
The tutorial column of sublime below will introduce to you how to use sublime Text 3 to write HTML. I hope it will be helpful to friends in need!

1. Download and install Sublime Text 3.
2. Open the Sublime Text 3 interface.

3. Press Ctrl N to create a new page.

4. Press Ctrl S and save as the file name you specify, using the .html suffix (the suffix is important, Sublime will It will determine the language type based on the suffix and help you enable the corresponding auto-completion). For example, the file name is test.html

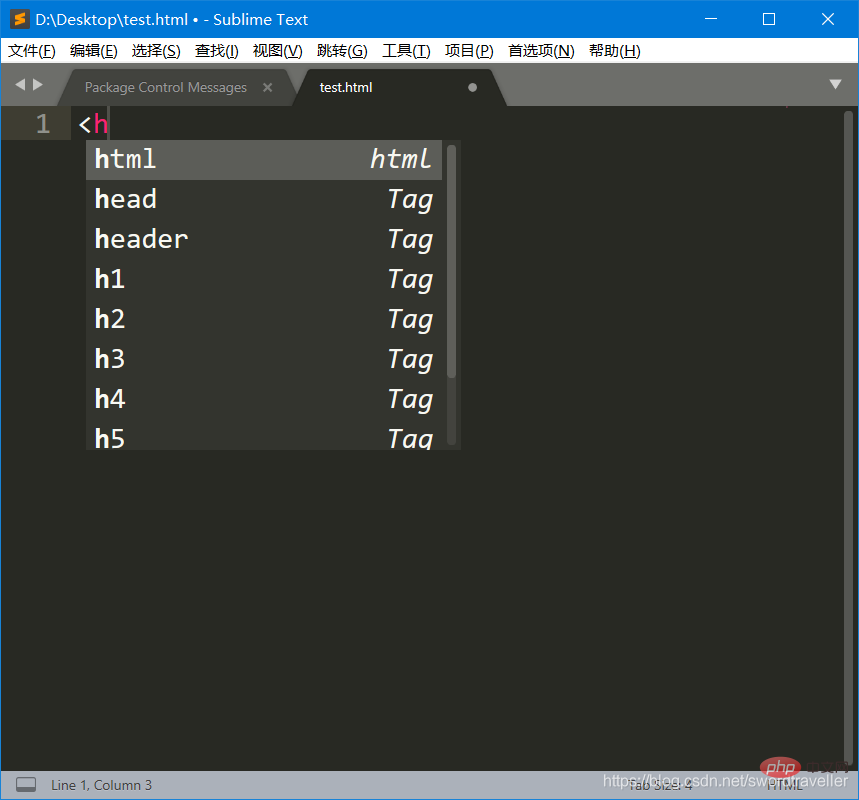
5. Enter < h, as shown in the figure, after the corresponding code completion candidate directory pops up, you can see that html is in the first one, press Enter, and it will be automatically completed:

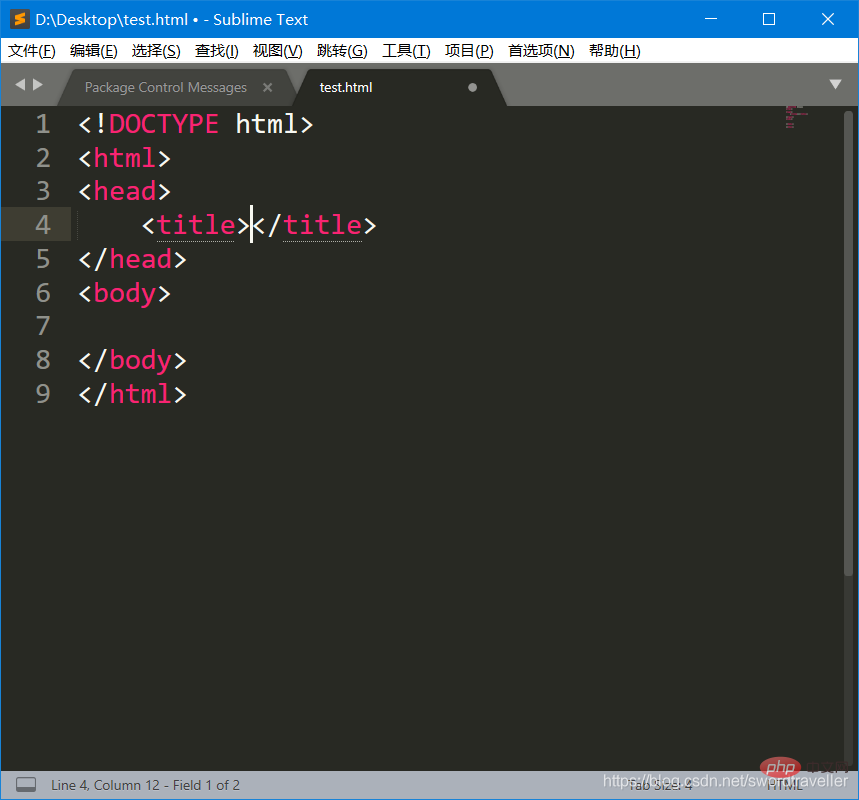
6. As shown in the figure , Sublime Text 3 automatically generates the framework of the html page for us, and we no longer have to laboriously enter a large amount of initial content:

