

VSCode One of the reasons why VSCode is such a great code editor is the vast library of plugins created by the community to enhance the developer's work efficiency. Here are some of my favorite VSCode plugins.
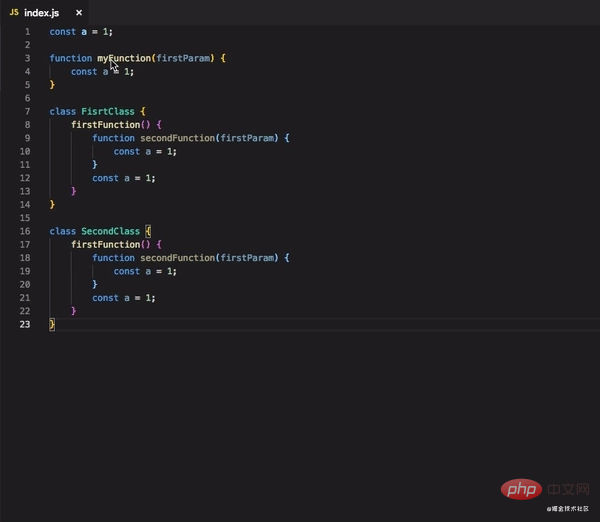
1. Rainbow Brackets
Address: https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets

This plugin makes our brackets colorful so it’s easy to find matching pairs.
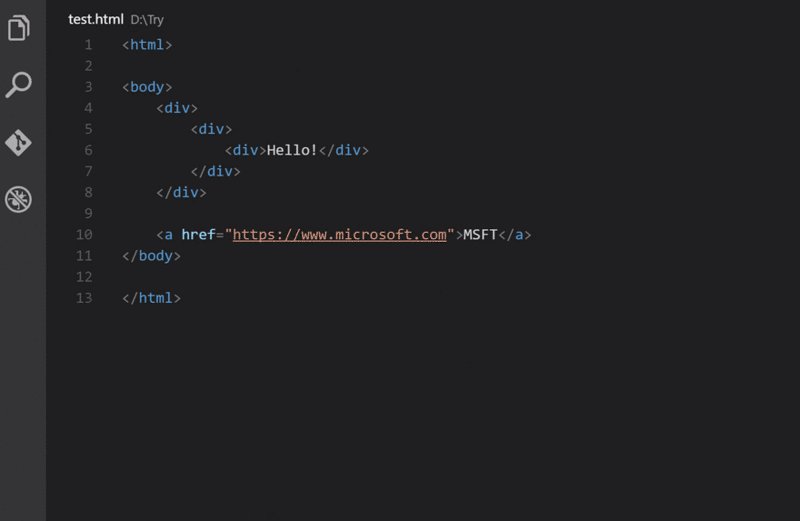
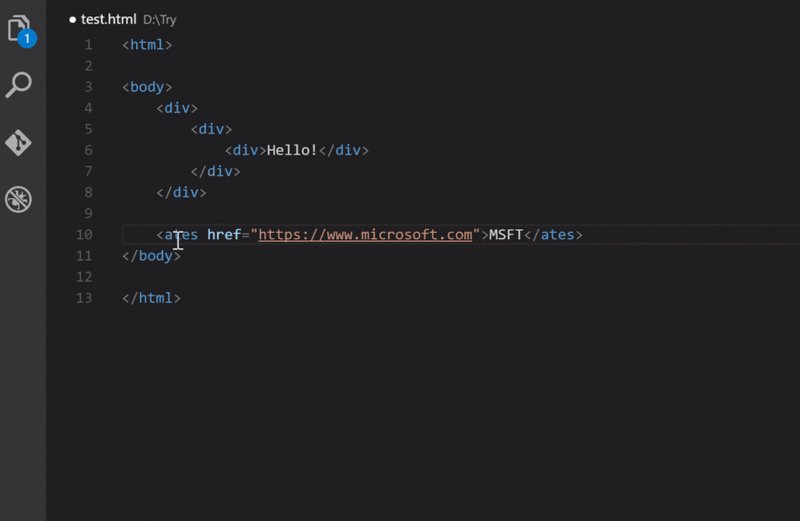
