
6 methods of JavaScript inheritance: 1. Prototype chain inheritance, the focus of which is to make the prototype of the new instance equal to the instance of the parent class; 2. Borrowing constructor inheritance (also called fake object or classic inheritance); 3 , combined inheritance (combined prototype chain inheritance and borrowed constructor inheritance); 4. Prototypal inheritance; 5. Parasitic inheritance; 6. Parasitic combined inheritance.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Inheritance in JavaScript
Many object-oriented languages support two inheritance methods: interface inheritance and implementation inheritance. Interface inheritance only inherits method signatures, while implementation inheritance inherits the actual methods. In JavaScript, interface inheritance cannot be implemented because the function has no signature, but only implementation inheritance is supported, and implementation inheritance is mainly achieved through the prototype chain.
First quote the official document’s description of the prototype chain: The basic idea is to use prototypes to let one reference type inherit the properties and methods of another reference type. To understand this concept, you must first clarify the relationship between constructors, prototypes, and instances: each constructor (as long as it is a function) has a prototype attribute, which points to an object (this object is the prototype object of the constructor); the prototype object (As long as it is an object) there is a constructor attribute, which points to a constructor; and the instance contains an internal pointer `Prototype` that points to the prototype object. To put it bluntly, the construction of the prototype chain is achieved by assigning an instance of one type to the prototype of another constructor. This way the subtype can access all properties and methods defined on the supertype. Each object has its own prototype object, which uses the prototype object as a template to inherit properties and methods from the prototype object. The prototype object can also have its own prototype and inherit properties and methods from it, layer by layer, and so on. The relationship is called a prototype chain and explains why one object has properties and methods defined on other objects.
The way JavaScript implements inheritance
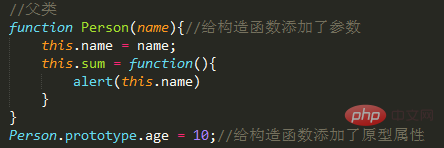
If you want to inherit, you must provide a parent class (who to inherit, provide the inherited Properties)

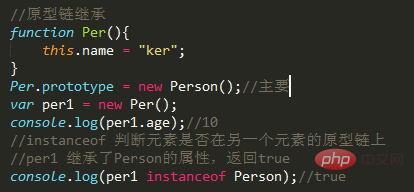
1. Prototype chain inheritance

Key point: let the prototype of the new instance Equal to an instance of the parent class.
Features: 1. The attributes that can be inherited by an instance include: the attributes of the instance's constructor, the attributes of the parent class constructor, and the attributes of the parent class prototype. (The new instance will not inherit the attributes of the parent class instance!)
Disadvantages:
1. The new instance cannot pass parameters to the parent class constructor.
2. Single inheritance.
3. All new instances will share the attributes of the parent class instance. (Attributes on the prototype are shared. If one instance modifies the prototype attribute, the prototype attribute of the other instance will also be modified!)
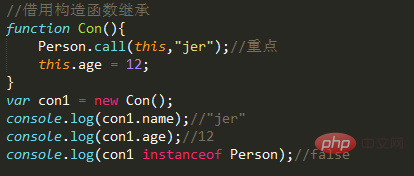
2. Borrowing constructor inheritance (also called fake object or classic Inheritance)

Key points: Use .call() and .apply() to introduce the parent class constructor into the child class function (make a parent in the child class function Self-execution (copying) of class functions)
Features:
1. It only inherits the properties of the parent class constructor and does not inherit the properties of the parent class prototype.
2. Solve the shortcomings 1, 2, and 3 of prototype chain inheritance.
3. You can inherit multiple constructor attributes (call multiple).
4. Parameters can be passed to the parent instance in the child instance.
Disadvantages:
1. Only the properties of the parent class constructor can be inherited.
2. The reuse of constructors cannot be realized. (You have to call it again every time you use it)
3. Each new instance has a copy of the parent class constructor, which is bloated.
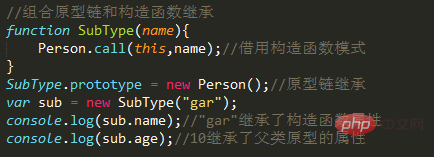
3. Combined inheritance (combined prototype chain inheritance and borrowed constructor inheritance) (commonly used)

