
htmlHow to set the table border: first create an HTML sample file; then define a table through table; finally set it by adding the css code as "tr td,th{border:1px solid red;}" Just the table border.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
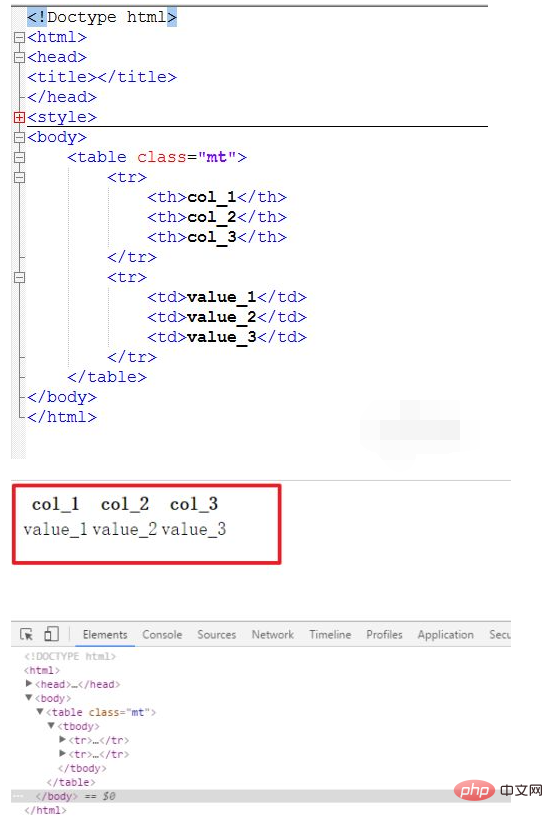
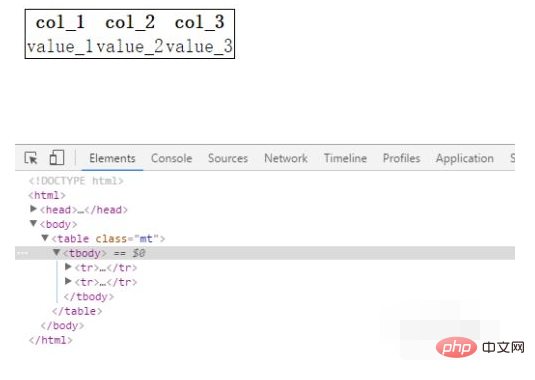
Prepare a piece of html code for the table, and use this piece of code to display the browser's default rendering of the table tag. The code is as follows:
<html>
<head>
<title></title>
</head>
<style>
</style>
<body>
<table class="mt">
<tr>
<th>col_1</th>
<th>col_2</th>
<th>col_3</th>
</tr>
<tr>
<td>value_1</td>
<td>value_2</td>
<td>value_3</td>
</tr>
</table>
</body>
</html>
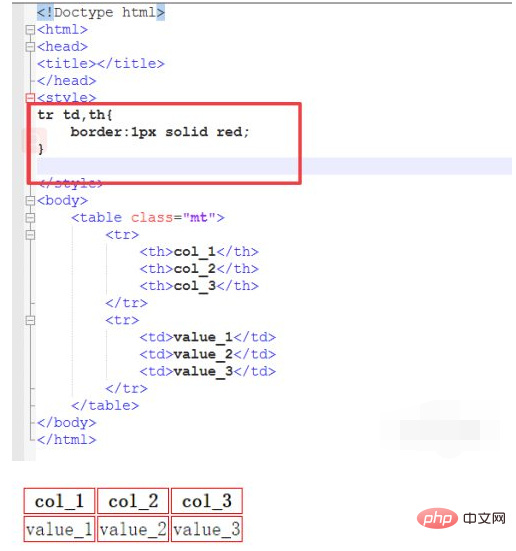
Set the inner border for the table. It can be seen that the default style of the table label has no border. Now we add a border to the table, just add the following code to the style tag:
<style>
tr td,th{
border:1px solid red;
}
</style>

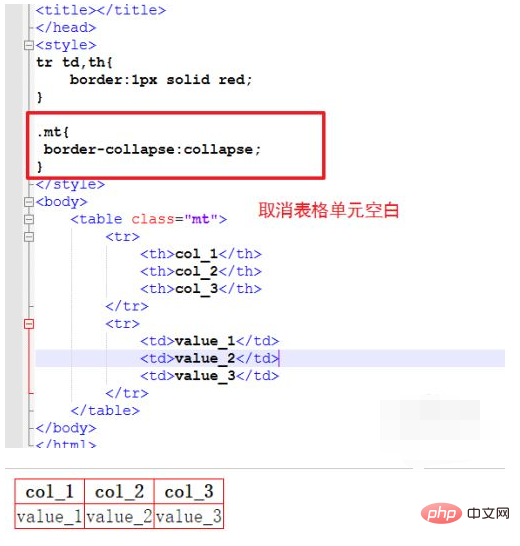
<style>
tr td,th{
border:1px solid red;
}
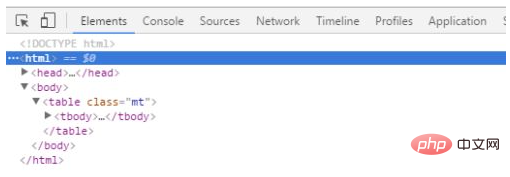
/*取消table标签中的单元格空白*/
.mt{
border-collapse:collapse;
}
</style>

<style>
.mt{
border-collapse:collapse;
border:1px solid black; /*设置表格的外边框*/
}
</style>
<style>
.mt{
border-collapse:collapse;
border:1px solid black;
}
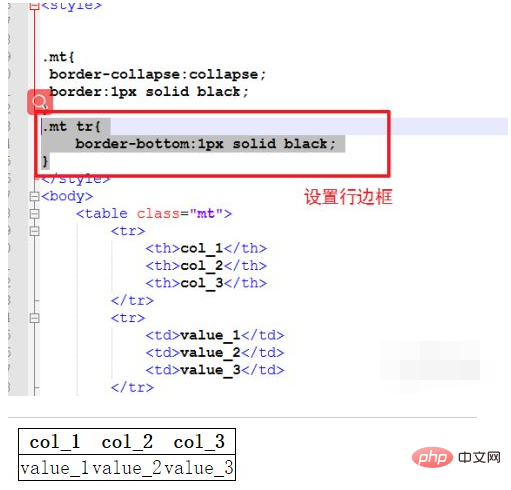
/*设置行边框*/
.mt tr{
border-bottom:1px solid black;
}
</style>

HTML video tutorial]
The above is the detailed content of How to set table border in html. For more information, please follow other related articles on the PHP Chinese website!