; 4. Use " number.toPrecision(x)" statement.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Convert numbers into strings
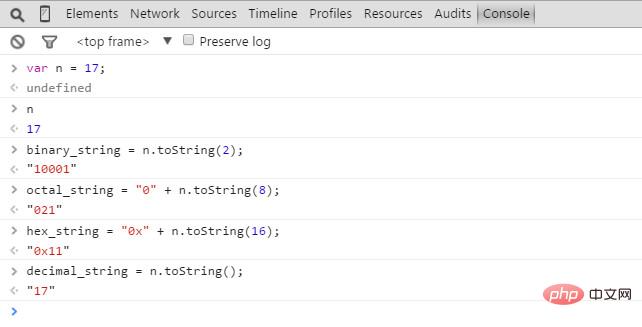
①The toString() method defined by the Number class:
This method can receive an optional parameter indicating the conversion base (radix, ranging from 2 to 36). If this parameter is not specified, the conversion rule will be based on decimal. For example:

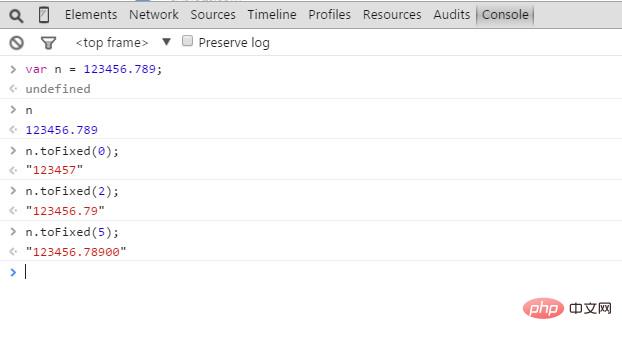
②The toFixed() method defined by the Number class:
This method can specify the number of digits after the decimal point. For example:

③The toExponential() method defined by the Number class:
This method uses exponential notation to convert the number into an exponent A string in the form of a string with only one digit before the decimal point, and the number of digits after the decimal point is specified by the parameter. For example:

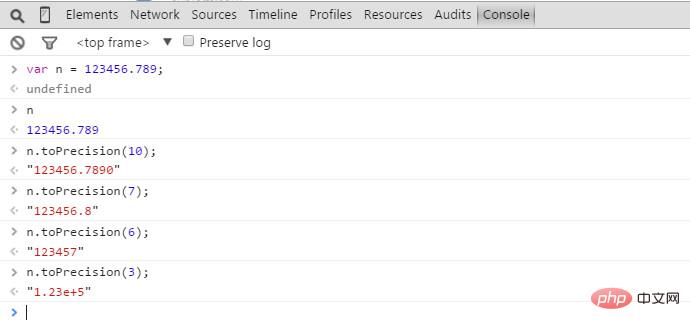
④The toPrecision() method defined by the Number class:
This method converts the number according to the specified number of significant digits into a string. If the number of significant digits is fewer than the integer part of the number, it is converted to exponential form. For example:

Note: The value of n does not change after the above methods are called, but the corresponding string result is returned, and methods 2, 3, and 4 are There is rounding when returning results.
[Related recommendations: javascript learning tutorial]
The above is the detailed content of How to convert javascript numbers to strings. For more information, please follow other related articles on the PHP Chinese website!