
This article will introduce you to the method of detecting and upgrading Node dependencies in the project. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

In modern front-end development, a project often relies on many third-party packages, ranging from dozens or even hundreds. So how to detect and upgrade these dependencies is became a problem. [Related recommendations: "nodejs Tutorial"]
Fortunately, npm provides us with npm outdated and npm update these two commands.
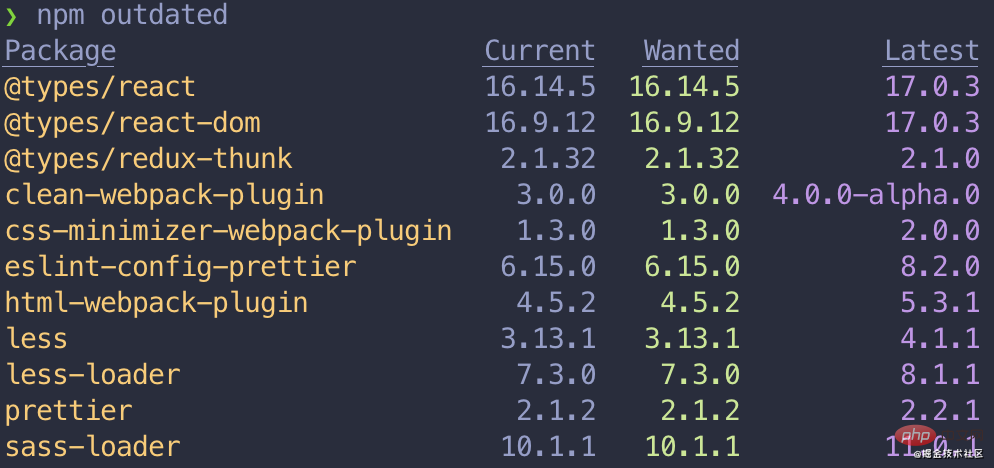
Enter an older react project and execute npm outdated. As expected, upgrade suggestions are given.

Then execute npm update to upgrade. No response ???
Looked at --help, maybe the posture is wrong? Try npm update less . No response 1
Continue trying npm update less --save, still no response.
The Wanted that appears in the picture belongs to Wanted, but I still want to upgrade to Latest
Then I checked the detailed log through npm update --dd, I found that there will always be some prompts like this in the end:
It seems that there is no hope of upgrading. The author thinks this may be for the sake of stability of the project? After all, upgrading across major versions is still very risky. But it doesn’t make sense that the minor version won’t be upgraded.
It seems npm update is hopeless.
So ncu is here!
ncu is npm-check-updates, which can detect and update## The dependent packages in #package.json are the latest latest versions. Let’s take a look at how to use it.
npm install -g npm-check-updates. Of course, you can also not install it and use npx to execute it. Here the author uses Global installation method.
npm-check-updates or quickly execute it through ncu.
ncu for upgrade detection:

ncu can be upgraded with one click.
ncu provides us with the command parameters -u for one-click upgrade, execute ncu -u is enough.
Run npm install to install new versions.
package.json to check it out. It turns out that it is a powerful one, and everyone who can upgrade it will be upgraded to the latest version.
You need to be careful when performing one-click upgrade. After all,ncu -u
will not consider cross-version compatibility issues. Some packages may be incompatible when performing major version upgrades. You need to pay attention here. , be prepared to change the code.
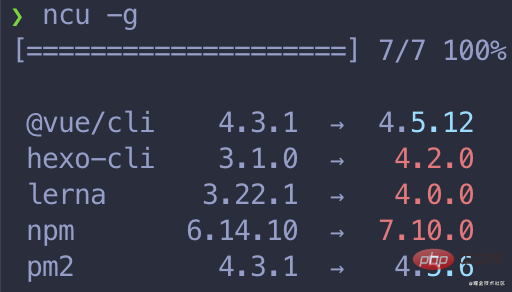
ncu You can also detect globally installed packages, execute ncu - g is enough:

# upgrade only mocha ncu mocha ncu -f mocha ncu --filter mocha # upgrade packages that start with "react-" ncu react-* ncu "/^react-.*$/" # upgrade everything except nodemon ncu \!nodemon ncu -x nodemon ncu --reject nodemon # upgrade only chalk, mocha, and react ncu chalk mocha react ncu chalk, mocha, react ncu -f "chalk mocha react" # upgrade packages that do not start with "react-". ncu \!react-* ncu '/^(?!react-).*$/' # mac/linux ncu "/^(?!react-).*$/" # windows
.ncurc.json
{
"upgrade": true,
"reject": ["webpack", "antd"]
} : Do you need one-click upgrade?: Which modules to upgrade only: Which modules to ignore.ncurc.{json,yml,js}. Or customize the file name, and then use --configFileName and --configFilePath to specify the file.
ncu 还对外暴露了 API,我们可以通过编程的方式检测并升级某个项目的依赖包。使用示例如下:
const ncu = require('npm-check-updates');
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: './package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
});
console.log(upgraded); // { "mypackage": "^2.0.0", ... }
// `upgrade: false`:返回可升级的包及最新版本信息
// `upgrade: true`:返回已经升级的包及最新版本信息
})();目前,我们的脚手架里就用到了这个特性,通过脚手架来对项目依赖进行升级。
OK,以上就是关于 Node 依赖检测并升级的全部内容,你开始用 ncu 了吗?
更多编程相关知识,可访问:编程入门!!
The above is the detailed content of Detailed explanation of how to detect and upgrade Node dependencies in projects. For more information, please follow other related articles on the PHP Chinese website!