
The way to change the text color in css is to set the color attribute, such as [color:red;] or [color:#00ff00;], which means setting the text to red.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
It is actually very simple to change the color of text in CSS. You only need to add the Color attribute, which can specify the color of the text.
We can set the color in the following ways.
Color name: Color name, such as red, blue, brown, lightseagreen, etc., is not case-sensitive.
HEX: Hexadecimal symbols #RRGGBB and #RGB (e.g. #ff0000). "#" followed by 6 or 3 hexadecimal characters (0-9, A-F).
RGB, red-green-blue (RGB): The color value is specified as the color of the rgb code. The function format is rgb(R,G,B), and the value can be 0 -255 as an integer or percentage.
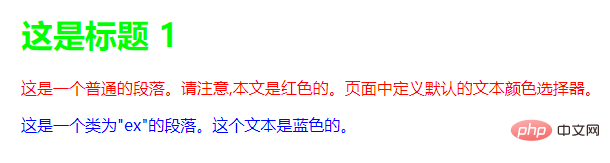
For example:
Let’s take a look at the running effect:

Related learning video sharing:css video tutorial
The above is the detailed content of How to change text color with css. For more information, please follow other related articles on the PHP Chinese website!