
This article will give you a detailed introduction to the thumbnail component and alert box component in Bootstrap. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "bootstrap tutorial"
Thumbnail component
Thumbnails are most commonly used on product list pages on websites. Several pictures are displayed in one row, and some have titles, descriptions, buttons and other information under the pictures. The bootstrap framework separates this part into a module component, which is implemented through the class name .thumbnail and the bootstrap grid system. The following are the source code files of different versions of the bootstrap thumbnail component:
LESS : tbumbnails.less
SASS : _tbumbnails.scss
Implementation principle:
Layout The implementation mainly relies on the grid system of the bootstrap framework. The following is the corresponding style of the thumbnail
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}Let’s take a look at an example:
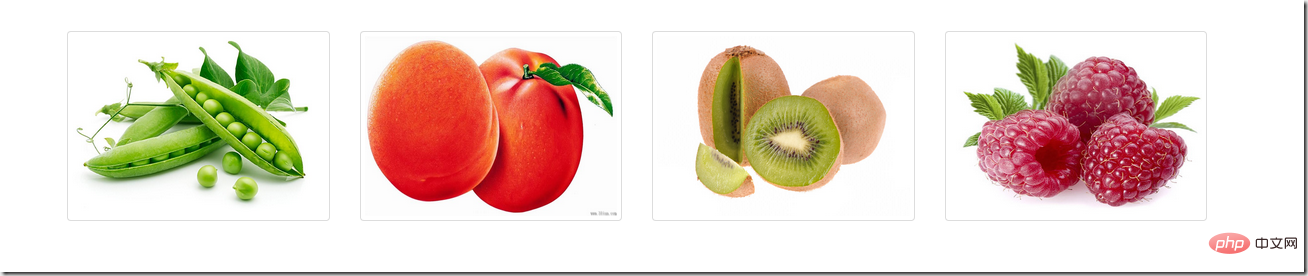
<div class="container">
<div class="row">
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="img/1.jpg" style="max-width:90%" alt="Bootstrap learning the use of thumbnail components and alert box components" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="img/2.jpg" style="max-width:90%" alt="Bootstrap learning the use of thumbnail components and alert box components" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="img/3.jpg" style="max-width:90%" alt="Bootstrap learning the use of thumbnail components and alert box components" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail" >
<img src="img/4.jpg" style="max-width:90%" alt="Bootstrap learning the use of thumbnail components and alert box components" >
</a>
</div>
</div>
</div>The effect is as follows:

Can be viewed using Firefox responsive design view

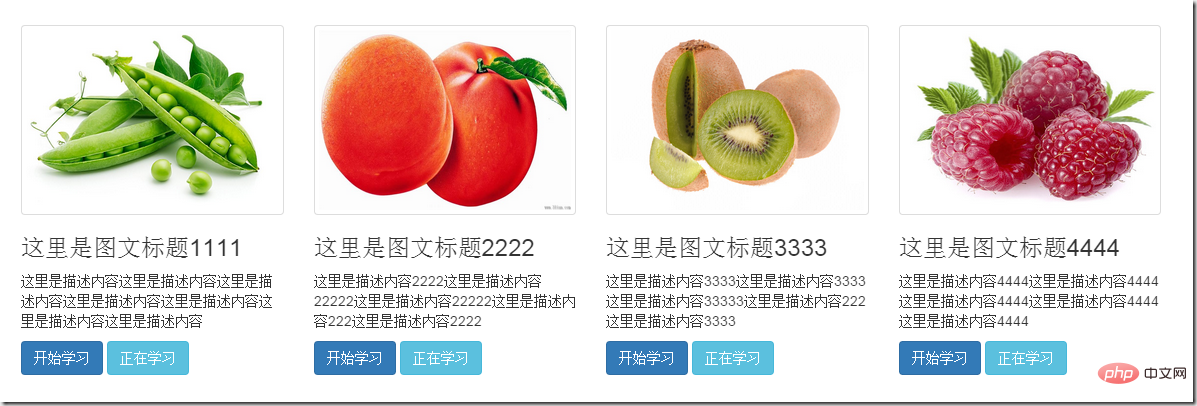
On the basis of only thumbnails, add a p container with a class name of .caption, in Place other content in this container, such as: title, text description, button, etc.
