
How to add music to html files: first create a simple web page; then set a piece of text content in a div; finally add music to the web page through the "embed src="tt.mp3" hidden="true"" statement Just background music.

The operating environment of this article: Windows7 system, HTML5, Dell G3 computer
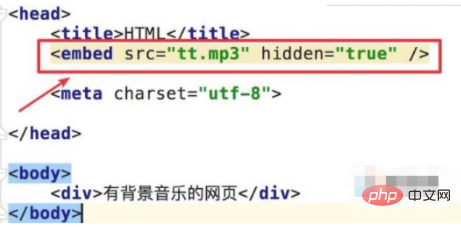
1. First, we create a simple web page, with only one DIV, there is a piece of text content in DIV. The code is shown in the figure.

#2. To add background music to the web page, we can use the embed tag and add the src attribute to it, which is used to specify the path where the music is located. embed src="tt.mp3" hidden="true"

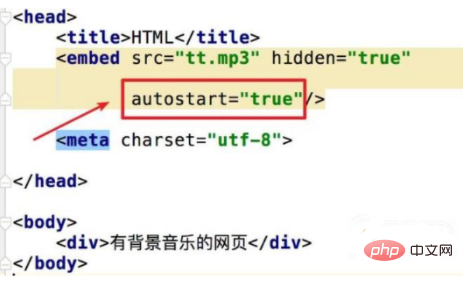
3. Because it is background music, this multimedia control needs to be hidden. The hidden attribute is added to the embed tag. To make the background music play automatically after opening the web page, we can add the autostart attribute, autostart="true"
[Recommended: HTML Video Tutorial]

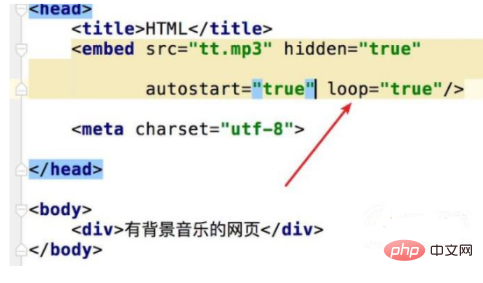
4. By default, the multimedia control will only play once and stop after playing. If you want your background music to play continuously, you can add the loopn attribute, loop="true".

The above is the detailed content of How to add music to html files. For more information, please follow other related articles on the PHP Chinese website!


