

Related recommendations:atom(video tutorial)
The use of atom was also an accident, and I have been using it before Sublime, I am quite familiar with some quick uses of sublime. I changed to a company, and the company was all using atom. Just follow the Romans and switch to atom.
I found that atom is still very good. It is very similar to sublime. Many packages are very complete. You can take a look at some specific introductions by yourself.
Now let me tell you some commonly used plug-ins:
(If the plug-in is installed and the configuration has been completed, But it did not achieve the desired effect, just exit and reopen)
1. Find C: /Users/your username/.atom/packages/ folder
2. Use gitbash in the .atom packages directory
3.git clone xxxxx/atom-beautify.git ( The address of the plug-in on github)
3.cd .atom-beautify (enter the directory of the downloaded plug-in)
4.npm install
5. Complete (don’t forget Restart atom)
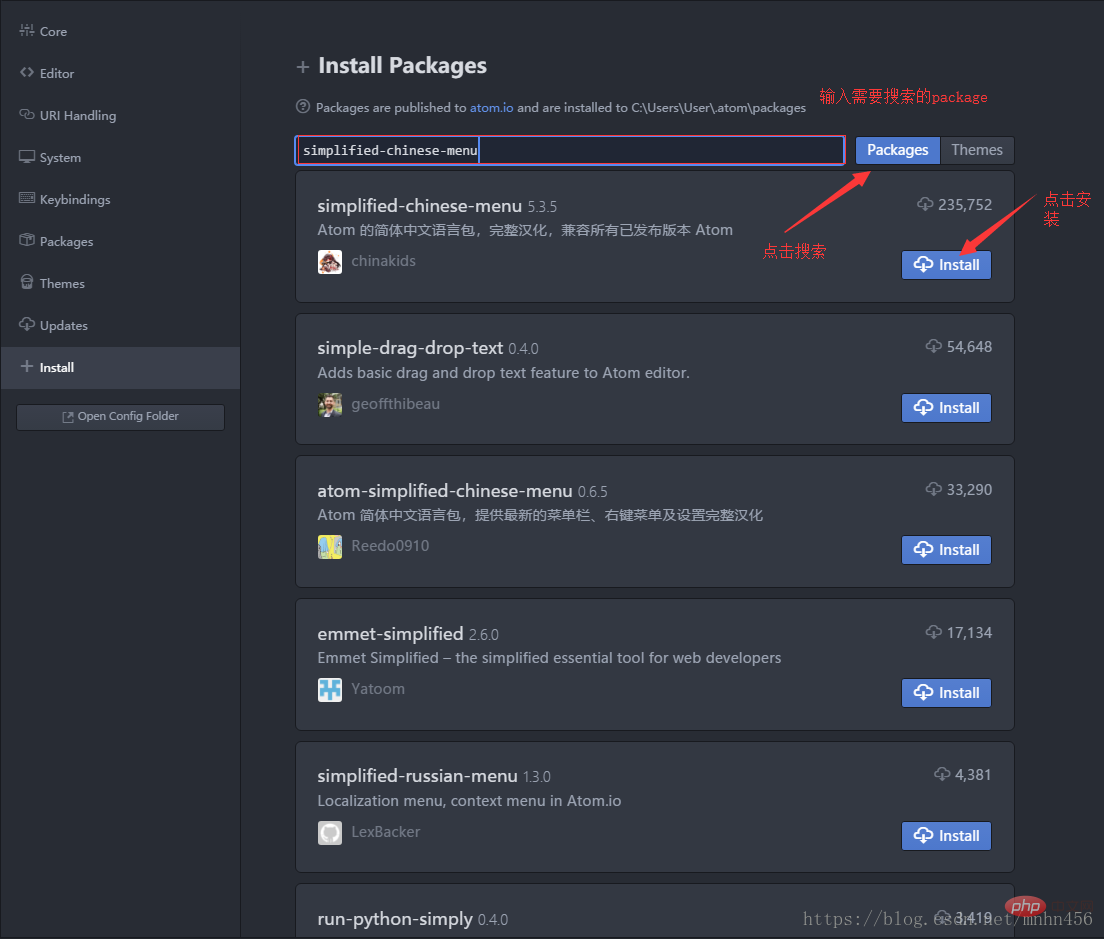
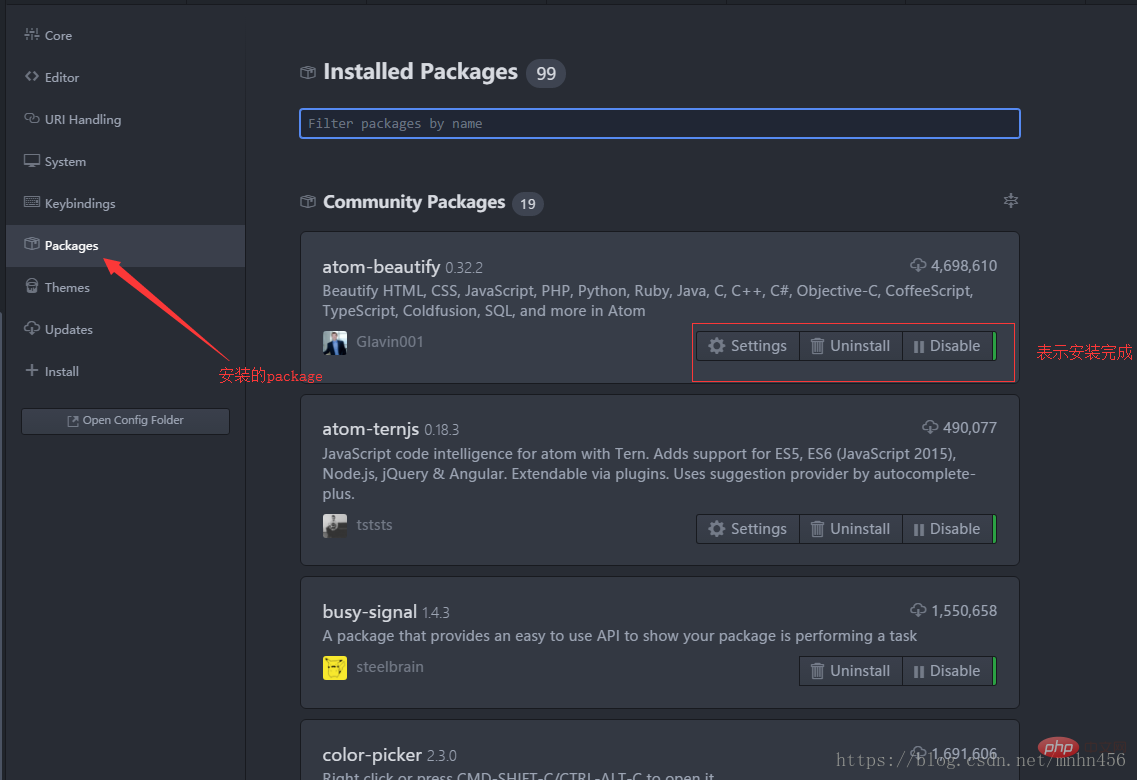
Before introducing the plug-in, let’s talk about the location where the plug-in is installed: Packages > Settings View > Install Packages/Themes


Use it with github to synchronize your atom plug-in information and configuration information, allowing you to easily configure one computer and share it with multiple computers.
can generate HTML based on Emmet syntax. Anyone who has done front-end development will know this plug-in. It's so useful that I cry.
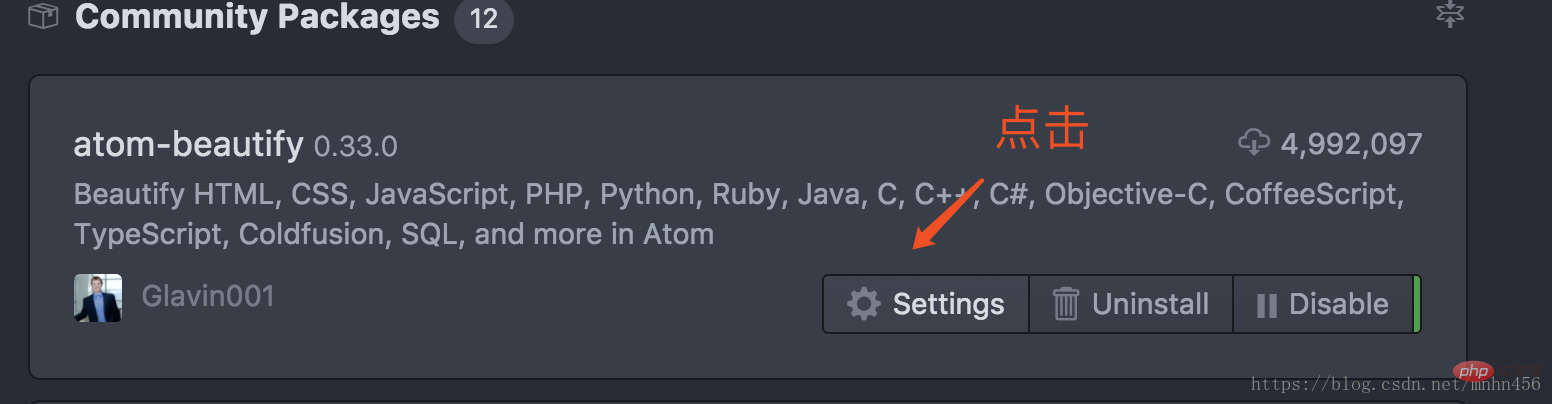
The code formatting tool can be set to automatically format when saving, not to mention how convenient it is. Supports html, css, javascript, java, go, etc. Basically all common languages are supported.
