
The way to change the cursor color in css is to add the caret-color attribute to the cursor and set the appropriate attribute value, such as [caret-color: red;]. The caret-color attribute specifies the color of the cursor within any editable element.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
CSS provides an attribute caret-color, which specifies the color of the cursor (caret) in input, textareas or any editable element. We can use this attribute to change the cursor color.
Specific syntax:
caret-color: auto|color;
Attribute value:
auto Default. Browsers use currentColor for the caret.
#color Specifies the color used for the caret. All legal color values can be used (rgb, hex, named colors, etc.).
Example:
<!DOCTYPE html>
<html>
<head>
<style>
.example1 {
caret-color: red;
}
.example2 {
caret-color: transparent;
}
</style>
</head>
<body>
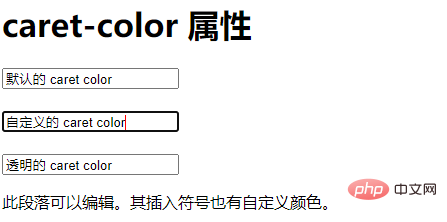
<h1>caret-color 属性</h1>
<input value="默认的 caret color"><br><br>
<input class="example1" value="自定义的 caret color"><br><br>
<input class="example2" value="透明的 caret color">
<p contenteditable class="example1">此段落可以编辑。其插入符号也有自定义颜色。</p>
</body>
</html> Running effect:

Related video sharing: css Video tutorial
The above is the detailed content of How to change cursor color in css. For more information, please follow other related articles on the PHP Chinese website!