
This article will take you through the routing (Route) in Angular. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

We can understand the Detailed explanation of Route routing in Angular as a view object that controls the state of the entire application. Each application There is a Detailed explanation of Route routing in Angular; another function of the Detailed explanation of Route routing in Angular is to assign a unique URL to each view. This URL can be used to jump between applications to a specific view state. A single-page application is actually a collection of view states.
Related tutorial recommendations: "angular tutorial"
A single-page application is the homepage The page is only loaded once and does not refresh repeatedly. It is an application that only changes part of the content of the page. Angular applications are single-page applications that use Detailed explanation of Route routing in Angulars in Angular to change the content of the page based on user operations without reloading the page. A single-page application can be understood as a collection of view states.

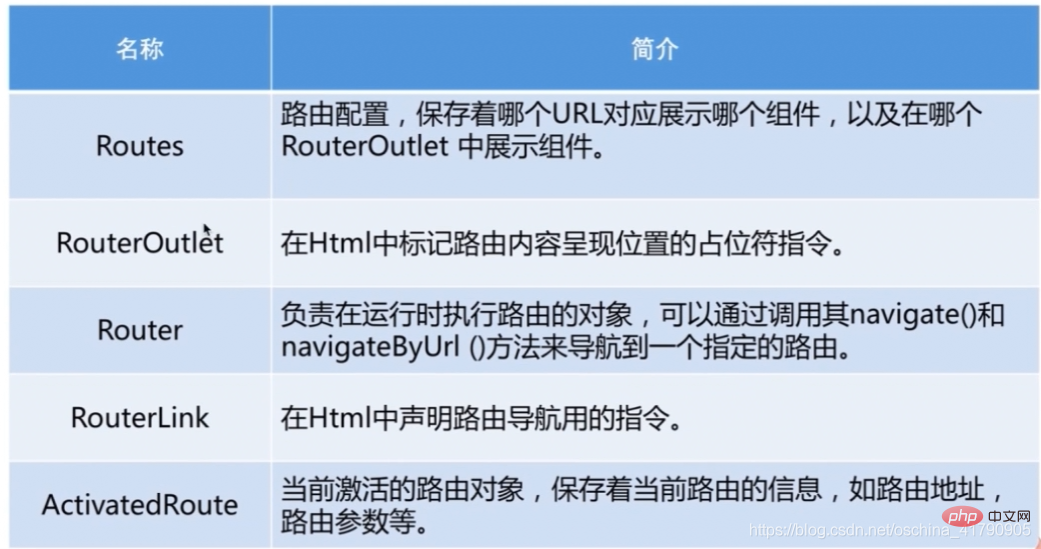
The Detailed explanation of Route routing in Angular needs to be configured first Have routing information, and use the RouterModule.forRoot method to configure the Detailed explanation of Route routing in Angular. When the browser's URL changes, the Detailed explanation of Route routing in Angular looks up the corresponding Route and decides which component to display based on that.
Basic configuration:
const appRoutes: Routes = [
{ path: 'common/a', component: AComponent },
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})RouterOutlet is a directive from the routing module, its usage is similar to a component. It acts as a placeholder to mark a location in the template where the Detailed explanation of Route routing in Angular will display the component to be displayed at this outlet.
<h1>组件的内容显示在(Detailed explanation of Route routing in Angular-outlet)下方</h1> <Detailed explanation of Route routing in Angular-outlet></Detailed explanation of Route routing in Angular-outlet>
Use the Router object to navigate.
constructor(private Detailed explanation of Route routing in Angular: Router) {}
toAComponent() {
this.Detailed explanation of Route routing in Angular.navigate(['/common/a']);
// 或 this.Detailed explanation of Route routing in Angular.navigateUrl('common/a');
}Route link url must start with ‘/’.
