
In css/html, it can be set by using the readonly attribute inside the input or textarea tag, such as "". The readonly attribute is used to specify that the input field is read-only, which prevents users from modifying the value.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
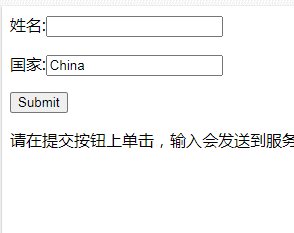
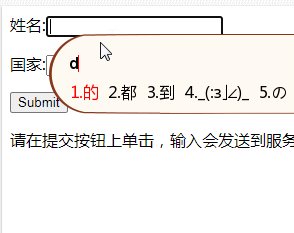
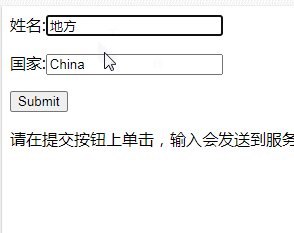
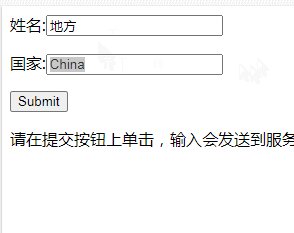
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>姓名:<input type="text" name="email" /></p> <p>国家:<input type="text" name="country" value="China" readonly="readonly" /></p> <input type="submit" value="Submit" /> </form> <p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
Running results:

Recommended learning: css video tutorial
The above is the detailed content of How to set readonly in css/html. For more information, please follow other related articles on the PHP Chinese website!