
This article will introduce to you the method of passing parameters between parent and child components in Angular. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "angular tutorial"
That is to say, the child component transmits data and methods to the parent component
Through ViewChild
Demonstration example:
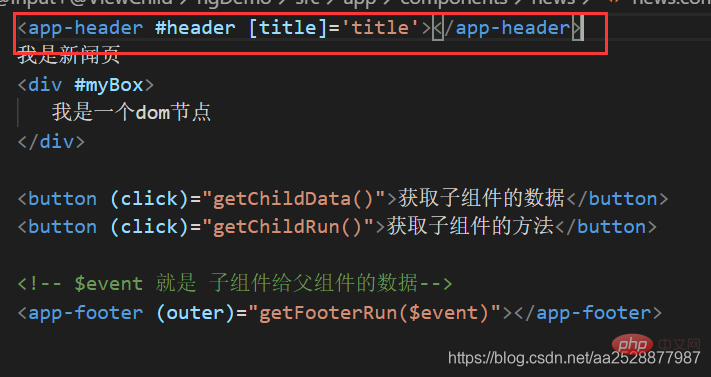
Parent component :news
Subcomponent: header
If the subcomponent header has a run method
run(){
console.log(‘我是header里面的run方法’);
}Call the run method of the subcomponent header in the parent component
1. Call the child component in the parent component and define a name for the child component
<app-header #header></app-header>

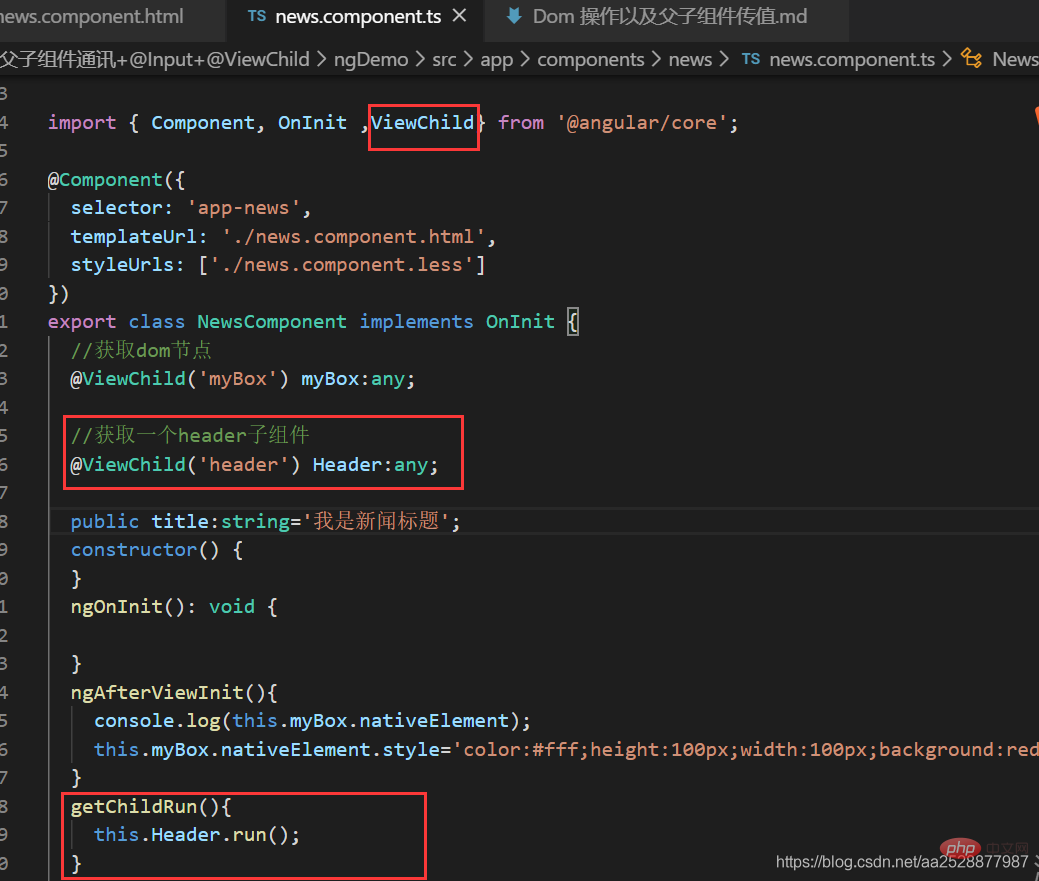
2. Introduce ViewChild into the parent component
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3. Use the attribute decorator ViewChild to associate it with the subcomponent just now
@ViewChild(‘header’) Header:any;
4. Call the method of the subcomponent
getChildRun(){
this.Header.run();
}
Demonstration example:
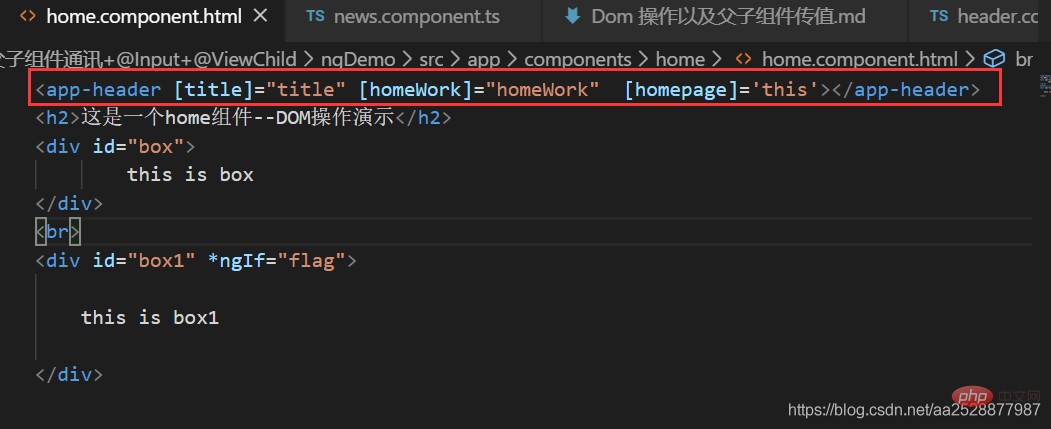
Parent component: home
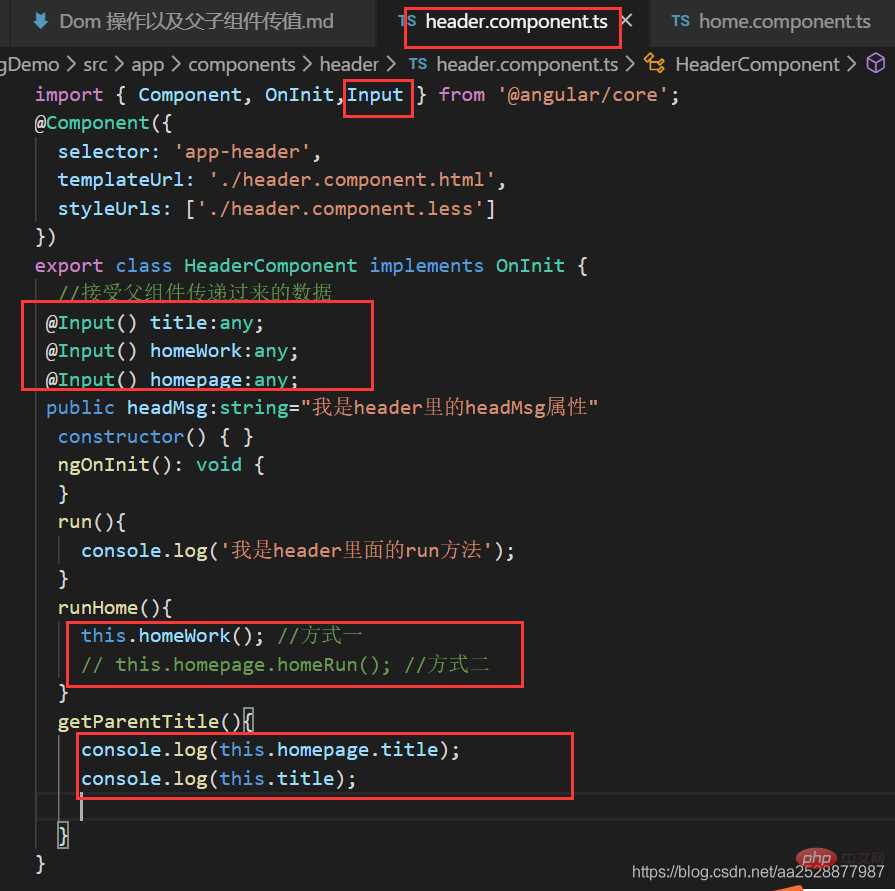
Child component: header
Parent component can not only pass value to child component Passing simple data, you can also pass your own methods and the entire parent component to the child component
So you can call the parent component's method in the child component
1. The parent component calls the child component's method When passing in data
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>