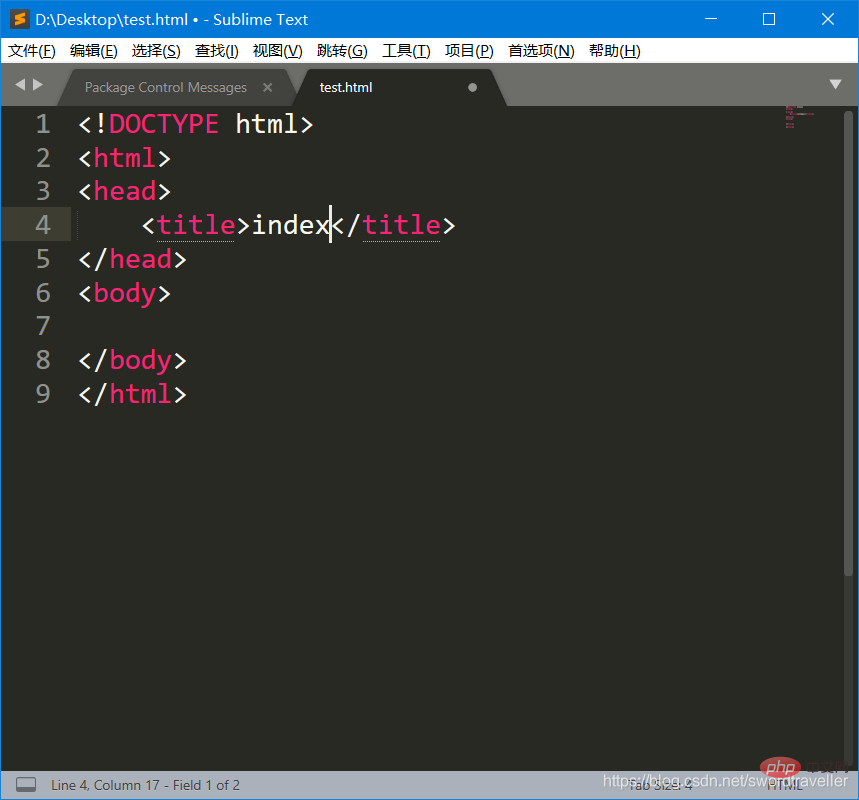
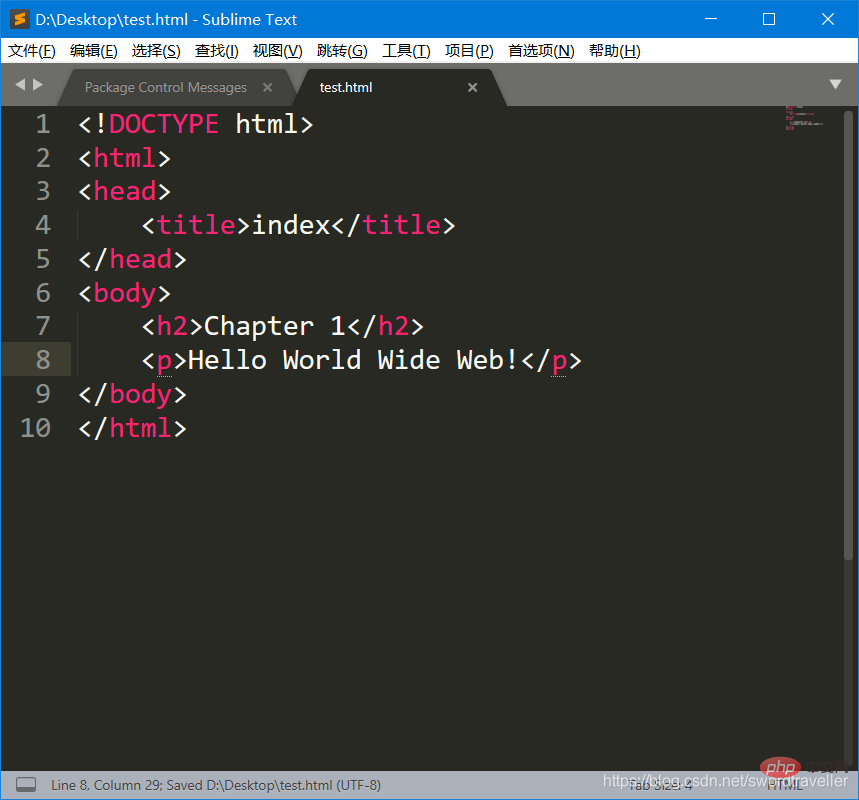
7. Enter the name of the web page between