<a [Detailed explanation of Route routing in AngularLink]="['/']">主页</a> <a [Detailed explanation of Route routing in AngularLink]="['/common/b', id]">B组件</a> <Detailed explanation of Route routing in Angular-outlet></Detailed explanation of Route routing in Angular-outlet>
The path and parameters of the currently activated route can be obtained through the routing service of ActivateRoute.
| Attributes | Description |
|---|---|
| url | The Observable object of the routing path is a string array composed of various parts in the routing path. |
| data | An Observable, Contains the data object provided to the route. Also contains values resolved by the resolve guard. |
| paramMap | An Observable that contains a map object consisting of the required and optional parameters of the current route. Use this map to get a single value or multiple values from a parameter with the same name. |
| queryParamMap | An Observable containing a map object consisting of query parameters that are valid for all routes. Use this map to get a single value or multiple values from a query parameter. |
/common/b?id=1&name=2 => ActivatedRoute.queryParamMap
{path: /common/b/:id} => /commo/b/1 => ActivatedRoute.paramMap
{path: /common/b, component: BComponent, data: {id:“1”, title: “b”}}
constructor(
private activatedRoute: ActivatedRoute
) { }
ngOnInit() {
// 从参数中获取
this.activatedRoute.queryParamMap.subscribe(params => {
this.id = params.get('id');
});
// 或
// this.activated.snapshot.queryParamMap.get('id');
// 从路径中获取
this.activatedRoute.paramMap.subscribe(params => {
this.id = params.get('id');
});
this.activatedRoute.data.subscribe(({id,title}) => {
});
}snapshot: 参数快照,是一个路由信息的静态快照,抓取自组件刚刚创建完毕之后,不会监听路由信息的变化。如果确定一个组件不会从自身路由到自身的话,可以使用参数快照。
subscribe: 参数订阅,相当于一个监听器,会监听路由信息的变化。
在用户访问一个特定的地址时,将其重定向到另一个指定的地址。
配置重定向路由:
// 当访问根路径时会重定向到 home 路径
const appRoutes: Routes = [
{ path: '', redirectTo: 'home', pathMatch: 'full'},
{ path: 'home', component: HomeComponent}
];子路由配置语法:
const appRoutes: Routes = [
{
path: 'home',
component: HomeComponent,
children: [
{ path: '', component: AComponent},
{ path: 'b', component: BComponent}
]
},
];辅助路由又兄弟路由,配置语法:
// 路由配置
{path: 'xxx', component: XxxComponent, outlet:'xxxlet'},
{path: 'yyy', component: XxxComponent, outlet:'yyylet'}
// 使用
<Detailed explanation of Route routing in Angular-outlet></Detailed explanation of Route routing in Angular-outlet>
<Detailed explanation of Route routing in Angular-outlet name="xxxlet"></Detailed explanation of Route routing in Angular-outlet>
// 链接
<a [Detailed explanation of Route routing in AngularLink]="['/home',{outlets:{xxxlet: 'xxx'}}]">Xxx</a>当点击Xxx链接时,主插座会显示’/home’链接所对应的组件,而xxxlet插座会显示xxx对应的组件。
当用户不满足这个守卫的要求时就不能到达指定路由。
export class DemoGuard1 implements CanActivate {
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): boolean {
...
return true;
}
}如果不满足这个守卫的要求就不能离开该路由。
// 泛型中 AComponent 代表要守卫的组件。
export class DemoGuard2 implements CanDeactivate<AComponent> {
canDeactivate(component: AComponent): boolean {
// 根据 component 的信息进行具体操作
retturn true;
}
}在进入路由时就可以立刻把数据呈现给用户。
@Injectable()
export AResolve implements Resolve<any> {
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot) {
const id = route.paramMap.get('id');
// 可以根据路由中的信息进行相关操作
}
}最后,需要将路由守卫添加到路由配置中:
const appRoutes: Routes = [
{
path: 'common/a',
component: AComponent,
canActivate: [DemoGurad1],
canDeactivate: [DemoGuard2],
resolve: {data: AResolve}
},
{ path: 'common/b/:id', component: BComponent },
{ path: '**', component: NotFoundComponent}, // 定义通配符路由
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
...
})更多编程相关知识,请访问:编程入门!!
The above is the detailed content of Detailed explanation of Route routing in Angular. For more information, please follow other related articles on the PHP Chinese website!