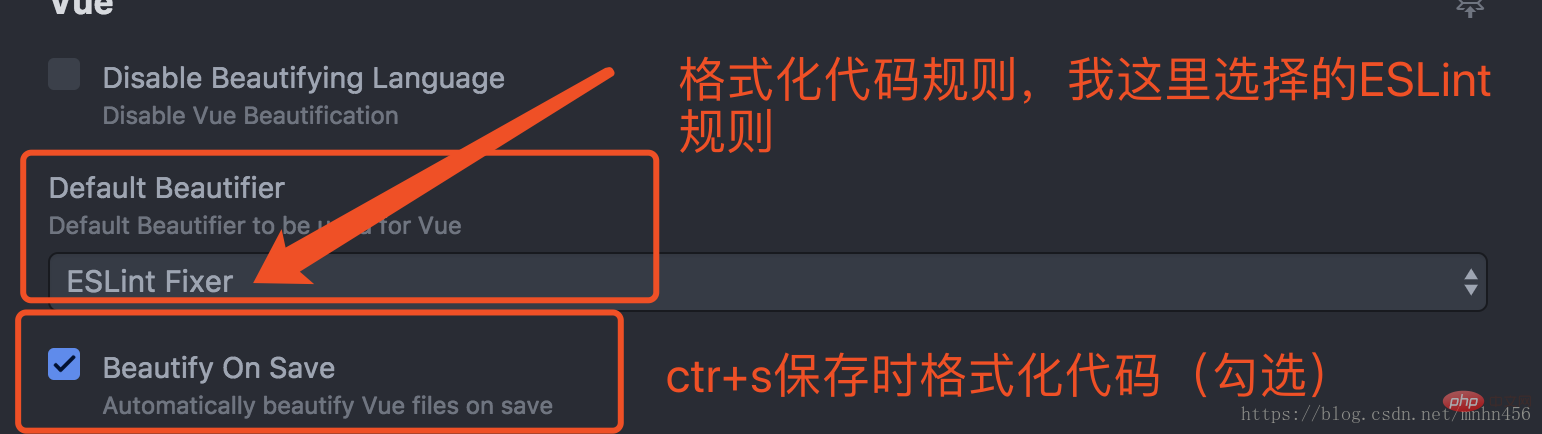
Configuration:


Automatically complete file paths. You must use this function to completely avoid bugs caused by incorrect path input.
Automatically enter the corresponding HTML closing tag, which is simple but practical.
No need to introduce this plug-in. I have been using it since sublime. Never forgotten.
Color picker allows you to directly open the color picker and pick colors while writing code.
A must-have plug-in for die-hard vim fans.
allows you to easily manage your git projects in the editor, with various common git functions at your fingertips.
It’s very simple. It adds a beautiful small icon to different types of files, a must-have for beauty control developers.
Documentation comments, you know, a necessary plug-in for team collaboration specification comments.
helps you write professional js code, a must-have plug-in for js developers.
It is recommended to install these, and others according to personal needs.

