How to set encoding in javascript: 1. The escape() function can encode a string; 2. The encodeURI() function can encode a string as a URI; 3. The encodeURIComponent() function can Encode the string as a URI component.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Several ways to set encoding in javascript
escape() function
escape() function can encode a string so that it can be All computers read this string.
Syntax
escape(string)
Copy after login
| Parameters | Description |
|---|
| string | Required. The string to be escaped or encoded. |
Return Value
A copy of the encoded string. Some of these characters are replaced with hexadecimal escape sequences.
Explanation
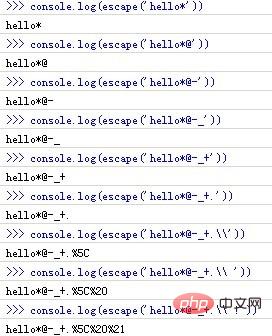
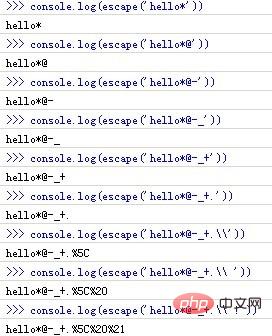
This method does not encode ASCII letters and numbers, nor does it encode the following ASCII punctuation marks: * @ - _ . / . All other characters will be replaced by escape sequences.
Tips and Notes
Tip: You can use unescape() to decode escape() encoded strings.
Note: ECMAScript v3 deprecates the use of this method, applications should use decodeURI() and decodeURIComponent() instead.
Example:

encodeURI() function
encodeURI() function can Encode the string as a URI.
Syntax
encodeURI(URIstring)
Copy after login
| Parameters | Description |
|---|
##URIstring | Required. A string containing the URI or other text to be encoded. |
Return value
A copy of the URIstring, where some characters will be replaced by hexadecimal escape sequences .
Explanation
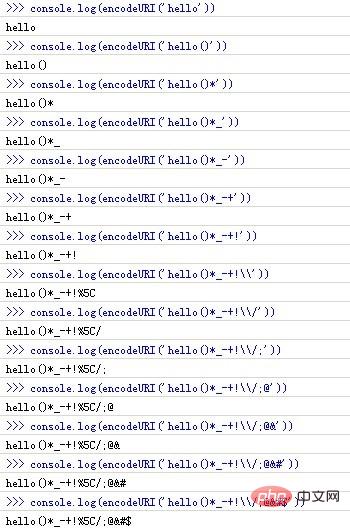
This method does not encode ASCII letters and numbers, nor does it encode these ASCII punctuation marks: - _ . ! ~ * ' ( ).
The purpose of this method is to completely encode the URI, so the encodeURI() function will not escape the following ASCII punctuation marks that have special meanings in the URI:
;/? :@&= $,
#Tips and comments
Can be decoded with decodeURI()
Tips: If the URI component Contains delimiters, such as ? and #, you should use the encodeURIComponent() method to encode each component separately.
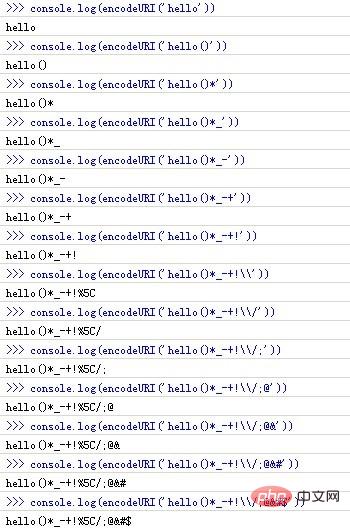
Example

encodeURIComponent() function
encodeURIComponent() function can use strings as URI components. coding.
SyntaxencodeURIComponent(URIstring)
Copy after login
Parameters | Description |
URIstring | Required. A string containing URI components or other text to be encoded. |
Return value
A copy of the URIstring, where some characters will be replaced by hexadecimal escape sequences .
Explanation
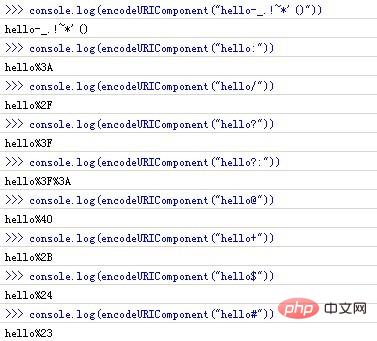
This method does not encode ASCII letters and numbers, nor does it encode these ASCII punctuation marks: - _ . ! ~ * ' ( ).
Other characters (such as :;/?:@&= $,# these punctuation marks used to separate URI components) are replaced by one or more hexadecimal escape sequences.
Tips and Notes
Tip: Please note that the encodeURIComponent() function is different from the encodeURI() function in that the former assumes that its parameters are part of the URI (such as protocol, hostname, path, or query string). The encodeURIComponent() function therefore escapes the punctuation characters that separate parts of the URI.
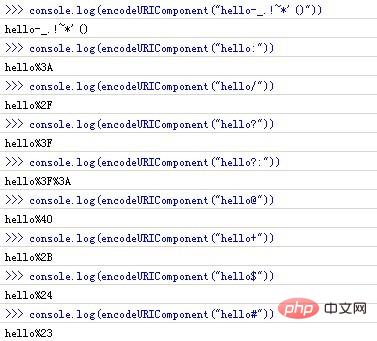
Example

For more programming-related knowledge, please visit:
Programming Video! !
The above is the detailed content of What are the ways to set encoding in javascript. For more information, please follow other related articles on the PHP Chinese website!