
The way to set color transparency in css is to add the opacity attribute to the specified element and set the appropriate opacity, such as [opacity:0.5;], which means setting the element to semi-transparent.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
The opacity attribute can be used to set the transparency of the element's background; it requires a value between 0 and 1.
0 means completely transparent (opacity:0);
1 means completely opaque (opacity:1);
0.5 means semi-transparent (opacity:0.5);
Syntax:
opacity: value|inherit;
Attribute value:
value Specifies opacity. From 0.0 (fully transparent) to 1.0 (fully opaque)
inherit The value of the Opacity attribute should be inherited from the parent element
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
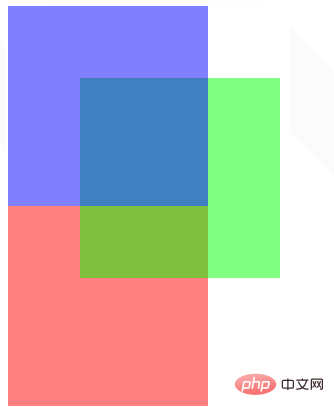
} Let’s take a look at the running effect:

Related video sharing: css video tutorial
The above is the detailed content of How to set color transparency in css. For more information, please follow other related articles on the PHP Chinese website!