
How to implement irregular tables in css: first create an HTML sample file; then create a table through the table tag; then set the style of the table through attributes such as width and height; finally set the table through attributes such as text-align Just text style.

## Operating environment for this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version. HTML text:
/*cellspacing="0"边框宽度*/
  | ||||||||
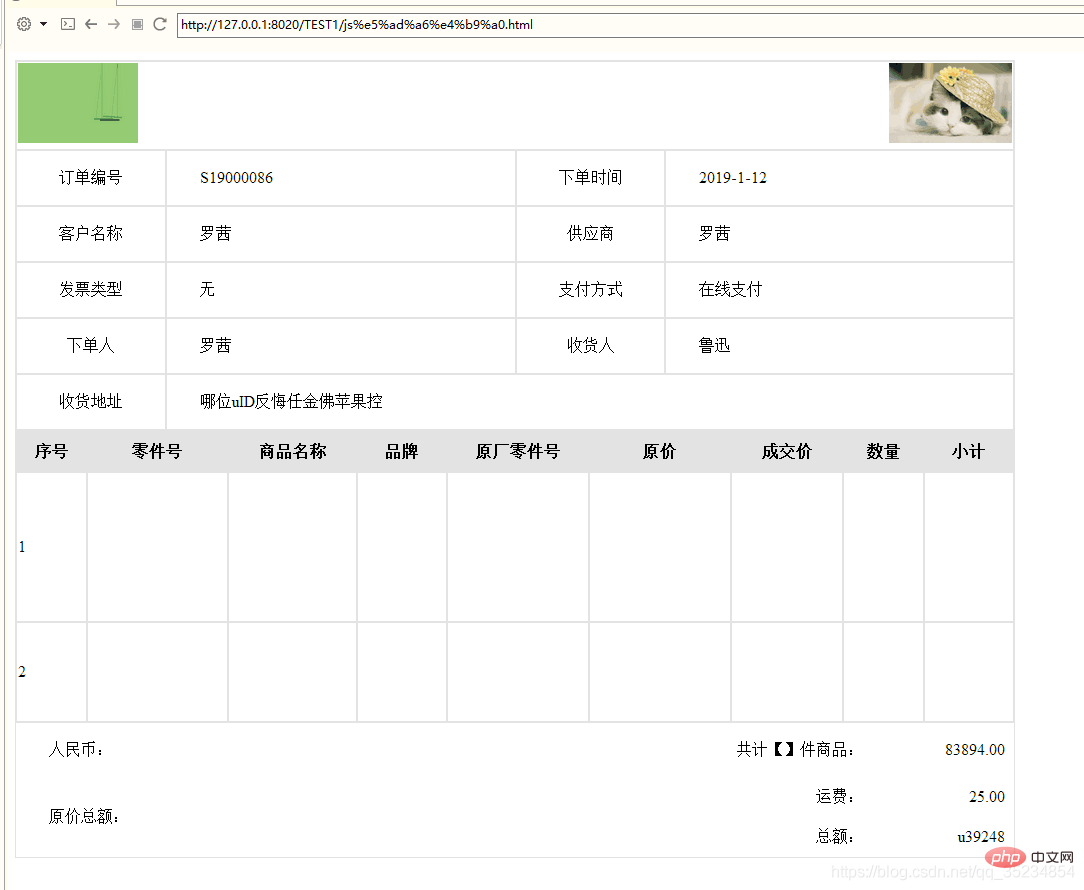
| 订单编号 | S19000086 | 下单时间 | 2019-1-12 | |||||
| 客户名称 | 罗茜 | 供应商 | 罗茜 | |||||
| 发票类型 | 无 | 支付方式 | 在线支付 | |||||
| 下单人 | 罗茜 | 收货人 | 鲁迅 | |||||
| 收货地址 | 哪位uID反悔任金佛苹果控 | |||||||
| 序号 | 零件号 | 商品名称 | 品牌 | 原厂零件号 | 原价 | 成交价 | 数量 | 小计 |
|---|---|---|---|---|---|---|---|---|
| 1 | ||||||||
| 2 |
人民币: | 共计【】件商品: | 83894.00 |
原价总额: | 运费: | 25.00 |
| 总额: | u39248 |
css video tutorial]
CSS text:.p1{ text-align: left; text-indent: 2em;//左边空两格}.h1{ float: left; width: 120px; height: 80px; /*display: block;*/}.h2{ float: right;//右对齐 width: 120px; height: 80px; /*display: block;*/}.t3{ border-top: #F0F8FF;//设置上边框为白色 /*border-collapse:collapse;*/}.td1{ /*text-align:justify; text-align-last:justify;*/ line-height:0; height:40px; border:none;/*这个是单元格,不给他要边框*/ text-align: left; text-indent: 2em;//左边空两格}.a1{ text-align: right;}

The above is the detailed content of How to implement irregular tables in css. For more information, please follow other related articles on the PHP Chinese website!