
htmlHow to set color gradient: first create an HTML sample file; then use the div tag to create a module; then set the div style through "id(colorchange)" in the css tag; finally use linear-gradient Just set the background color gradient effect of the div using the attribute.

The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
Create a new HTML file, named test.html, to explain how to achieve color gradients in CSS.

In the test.html file, use the div tag to create a module to set the gradient color.

In the test.html file, set the id attribute of the div tag to colorchange, and mainly use this id to set the css style of the div.

In the test.html file, write the tag of the page The css style will be written inside this tag.
[Recommended learning: HTML video tutorial]

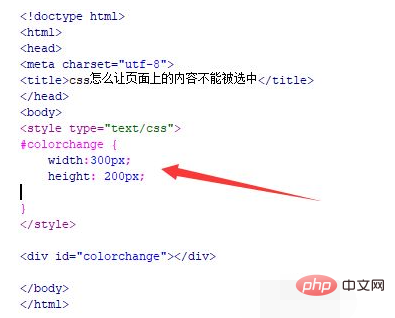
In the css tag, set the style of the div through id (colorchange) , set the width of the div to 300px and the height to 200px.

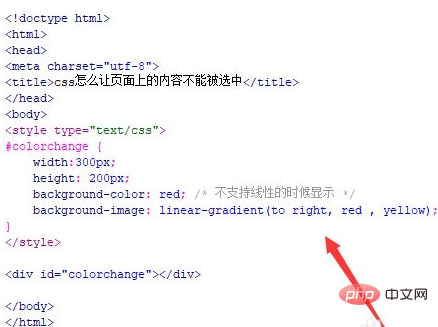
In the css tag, set the background color of the div through linear-gradient in the background-image attribute from left to right (to right) ,gradient from red to yellow.

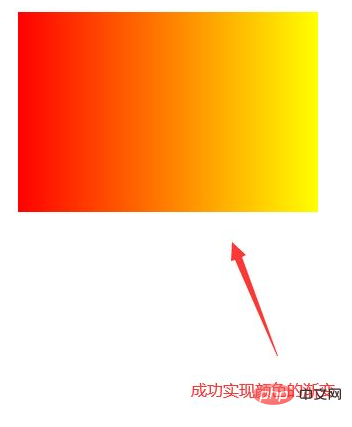
Open the test.html file in the browser to check the effect.

The above is the detailed content of How to set color gradient in html. For more information, please follow other related articles on the PHP Chinese website!