
Method: 1. Use the "text-decoration" attribute to specify the modification of the text (such as underline, strikethrough, etc.), the syntax "text-decoration:line-through"; 2. Use the del tag to define the text in the document Deleted text, syntax "
text".

The operating environment of this tutorial: Windows7 system, CSS3&&HTML5 version, Dell G3 computer.
Let’s take a look at text-decoration first
text-decoration is usually used to modify the decorative effect of links (Note: This attribute allows you to set some effect on the text. Such as underlining. If the descendant element does not have its own decoration, the decoration set on the ancestor element will "extend" to the descendant element.
Value |
Description |
| ##none | Default. Defines the standard text.
|
| Define a line under the text. The underline is also the one that comes with our links | |
| Define a line over text. | |
| Define a line that passes under the text. |
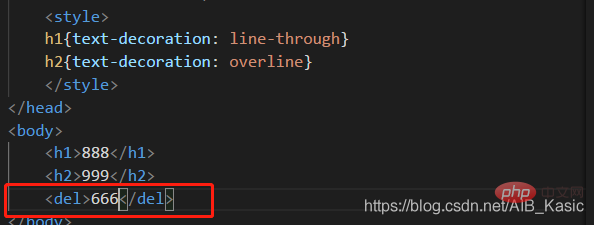
The code is shown below (to prevent confusion, overline has also been tested. If the description is unclear, you will think that strikethrough can be achieved)
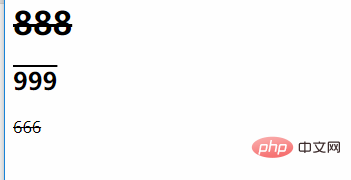
 Effect
Effect
 Recommended learning:
Recommended learning:
The above is the detailed content of How to set strikethrough in html. For more information, please follow other related articles on the PHP Chinese website!




