
"===" is a comparison operator built into JavaScript. It is used to determine whether a variable or value is absolutely equal in a logical statement, that is, the value and type are equal; the "===" operator will First compare whether the data types of the variables on both sides are equal, and then compare whether the values of the variables on both sides are equal; only when the data types and values are equal, true will be returned.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
javascript === operator
"===" is a comparison operator built into JavaScript, used in logical statements. To determine whether variables or values are equal; the return value is true or false.
"===" means identity, that is, absolute equality (both value and type are equal).
The "===" operator first compares whether the data types of the variables on both sides are equal, and then compares whether the values of the variables on both sides are equal; only when the data types and values are equal, the two variables are equal.
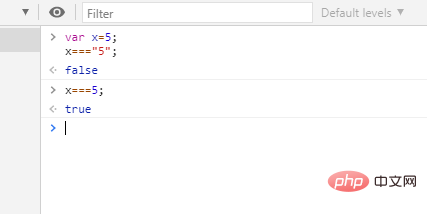
Example:
var x=5; x==="5"; // 返回 false x===5; // 返回 true

[Recommended learning: javascript advanced tutorial】
The above is the detailed content of What is the usage of '===' in javascript. For more information, please follow other related articles on the PHP Chinese website!