
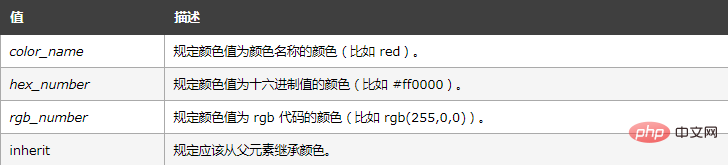
In CSS, you can use the color attribute to set the body font color. You only need to set the "color: color value" style to the body element. The color attribute specifies the color of the text. This property sets the foreground color of an element. This color is also applied to all borders of the element unless overridden by other border color properties.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
First of all, let’s show you the basic code of the html font:
Here are the four paragraphs of the p tag. We should all understand it. This is the simplest code style.
Next we need to set the html font color. Let’s take a look at the css style code:
The effect is as follows:


The above is the detailed content of How to set body font color in css. For more information, please follow other related articles on the PHP Chinese website!