
How to disable the selection of page content in css: first use the p tag to create multi-line text and add the class attribute; then write the tag and put the style into the tag; then set the [user-select] attribute to none ;Finally, open the [test.html] file in the browser.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to disable selection of page content in css:
Create a new html file, named test.html, to explain how css prevents the content on the page from being selected. .

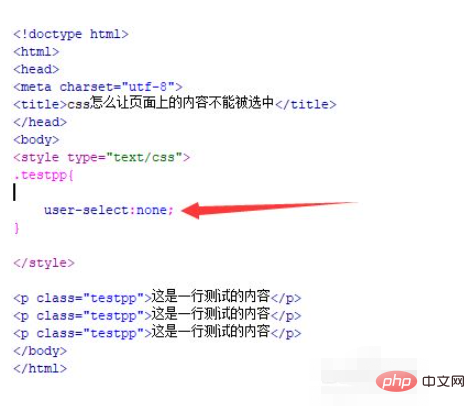
In the test.html file, use the p tag to create multi-line text for the following tests.

In the test.html file, add a class attribute to the p tag to set the css style of the p tag through this class.

In the test.html file, write the <style type="text/css"></style> tag, the page The css style will be written inside this tag.

In the css tag, set the css style of the page text through class (testpp), and set the user-select attribute to none to realize the page content The effect is not selected.

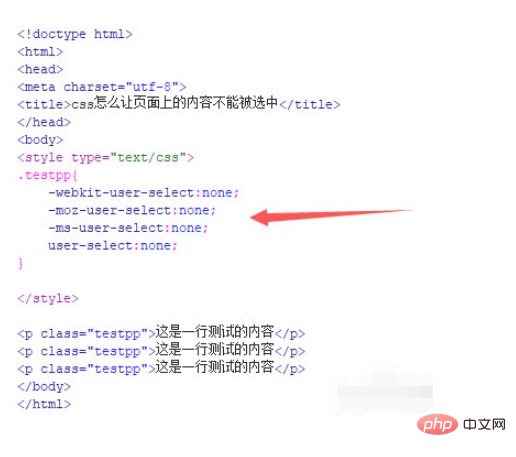
The user-select attribute may be incompatible with some lower version browsers. Therefore, you can add compatible styles to improve code compatibility. The code is as follows:

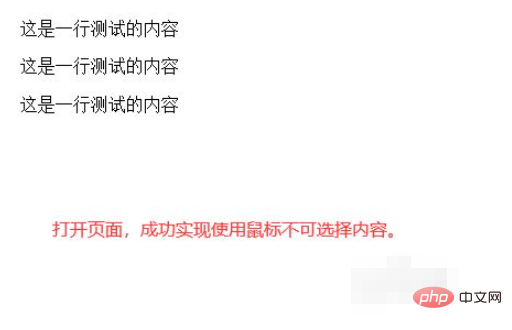
#Open the test.html file in the browser to see the effect.

The above is the detailed content of How to disable selection of page content in css. For more information, please follow other related articles on the PHP Chinese website!