2. Subcomponent introduces the Input module
import { Component, OnInit ,Input } from ‘@angular/core’;3. @Input in the subcomponent receives the data passed by the parent component
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}4. Use the data of the parent component in the child component
This is the head component--{
{title}}

5. How to use parent components in child components
Summary:
Pass from parent to son: @input
Pass from son to parent: ViewChild
Demonstration example:
Parent component: news
Child component: footer
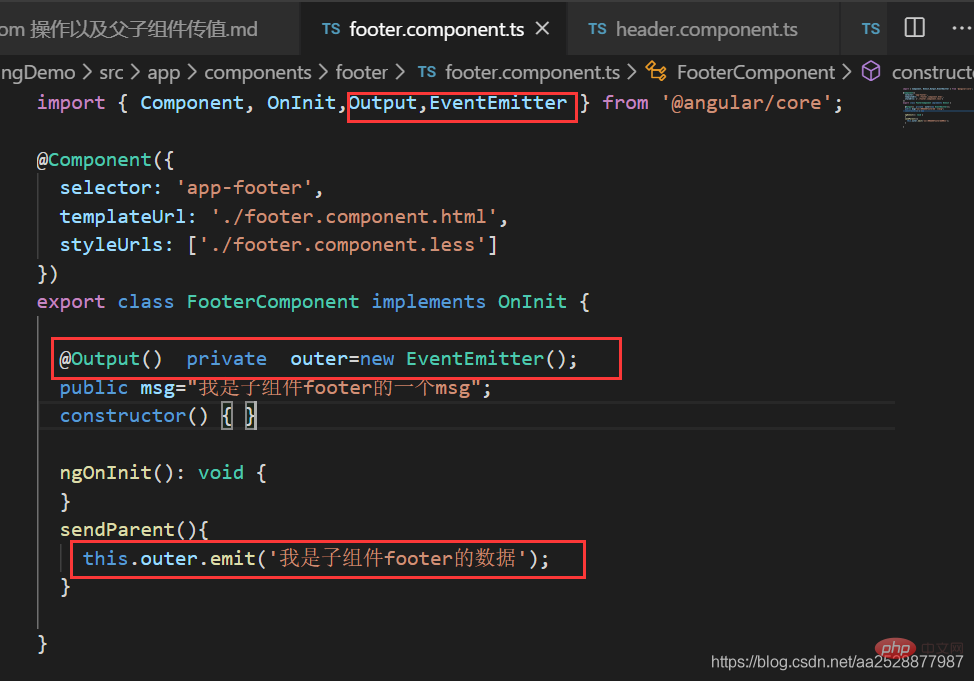
1. Subcomponent introduces Output and EventEmitter
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;2. Instantiate EventEmitter
@Output() private outer=new EventEmitter(); /用 EventEmitter 和 output 装饰器配合使用 指定类型变量/
3 in subcomponent. Subcomponent broadcasts data through the outer instance of EventEmitter object
sendParent(){
this.outer.emit(‘msg from child’)
}
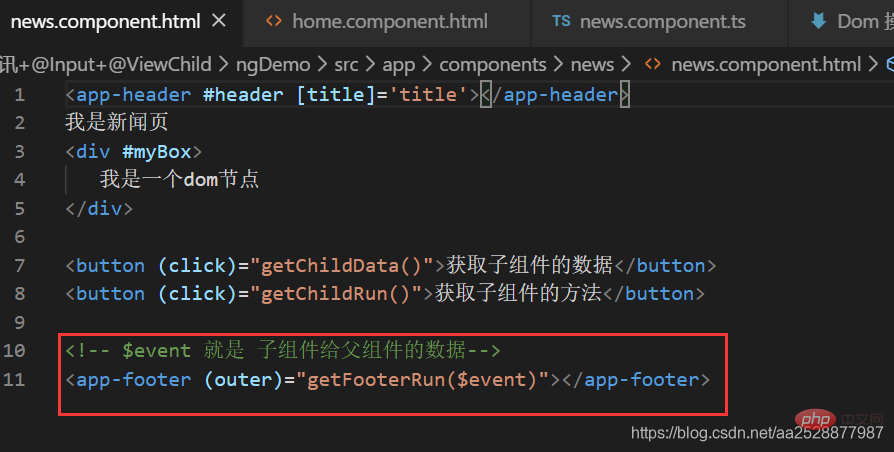
4. When the parent component calls the subcomponent, define the receiving event. The outer is the EventEmitter object of the subcomponent outer
File: components\news\news.component.html

5. When the parent component receives the data, it will call its own getFooterRun method. At this time, Get the number of child components
File: components\news\news.component.ts
//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}1. Public service
2. Localstorage (Recommended)
3. Cookie
1. The parent component can use attributes Data is passed to subcomponents, which receive them through props.
2. Subcomponents can use $emit to trigger custom events of parent components.
vm.$emit( event, arg ) //触发当前实例上的事件 vm.$on( event, fn );//监听event事件后运行 fn;
1. The parent component can use property to pass data to the child component, and the child component accepts it through @input.
2. Subcomponents can use Output and EventEmitter to trigger custom events of the parent component.
Parent component
<app-footer (event)=“getFooterRun(data)”>
Child component
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 装饰器配合使用 <string>指定类型变量*/
sendParent(){
// outer 相当于是事件名称
this.event.emit(data)
}<button (event)=“sendParent()”>通过@Output给父组件广播数据
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief discussion on the method of passing parameters between parent and child components in Angular. For more information, please follow other related articles on the PHP Chinese website!
 How to install wordpress after downloading it
How to install wordpress after downloading it
 What does win11 activation status activity mean?
What does win11 activation status activity mean?
 Website creation software
Website creation software
 What are the regular expressions in php
What are the regular expressions in php
 The difference between array pointer and pointer array
The difference between array pointer and pointer array
 What are the cloud servers?
What are the cloud servers?
 python absolute value
python absolute value
 Implementation method of VUE next page function
Implementation method of VUE next page function