Key points: combine the two Advantages of this model, parameter passing and reuse
Features: 1. It can inherit the attributes on the parent class prototype, pass parameters, and be reused.
2. The constructor attributes introduced by each new instance are private.
Disadvantages: The parent class constructor is called twice (memory consumption), and the subclass constructor will replace the parent class constructor on the prototype.
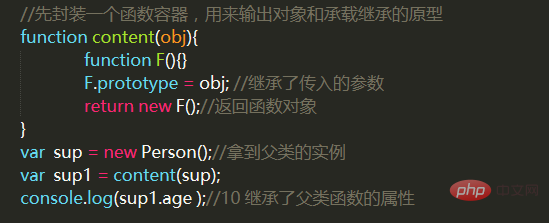
4. Prototypal inheritance

Key point: wrap an object with a function, and then return the call of this function, this function It becomes an instance or object that can add attributes at will. object.create() is this principle.
Features: Similar to copying an object and wrapping it with a function.
Disadvantages: 1. All instances will inherit the attributes on the prototype.
2. Reuse cannot be achieved. (New instance attributes are added later)
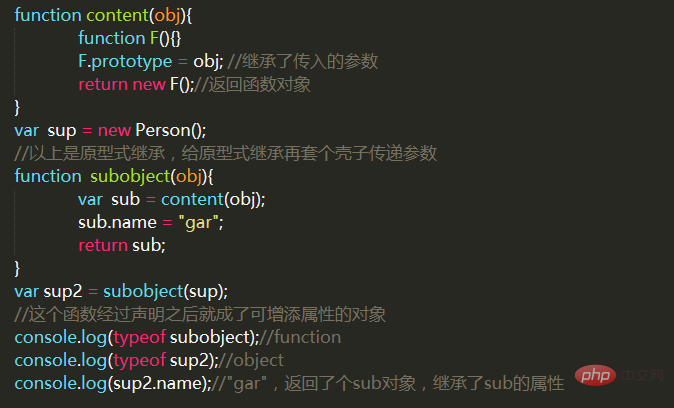
5. Parasitic inheritance

#The key point: It is to put a shell on the outside of prototypal inheritance.
Advantages: No custom type is created, because it is just a shell to return the object (this), and this function naturally becomes the new object created.
Disadvantages: No prototype is used and cannot be reused.
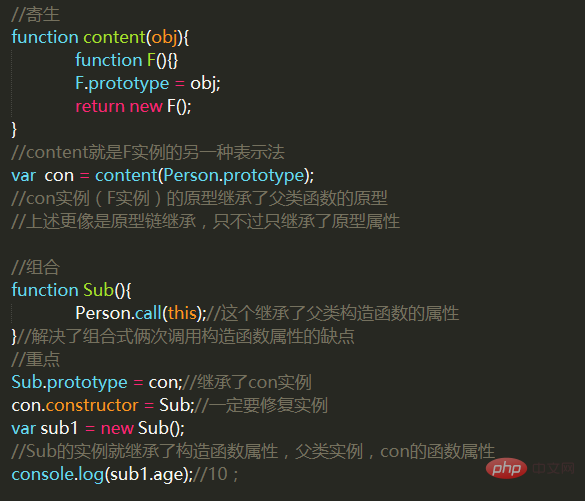
6. Parasitic combined inheritance (commonly used)
Parasite: Return the object within the function and then call
Composition: 1. The prototype of the function is equal to Another instance. 2. Use apply or call to introduce another constructor in the function, and you can pass parameters

Key point: Fixed the problem of combined inheritance
Inherit this knowledge The point is not so much the inheritance of objects, but more like the functional usage of functions. How to use functions to achieve reuse and combination are the same as using inheritance. The above inheritance methods can all manually repair their shortcomings, but with the addition of this manual repair, it becomes another inheritance mode.
The focus of learning these inheritance patterns is to learn their ideas. Otherwise, when you are coding the examples in the book, you will feel why you have to go to so much trouble when you can directly inherit. Just like prototypal inheritance, it uses a function to make a copy of the internal object. In this way, you can not only inherit the properties of the internal object, but also call the function (object, returned from the internal object) at will, add properties to them, and change the parameters. The prototype object can be changed, and these new properties will not affect each other.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What are the 6 methods of inheritance in javascript. For more information, please follow other related articles on the PHP Chinese website!