

Related recommendations: "bootstrap Tutorial"
1. First import the following three files into WebContent (go to the official website to download by yourself: bootstrap##,jQuery)

<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>here Choose the style you want
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
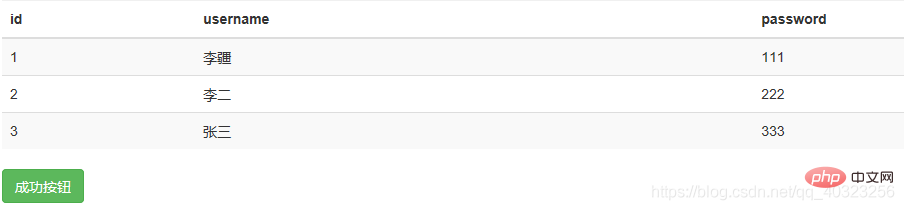
| id | username | password |
|---|---|---|
| 1 | 李疆 | 111 |
| 2 | 李二 | 222 |
| 3 | 张三 | 333 |

Programming Teaching! !
The above is the detailed content of Let's talk about how to import bootstrap into jsp pages. For more information, please follow other related articles on the PHP Chinese website!
 Usage of sqrt function in Java
Usage of sqrt function in Java
 How to measure internet speed on computer
How to measure internet speed on computer
 Solution to the problem that the input is not supported when the computer starts up
Solution to the problem that the input is not supported when the computer starts up
 html online editor
html online editor
 What does add mean in java?
What does add mean in java?
 Error connecting to apple id server
Error connecting to apple id server
 What platform is Fengxiangjia?
What platform is Fengxiangjia?
 What should I do if eDonkey Search cannot connect to the server?
What should I do if eDonkey Search cannot connect to the server?