
How to set the title icon in the vue project? The following article will introduce to you how to set the title icon in the vue project. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vue.js Tutorial"
Introduce this sentence in the head of the project index.html:
Put the favicon.ico file in the project root directory, at the same level as index.html.
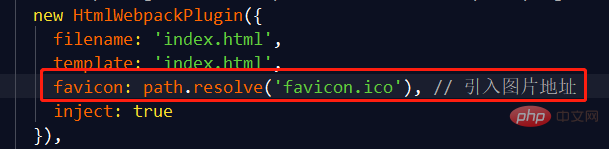
Find the two files webpack.dev.conf.js and webpack.prod.conf.js in the project build folder. Add the statements in the red box below in the corresponding places.

Save it.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to set the title icon in vue project? (Detailed explanation with pictures and text). For more information, please follow other related articles on the PHP Chinese website!