<div class="container">
<div class="row">
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="img/1.jpg" style="max-width:90%" alt="Bootstrap learning the use of thumbnail components and alert box components" >
</a>
<div class="caption">
<h3>这里是图文标题1111</h3>
<p>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="img/2.jpg" style="max-width:90%" alt="Bootstrap learning the use of thumbnail components and alert box components" >
</a>
<div class="caption">
<h3>这里是图文标题2222</h3>
<p>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="img/3.jpg" style="max-width:90%" alt="Bootstrap learning the use of thumbnail components and alert box components" >
</a>
<div class="caption">
<h3>这里是图文标题3333</h3>
<p>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="img/4.jpg" style="max-width:90%" alt="Bootstrap learning the use of thumbnail components and alert box components" >
</a>
<div class="caption">
<h3>这里是图文标题4444</h3>
<p>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
</div>
</div>
Alert box component
The bootstrap framework uses the .alert style to achieve the alert box effect. By default, bootstrap provides four different alert box effects:
1. Success alert box: prompts the user that the operation is successful. Add the .alert-success style on the basis of alert;
2. Information warning box: provide prompt information to the user, add the .alert-info style on the basis of .alert;
3. Warning box: Provide warning information, add .alert-warning style on the basis of .alert;
4. Error warning box: Prompt the user for operation errors, add .alert-danger style on the basis of .alert ;
Among them, the .alert style mainly sets the background color, border, rounded corners, and text color of the warning box. In addition, it also performs style processing on h4, p, ul, and .alert-link. The following is Is the css source code:
.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert h4 {
margin-top: 0;
color: inherit;
}
.alert .alert-link {
font-weight: bold;
}
.alert > p,
.alert > ul {
margin-bottom: 0;
}
.alert > p + p {
margin-top: 5px;
}.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-success hr {
border-top-color: #c9e2b3;
}
.alert-success .alert-link {
color: #2b542c;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-info hr {
border-top-color: #a6e1ec;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-warning hr {
border-top-color: #f7e1b5;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.alert-danger hr {
border-top-color: #e4b9c0;
}
.alert-danger .alert-link {
color: #843534;
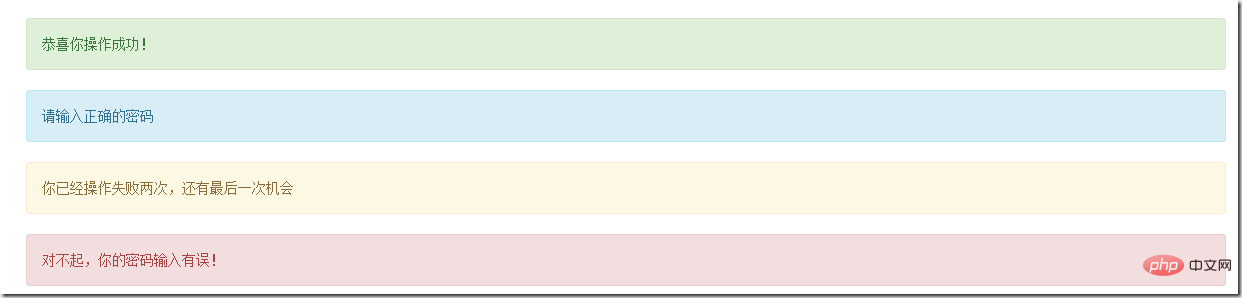
}For example:
<div class="alert alert-success" role="alert">恭喜你操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">你已经操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,你的密码输入有误!</div>
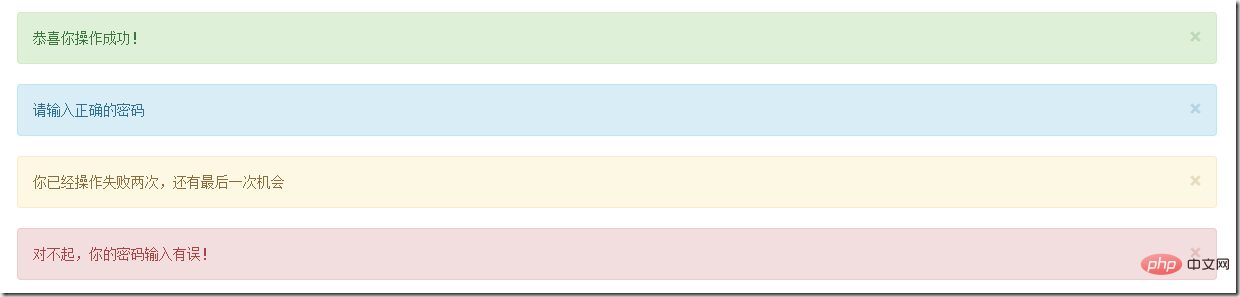
Closeable alert box
1. In the default alert box Append an .alert-dismissable class name to the container
2. Add .close in the button tag to implement the close button of the warning box
3. Make sure that the close button element is set to custom Attribute data-dismiss=”alert” (closing the alert box requires detecting this attribute through js to control the closing of the alert box)
Example:
<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
恭喜你操作成功!
