
Conversion method: 1. Use the "Date.parse(new Date())" statement; 2. Use the "(new Date()).valueOf()" statement; 3. Use "new Date() .getTime()"; 4. Use "Number(new Date())".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
There are four methods for javascript to obtain timestamps, all of which further obtain the current timestamp by instantiating the time object new Date()
Method 1:
var timestamp1 = Date.parse(new Date()); // 不推荐这种办法,毫秒级别的数值被转化为000 console.log(timestamp1);
Method 2:
var timestamp2 = (new Date()).valueOf(); // 通过valueOf()函数返回指定对象的原始值获得准确的时间戳值 console.log(timestamp2);
Method 3:
var timestamp3 = new Date().getTime(); // 通过原型方法直接获得当前时间的毫秒值,准确 console.log(timestamp3);
Method 4:
var timetamp4 = Number(new Date()) ; //将时间转化为一个number类型的数值,即时间戳 console.log(timetamp4);
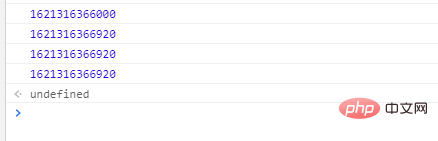
The print result is as follows:

【 Recommended learning: javascript advanced tutorial】
The above is the detailed content of How to convert time to timestamp in javascript. For more information, please follow other related articles on the PHP Chinese website!