
Javascript can get the value of the input. Method: first use the "document.getElementById("id value")" statement to obtain the input element object; then use the "input element object.value" statement to obtain the input element Just value.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
javascript can get the input value
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>JavaScript中获取input元素value值</title>
<link rel="stylesheet" href="">
<script>
function printInputValue() {
var inputValue = document.getElementById("demo1").value;
console.log(inputValue);
document.getElementById("demo2").innerHTML = inputValue;
}
</script>
</head>
<body>
<input type="text" id="demo1">
<button onclick="printInputValue()">获取input元素value值</button>
<p id="demo2"></p>
</body>
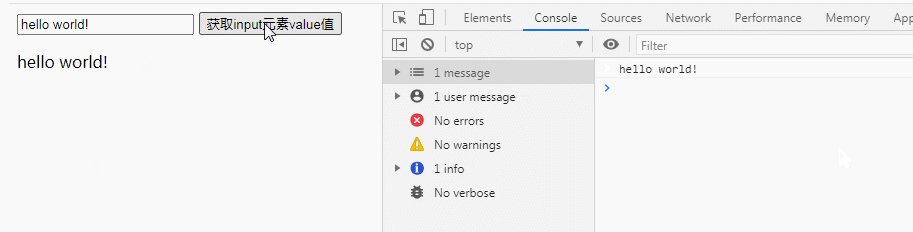
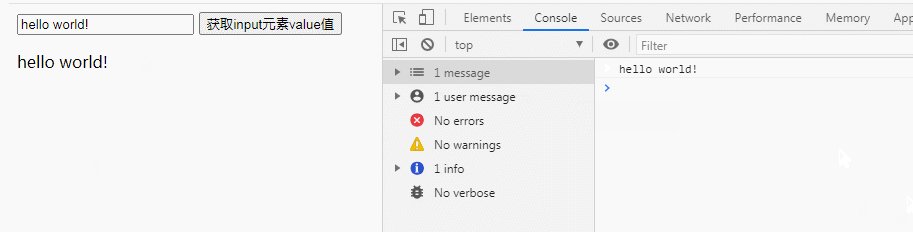
</html>Run result:

Description:
getElementById() method returns a reference to the first object with the specified ID.
The value attribute can set or return the value of the text field.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of Can javascript get the value of input?. For more information, please follow other related articles on the PHP Chinese website!
