
In CSS, you can use the "word-wrap" attribute to set automatic line wrapping, and the syntax is "word-wrap:break-word". The word-wrap attribute sets the line wrapping method of long content. When the value is "break-word", automatic line wrapping will be performed within long words or URL addresses.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
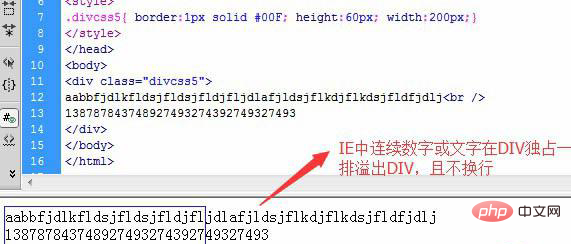
In the div css layout, when continuous English letters or consecutive numbers are displayed in a row in div, p, h2, h1 and other boxes, they will not automatically wrap according to the box width limit.
Of course, Chinese characters will automatically wrap in DIV or any box without CSS style implementation. Only consecutive letters or numbers will have the problem of not automatically wrapping, so CSS is needed to solve it.

Solution:
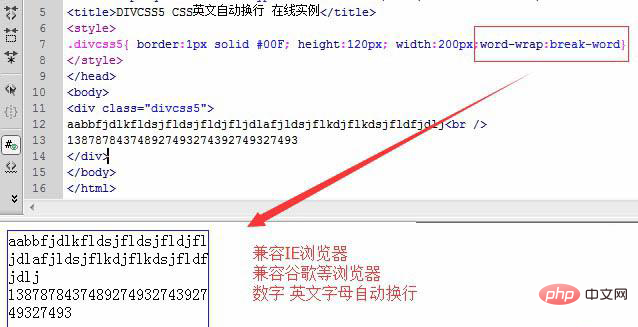
word-wrap:break-word
Explanation: When using break-word, line breaks will be forced.
Compatible with all versions of IE browsers and Google Chrome.
Complete HTML CSS code
138787843748927493274392749327493
Example effect screenshot

Recommended learning:css video tutorial
The above is the detailed content of How to set automatic line wrapping in css. For more information, please follow other related articles on the PHP Chinese website!