
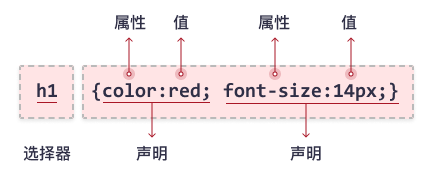
css style consists of two parts: "selector" and "declaration block". The selector points to the HTML element that needs to be styled, and the declaration block contains one or more declarations separated by semicolons. Declaration blocks are enclosed in curly braces, and each declaration contains a CSS property name and a value; for example, "p{color:red;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css styles (rule sets) consist of selectors and declaration blocks:

The selector points to the settings you need Styled HTML elements.
A declaration block contains one or more declarations separated by semicolons.
Each declaration contains a CSS property name and a value, separated by a colon. Properties are properties you wish to change, and each property has a value.
Multiple CSS declarations are separated by semicolons, and declaration blocks are enclosed in curly braces.
Example:
body {color: blue}The above line of code is to define the text color within the body element as blue. In the above example, the body is the selector and the part enclosed in curly braces is the declaration. The declaration consists of two parts: attributes and values. Color is the attribute and blue is the value.
Remember to write quotation marks
Tip: If the value is several words, add quotation marks to the value:
p {font-family: "sans serif";}Multiple declarations:
Tip: If you want to define more than one declaration, you need to separate each declaration with a semicolon. The example below shows how to define a centered paragraph with red text. The last rule does not require a semicolon, because the semicolon is a delimiting symbol in English, not a closing symbol. However, most experienced designers will add a semicolon at the end of each declaration. This has the advantage of minimizing the possibility of errors when you add or subtract declarations from existing rules. Like this:
p {text-align:center; color:red;}You should describe only one attribute per line to increase the readability of the style definition, like this:
p {
text-align: center;
color: black;
font-family: arial;
}Space and case sensitive
Most style sheets contain more than one rule, and most rules contain more than one declaration. Multiple declarations and the use of whitespace make stylesheets easier to edit:
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}Whether or not you include spaces does not affect how CSS works in the browser. Also, unlike XHTML, CSS is not case-sensitive. There is one exception: when it comes to working with HTML documents, class and id names are case-sensitive.
(Learning video sharing: css video tutorial)
The above is the detailed content of What two parts does css style consist of?. For more information, please follow other related articles on the PHP Chinese website!