
In CSS, we can use the letter-spacing attribute to set the font spacing, such as [letter-spacing:2px;]. The letter-spacing property can be used to increase or decrease the space between characters.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
letter-spacing attribute increases or decreases the space between characters (character spacing)
Attribute value:
normal Default. Specifies no extra space between characters.
#length defines the fixed space between characters (negative values are allowed).
#inherit Specifies that the value of the letter-spacing attribute should be inherited from the parent element.
For example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
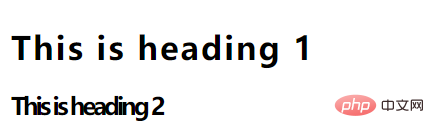
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
</html>The running results are as follows:

Related recommendations: css video tutorial
The above is the detailed content of How to set font spacing in css. For more information, please follow other related articles on the PHP Chinese website!


