
Difference: 1. Direct child elements in XPATH are defined using "/", while on CSS, they are defined using ">". If an element is inside another element (child element or grandchild element), it is defined using "//" in XPATH and only whitespace in CSS.

The operating environment of this tutorial: windows7 system, css3 version, Dell G3 computer.
xpath common positioning methods

Comparison between xpath positioning and css positioning
xpath positioning and css positioning are commonly used in actual projects. XPath is the syntax for finding nodes in XML documents. In other words, you can find this element through its path. Xpath is more powerful, while CSS selector is better in performance, runs faster, and has simpler syntax. Compare the two methods:
Direct child elements
Direct child elements in XPATH are defined using "/", while on CSS, it is defined using "> ;"Defined.
XPATH://div/input CSS: div>input
Descendant elements
If an element is inside another element (child element or grandchild element), it is defined using "//" in XPATH, In CSS, only spaces are used.
XPATH://div//input CSS: div input
ID positioning
The element id in XPATH is defined using the following content: "[@id='kw']", while in CSS it is used: "# kw".
XPATH://input[@id='kw'] CSS: input#kw
[Recommended tutorial: CSS video tutorial]
CLASS positioning
For class attributes, XPATH is similar to id, and Represented by a dot in CSS.
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
Little brother element: following-sibling step-sibling
This is useful for form elements, which are the next adjacent elements on the page that are within the same parent node.
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
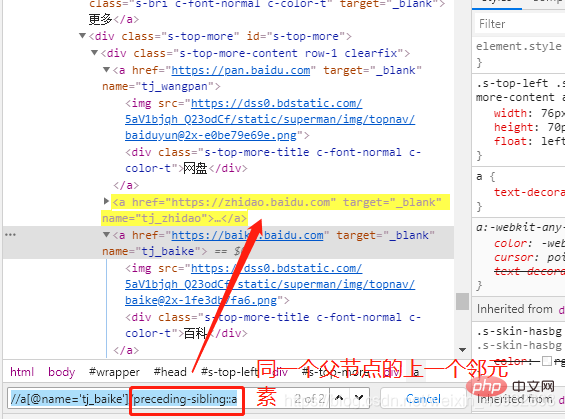
Brother element: preceding-sibling Previous brother
The previous adjacent element in the page that is located in the same parent node.
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现

Parent node element
The superior element of a node in the page.
XPATH: //input/parent CSS: 无法实现
Attribute value
We can position elements based on any attribute value.
XPATH: //input[@name='username'] CSS: input[name='username']
Multiple attribute values
We can even locate elements through multiple attributes.
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
First child element
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
Last child element
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
Second child element
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
Fuzzy match
selenium中允许使用^=,$=或*=进行部分字符串匹配。
^=Match prefix
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
$=Match suffix
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
*=The match contains
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of What is the difference between xpath positioning and css positioning?. For more information, please follow other related articles on the PHP Chinese website!