
The writing method of css compound style is realized by using spaces; some compound writing methods do not need to care about the order, such as "background, border"; some do need to care about the order, such as "font".

The operating environment of this article: windows7 system, css3 version, DELL G3 computer.
CSS Composite Style
One CSS property only controls one style, which is called a single style.
One CSS property controls multiple styles, which is called a composite style.
Compound style
The compound writing method is realized by using spaces. Some compound writing methods do not need to care about the order, such as background and border; some do need to care about the order, such as font.
1、backgroud :red url() repeat 0 0; 2、border:1px red solid; 3、font:
Note: At least two values are required: size family
weight style size family style weight size family weight style size/line-height family
Note: Try not to mix them. If you must mix them, you must first write the compound style and then write the single style.
Recommendation: "css video tutorial"
Practice
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS复合样式</title>
<style>
div {
width: 300px;
height: 300px;
background: greenyellow url("img/gougou.jpg") no-repeat center center;
border: dashed 2px blue;
font: bold italic 30px/50px 宋体;
}
</style>
</head>
<body>
<div>
MW
</div>
</body>
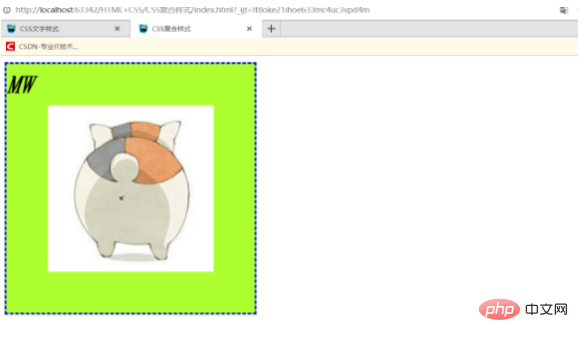
</html>Rendering
 ##
##
The above is the detailed content of How to make CSS composite style. For more information, please follow other related articles on the PHP Chinese website!