
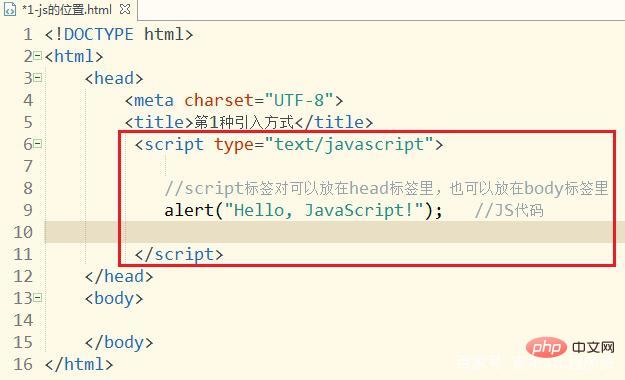
Javascript is placed in the "<script>" tag, and the syntax format is "<script type="text/javascript">javascript code</script>". The script tag is used to define client-side scripts, such as JavaScript.

The operating environment of this tutorial: windows7 system, javascript1.8.5&&HTML5 version, Dell G3 computer.
Javascript is placed in the "<script>" tag. </script>
<script> tag is used to define client-side scripts, such as JavaScript. The required type attribute specifies the MIME type of the script. </script>
The script tag can be written in either the head tag or the body tag. Note:
If JavaScript code is placed in the
tag: mainly used to complete the required background tasksIf JavaScript code Placed in
tag: used to display content.
The script element can either contain script statements or point to an external script file (such as a .js file) through the src attribute.
mylife.js file is as follows: write the js code directly, and the <script>.…</script>b tag pair must not appear in the js file!
[Related recommendations: javascript learning tutorial]
The above is the detailed content of What tags should javascript be placed in?. For more information, please follow other related articles on the PHP Chinese website!