and
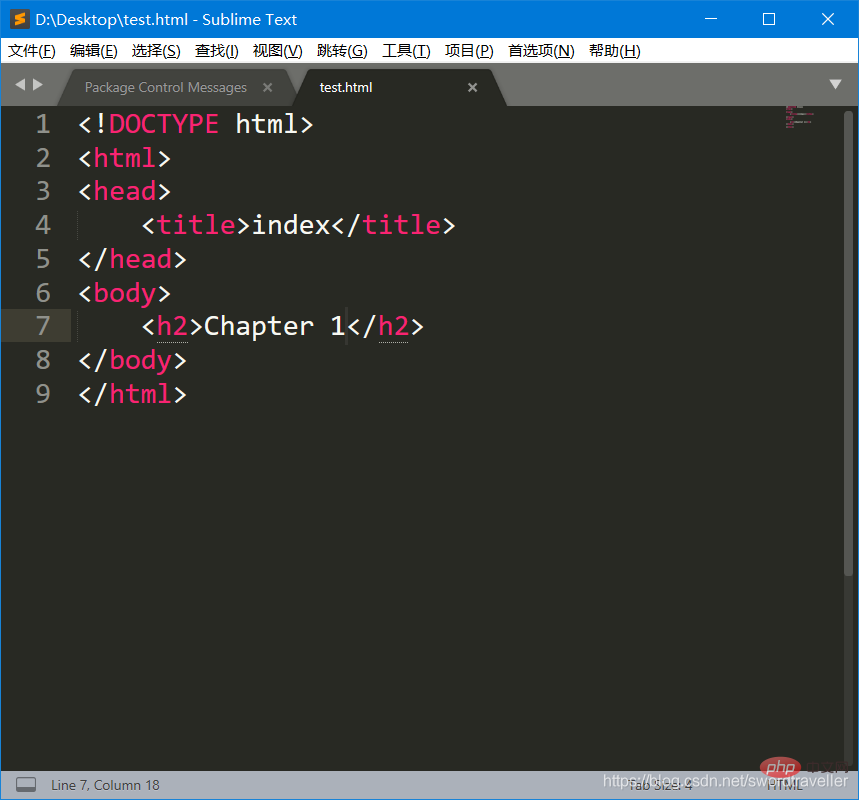
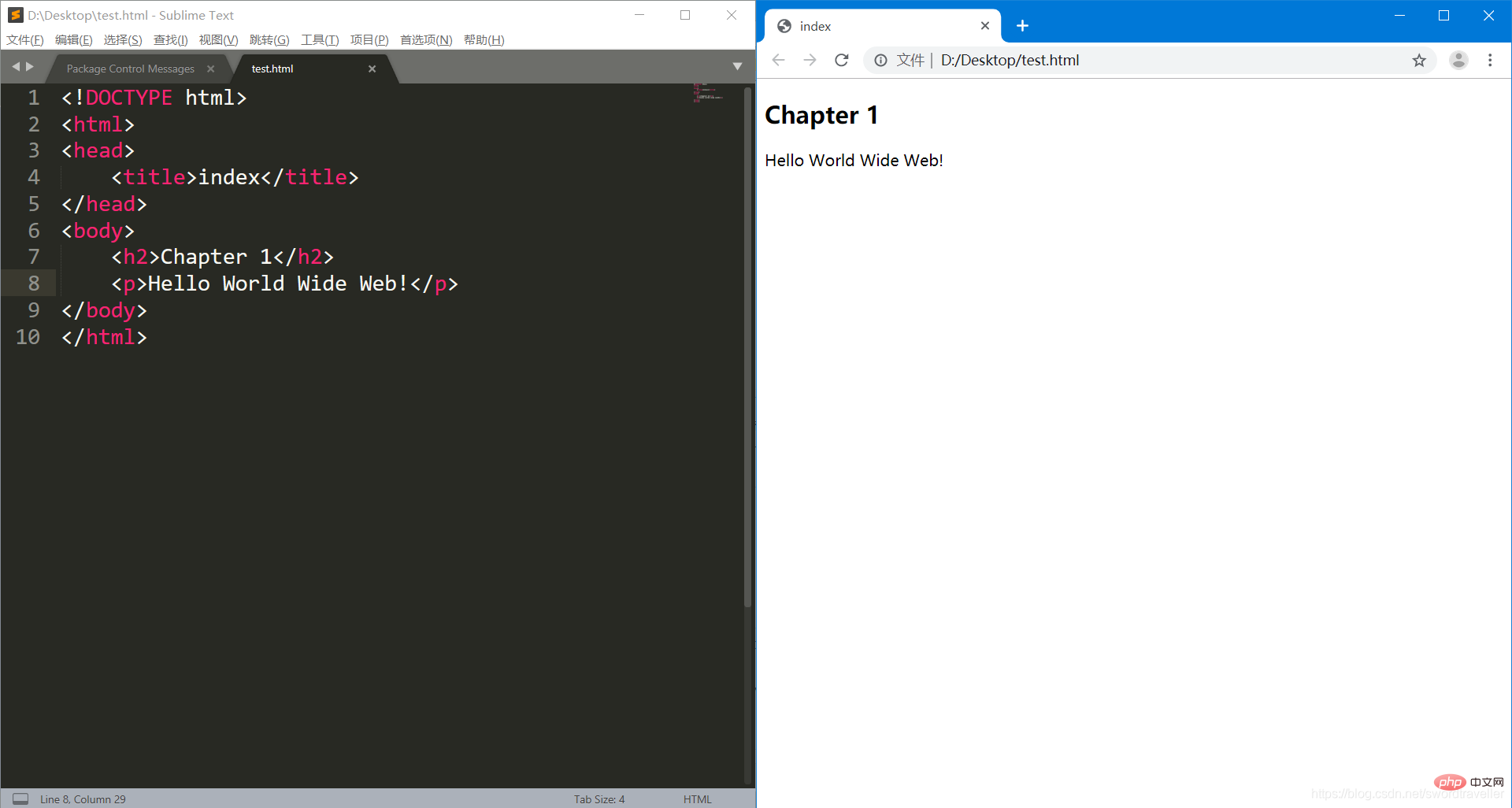
Web! and press Ctrl S to save the file.


The above is the detailed content of Teach you to quickly use sublime Text3 to write HTML. For more information, please follow other related articles on the PHP Chinese website!
 The difference between vivox100s and x100
The difference between vivox100s and x100
 What are the commonly used functions of informix?
What are the commonly used functions of informix?
 Ethereum browser query digital currency
Ethereum browser query digital currency
 What is a Bitcoin wallet
What is a Bitcoin wallet
 The specific process of connecting to wifi in win7 system
The specific process of connecting to wifi in win7 system
 What is the use of docker image?
What is the use of docker image?
 How to install linux system
How to install linux system
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?




