
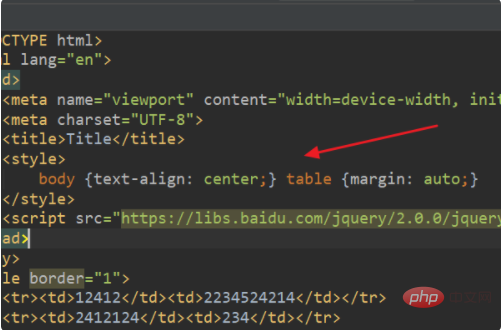
Css method to center a table: First create a new HTML file, enter the css code in the [

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
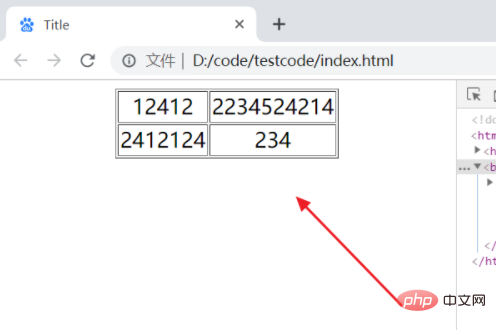
How to center a table in css:
1. First, open the html editor and create a new html file, for example: index.html.



Related tutorial recommendations: CSS video tutorial
The above is the detailed content of How to center a table in css. For more information, please follow other related articles on the PHP Chinese website!