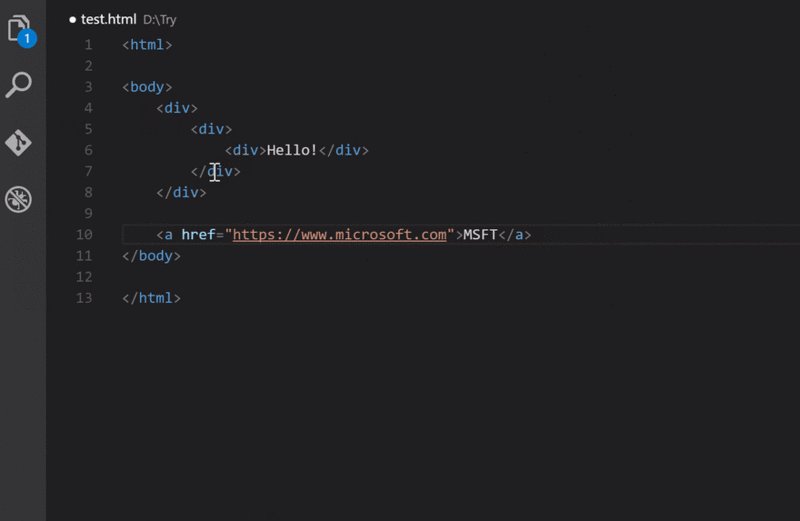
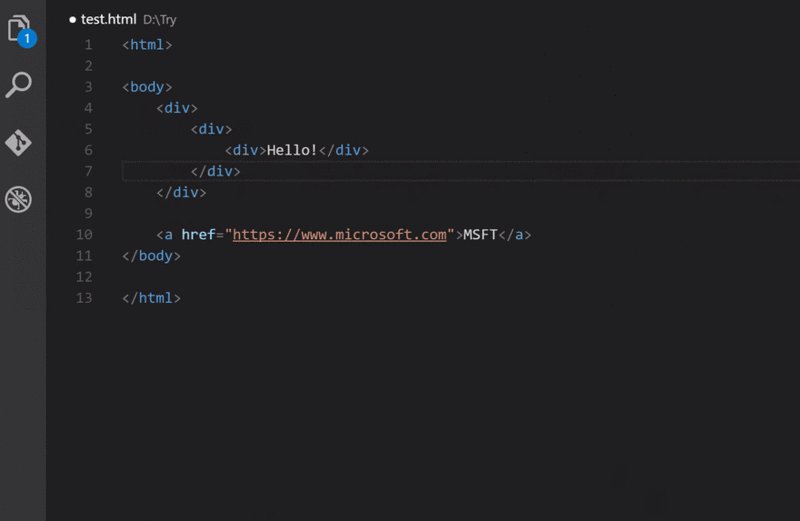
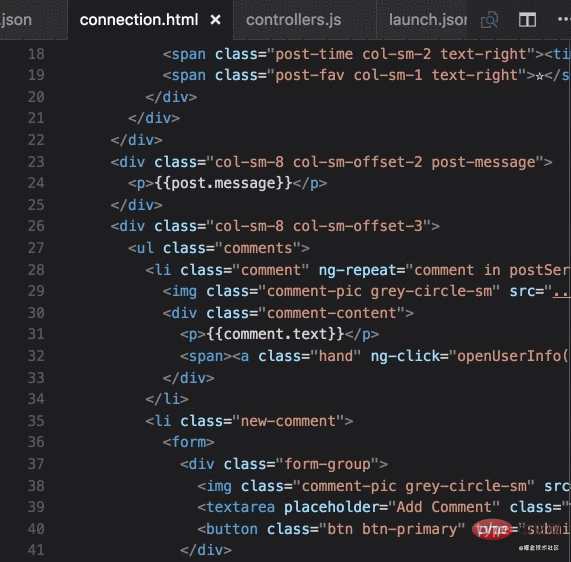
2. Auto Rename Tag
Address: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

When renaming an HTML/XML tag, automatically rename the paired HTML/XML tag.
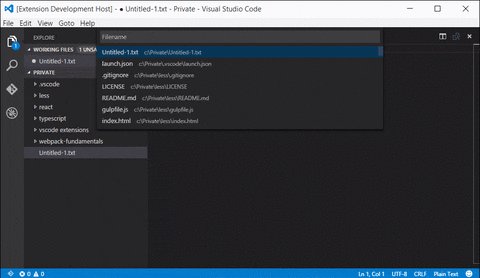
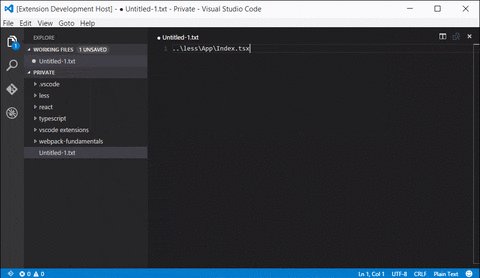
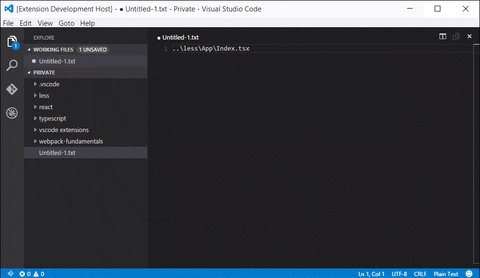
3. Relative Path
Address: https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath

