
This article will introduce to you how springboot returns html and jsp. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

1. Return to html
(1) Add maven dependency
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
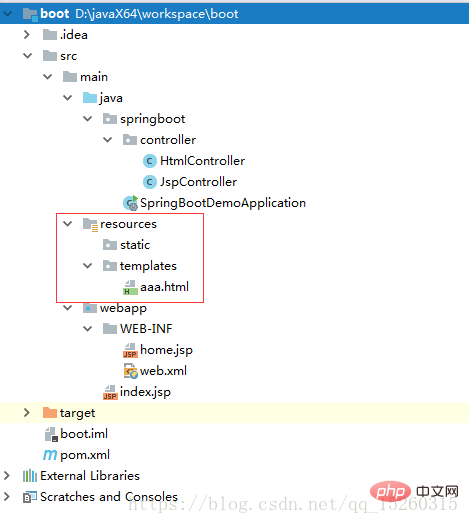
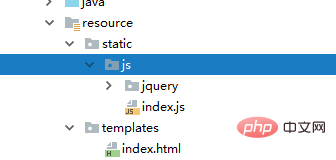
</dependency>(2) The thymeleaf template looks for the templates file under resources by default Put the html page in the folder, and put the css and js in the static folder

(3) To introduce js, you need to use the following format
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<script type="text/javascript" th:src="@{/js/jquery/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/js/jquery/jquery.easyui.min.1-7-5.js}"></script>
<script type="text/javascript" th:src="@{/js/jquery/easyui-lang-zh_CN.js}"></script>
<script type="text/javascript" th:src="@{/js/index.js}"></script>
<body>
<h2>Hello World!</h2>
</body>
</html>
(4) The controller code is as follows
package springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HtmlController {
@RequestMapping("/show")
public String show() {
return "aaa";
}
}2. Return jsp
(1) Add the maven dependency of jsp
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>Note: Return jsp needs to comment out spring-boot-starter-thymeleaf
(2) Add a view parser to find the jsp page in the controller
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/");
viewResolver.setSuffix(".jsp");
return viewResolver;
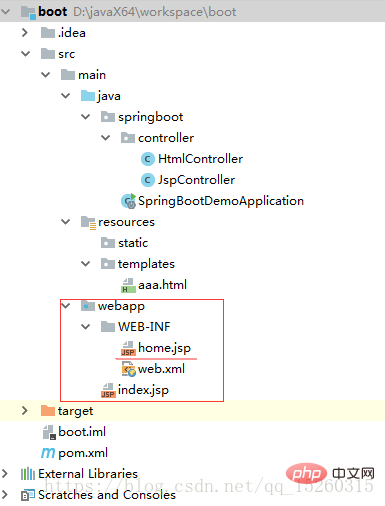
}(3) The structure diagram is as follows

(4) The controller code is as follows
package springboot.controller;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
@Controller
public class JspController {
@RequestMapping("/test")
public String index() {
return "home";
}
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
}Note: Use the @Controller annotation when returning html and jsp
3. Load css , js file
Put it under static


Recommended learning: html video tutorial
The above is the detailed content of How springboot returns html and jsp. For more information, please follow other related articles on the PHP Chinese website!