
How to adjust the font color in css: You can use the color attribute to adjust the font color, such as [body {color:red}], which means setting the element font to red. The color attribute is used to set the foreground color of the element, that is, the color of the element's text.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
Attribute introduction:
The color attribute specifies the color of the text.
This attribute sets the foreground color of an element (in HTML representation, the color of the element's text); raster images are not affected by color. This color also applies to all borders of the element, unless overridden by border-color or another border-color property.
Attribute value:
color_name specifies that the color value is the color of the color name (such as red).
hex_number specifies the color value as a hexadecimal value (such as #ff0000).
rgb_number specifies the color value as the color of the rgb code (such as rgb(255,0,0)).
#inherit Specifies that the color should be inherited from the parent element.
(Learning video sharing: css video tutorial)
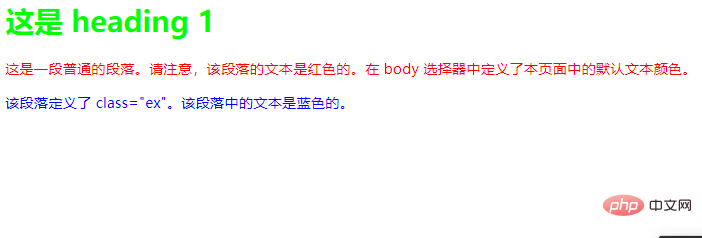
Example of adjusting font color:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>Running results:

Related recommendations: CSS tutorial
The above is the detailed content of How to adjust font color in css. For more information, please follow other related articles on the PHP Chinese website!