This plugin saves me a lot of time writing import statements. Easily get the relative path to any file in your workspace using simple keyboard shortcuts.
4. Prettier
Address: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

The difference from esLint is that ESLint is just a code quality tool (make sure there are no unused variables, no global variables, etc.). And Prettier only cares about formatting the file (maximum length, mixed tags and spaces, citation style, etc.). It can be seen that the problem of unified code format is best left to Prettirer. Use with Eslint for even better flavor.
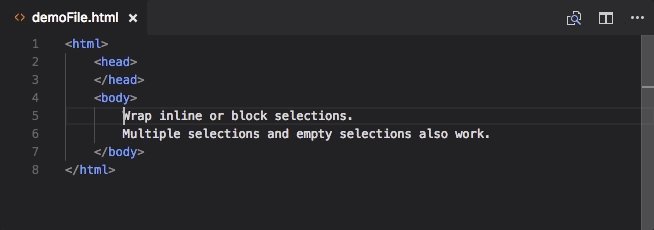
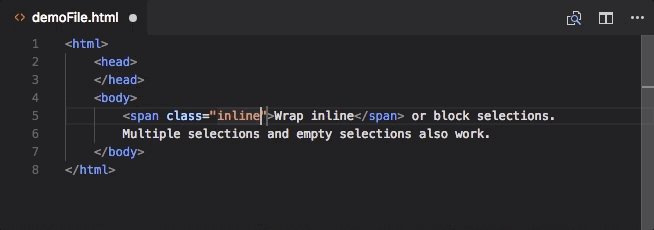
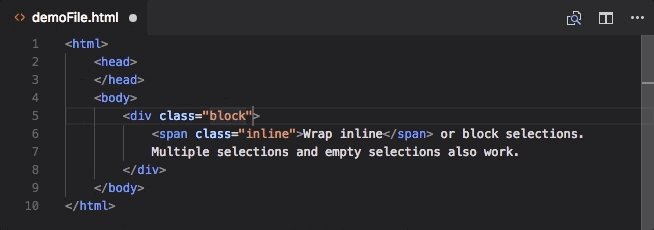
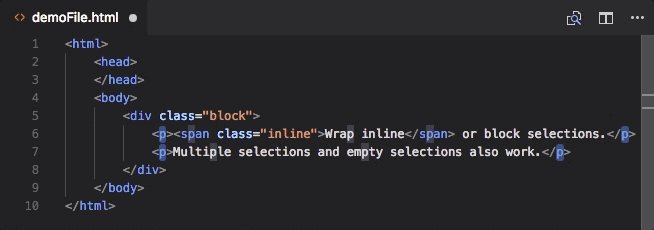
5. htmltagwrap
Address: https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap

You can wrap a layer of tags outside the selected HTML tag.
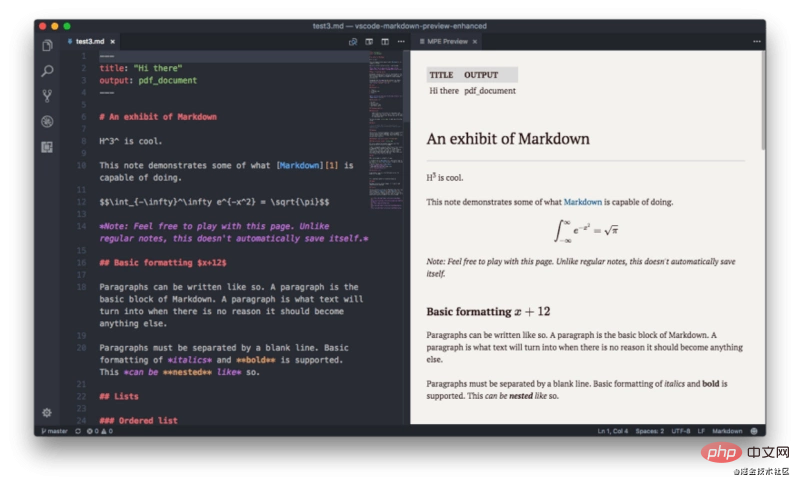
6. Markdown Preview Enhanced
Address: ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced

