
Reasons for initializing CSS: 1. Browsers have compatibility issues. Different browsers have different default values for some tags. If CSS is not initialized, page display differences between browsers will often occur. 2. Initializing CSS can save web page code and save web page download time; it will also make web page content more convenient and concise; and improve coding quality.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
CSS initialization refers to resetting the browser's style. Every time we develop a new website or web page, we need to initialize the CSS style properties. Why is this? Let me introduce to you the reasons below.
Reasons for initializing CSS
1. Browser differences
Due to browser compatibility issues, the default values of some tags in different browsers are Differently, if CSS is not initialized, page display differences between browsers will often occur.
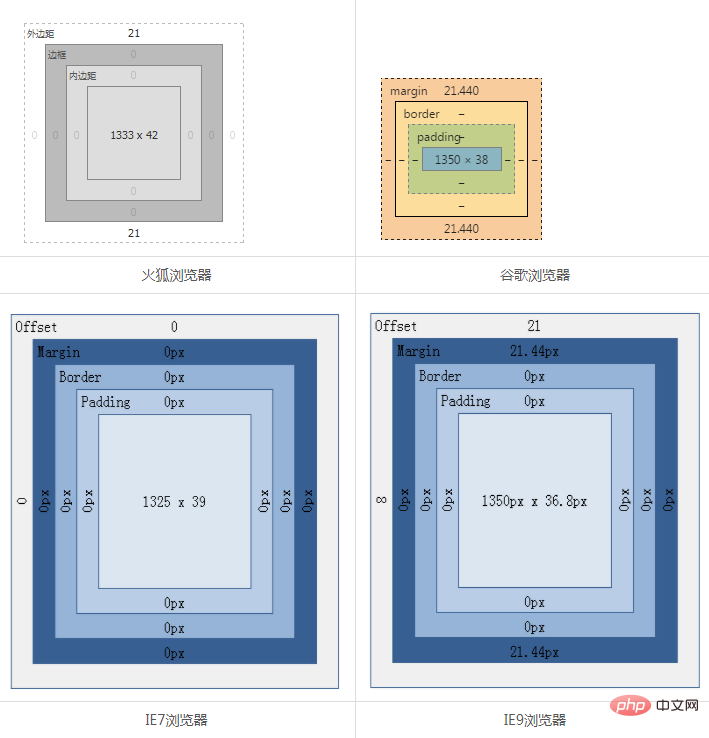
标题1标签在不同浏览器的盒子模型

As can be seen from the above, the data parsed by different browsers for the same tag is different, which will lead to differences in display.
2. Improve coding quality
Initializing CSS saves us web page code and web page download time; it also makes it more convenient and concise for us to develop web page content without having to think too much.
If it is not initialized, the entire page will be terrible, with many repeated css styles. When we develop a more complex web page, we will not know whether we have set the CSS properties here, whether they are the same as the previous CSS properties, and whether the style and style of the entire web page are unified.
Every time we develop a new website or new webpage, we initialize the properties of the CSS style to make the CSS or html tags we will use more convenient and accurate, making it more convenient and concise when we develop webpage content. At the same time Reduce the amount of CSS code and save web page download time.
Disadvantages
The initialization style will have a certain impact on SEO, but you can’t have your cake and eat it too, but try to initialize it with the least impact.
(Learning video sharing:css video tutorial)
The above is the detailed content of Why does css need to be initialized?. For more information, please follow other related articles on the PHP Chinese website!