
The way to set the underline color in css is to add the border-color attribute to the text and set the appropriate color attribute value, such as [border-color:#ff0000 #0000ff;].

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
If we want to set the color of the underline, just use the border-color attribute directly.
The border-color attribute can set the four border colors of an element.
For example:
border-color:红,绿,蓝,粉红色;
The upper border is red
The right border is green
The bottom border is blue
The left border is pink
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
</body>
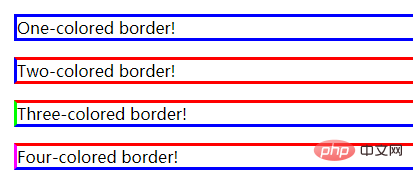
</html>Let’s run Take a look at the effect:

Related video sharing: css video tutorial
The above is the detailed content of How to set underline color in css. For more information, please follow other related articles on the PHP Chinese website!