If you have written markdown files, it is very useful to have a real-time preview.
Recommended study: "vscode tutorial"
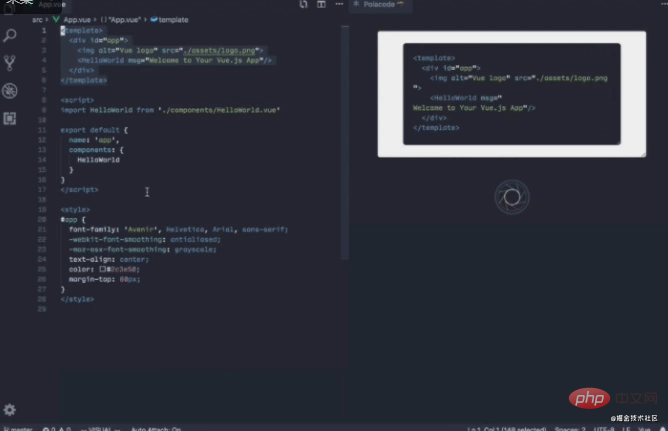
7. Polacode
Address: https://marketplace.visualstudio. com/items?itemName=pnp.polacode

This plug-in can save your code as a picture to share with others!
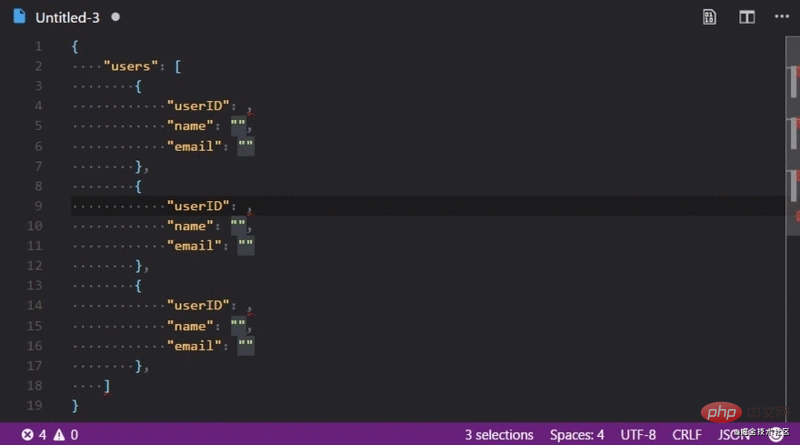
8. Random Everything
Address: https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything

This plug-in can automatically generate random data according to the data type, and is especially suitable for generating test data.
9. CSS Peek
Address: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek

CSS Peek plugin extends HTML and ejs code editing capabilities to support finding css/scss/less (classes and ids) in strings in source code. This was largely inspired by a similar feature in square brackets called the CSS inline editor.
10. Turbo Console Log
Address: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log

Quickly add console.log, comment/enable/delete all console.log with one click.
Briefly describe the shortcut keys used for this plug-in:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log
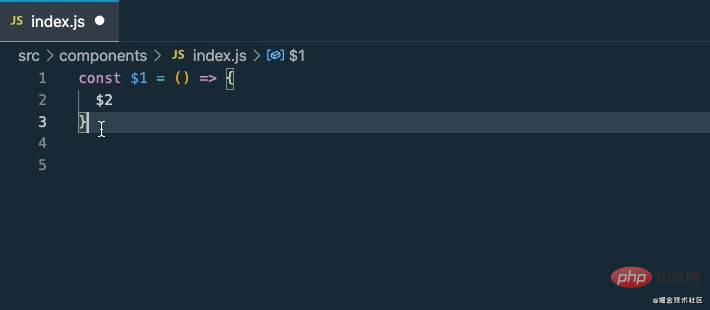
11. Simple React Snippets
Address: https://marketplace. visualstudio.com/items?itemName=burkeholland.simple-react-snippets

Quickly generate React template snippets~
12. Snippet Creator
Address: ttps://marketplace.visualstudio.com/items?itemName=ryanolsonx.snippet-creator

There are many snippet extensions, like the one above for React, but sometimes we may want to make our own custom snippets, and this plugin allows you to do that easily.
Original address: https://blog.csdn.net/qq449245884/article/details/113578723
Original author: Katherine Peterson
Reprint address: https ://blog.csdn.net/qq449245884/article/details/114298467
Translator: Front-end Xiaozhi@大千世界
For more programming-related knowledge, please visit: Programming learning! !
The above is the detailed content of Sharing of 12 VSCode plug-ins commonly used in development. For more information, please follow other related articles on the PHP Chinese website!