</div>
<div class="alert alert-info alert-dismissable"role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
请输入正确的密码
</div>
<div class="alert alert-warning alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
你已经操作失败两次,还有最后一次机会
</div>
<div class="alert alert-danger alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
对不起,你的密码输入有误!
</div>
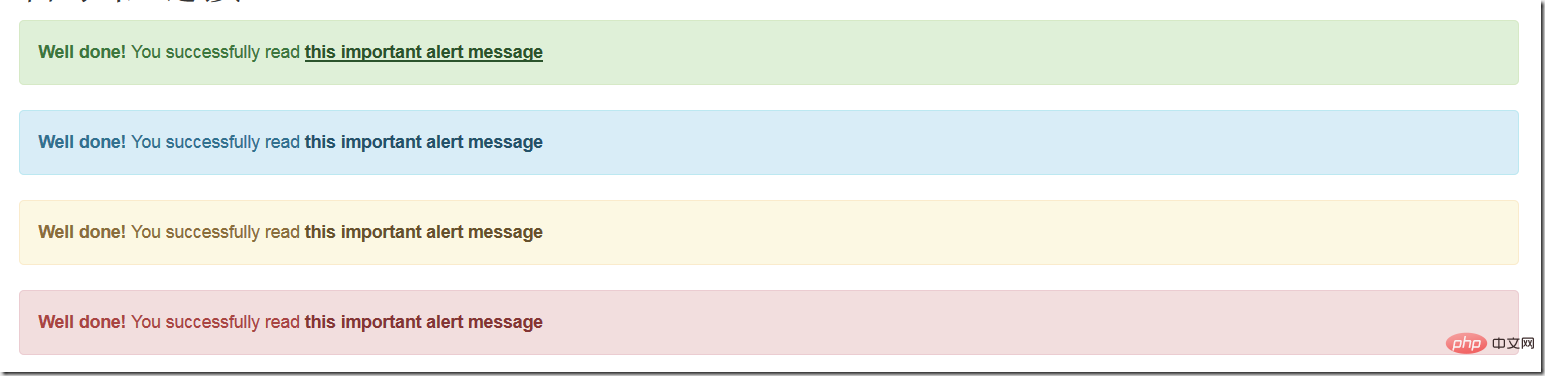
Link to alert box
Sometimes it is necessary to add a link to the alert box to tell the user to jump to a new page, a link to the alert box in the bootstrap framework Highlighted. Add a class name of .alert-link to the link added in the alert box. The following is the css style of alert-link
.alert .alert-link {
font-weight: bold;
}
/*不同类型警示框中链接的文本颜色*/
.alert-success .alert-link {
color: #2b542c;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger .alert-link {
color: #843534;
}Example:
<div class="alert alert-success " role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-info" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-warning " role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-danger" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
For more programming-related knowledge, please visit: programming video! !
The above is the detailed content of Bootstrap learning the use of thumbnail components and alert box components. For more information, please follow other related articles on the PHP Chinese website!