
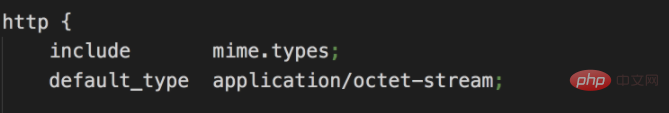
nginx css does not work because the file is accidentally deleted. The solution is to open the corresponding file and add the code "include /etc/nginx/mime.types;", and then restart the Nginx guardian. .

The operating environment of this article: windows7 system, css3 version, DELL G3 computer.
Why does nginx’s css not work?
Recently deployed a project html, the js loaded normally, and the css did not report 404. The css could be obtained normally, but the browser could not parse it. After some research, I found that it turned out that /etc was changed when configuring Nginx. The line include /etc/nginx/mime.types; in /nginx/nginx.conf was accidentally deleted, causing Nginx to be unable to correctly identify the CSS file, and therefore sent the wrong MIME type to the browser. Add that line, and then restart the Nginx daemon.

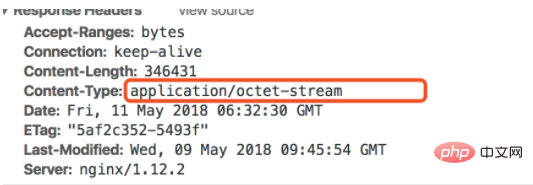
The wrong css and js types are as follows

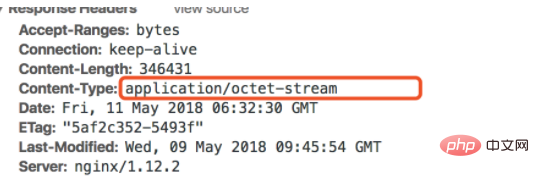
The correct css and js types should be as follows

Recommended: "css video tutorial"
The above is the detailed content of What should I do if nginx's css doesn't work?. For more information, please follow other related articles on the PHP Chinese website!