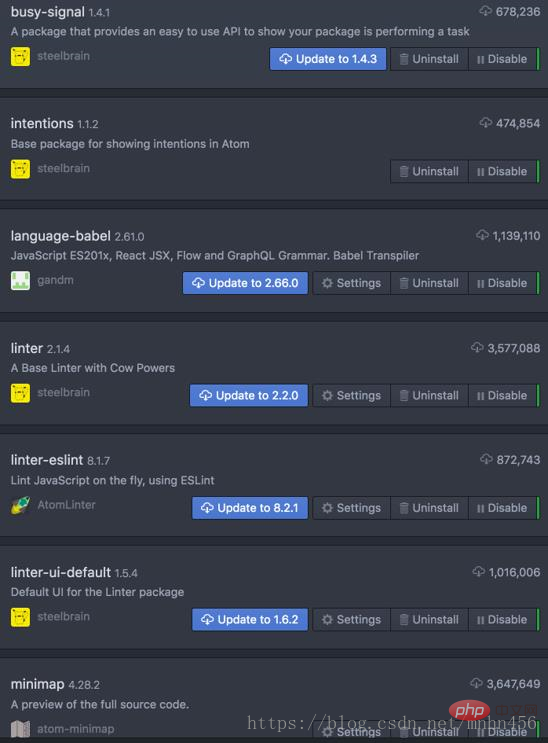
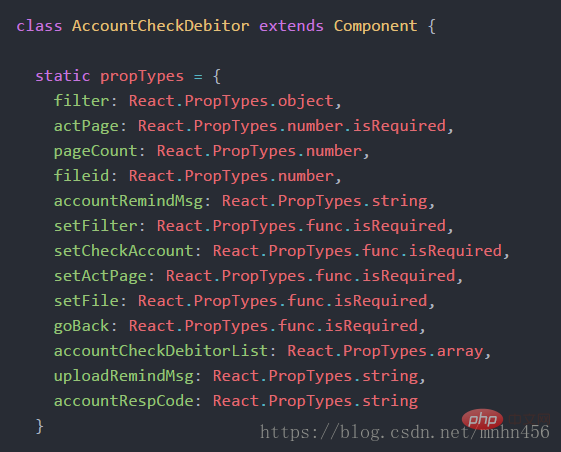
It’s all installed, react development, code highlighting is no problem at all, there are pictures to prove it

But vue Well, I tried it, it was all gray, without a trace of color, I burst into tears, I tried to find a solution,
INSTALLATION
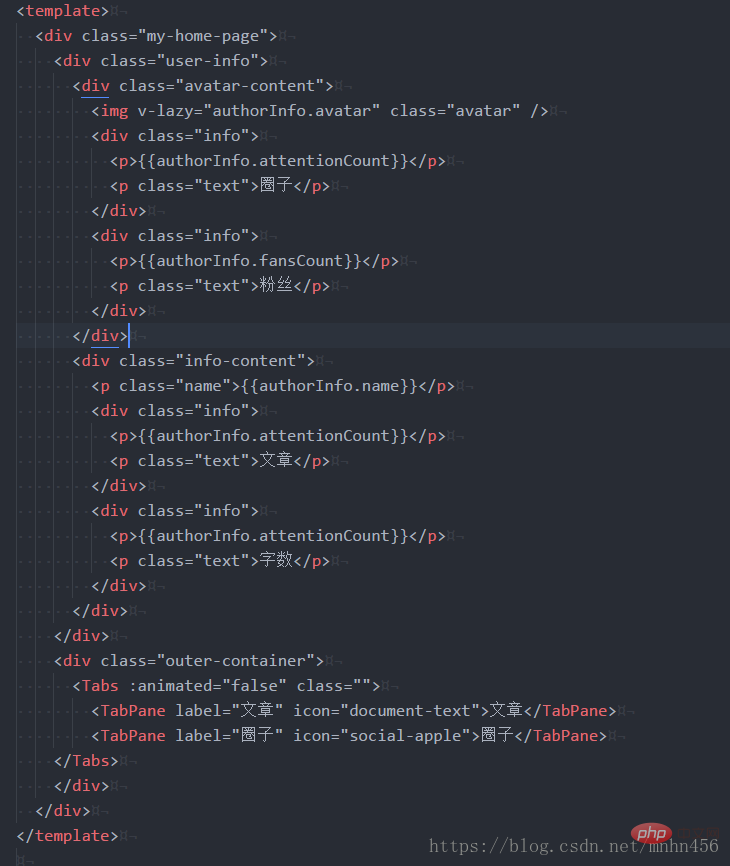
The installation was completed, perfect, I looked at the code again, I burst into tears again. , only the tags are highlighted, but the syntax is still gray.

This is not what I want. What I want is that the syntax should also be highlighted.
Continue to implement vue syntax highlighting
1. Select
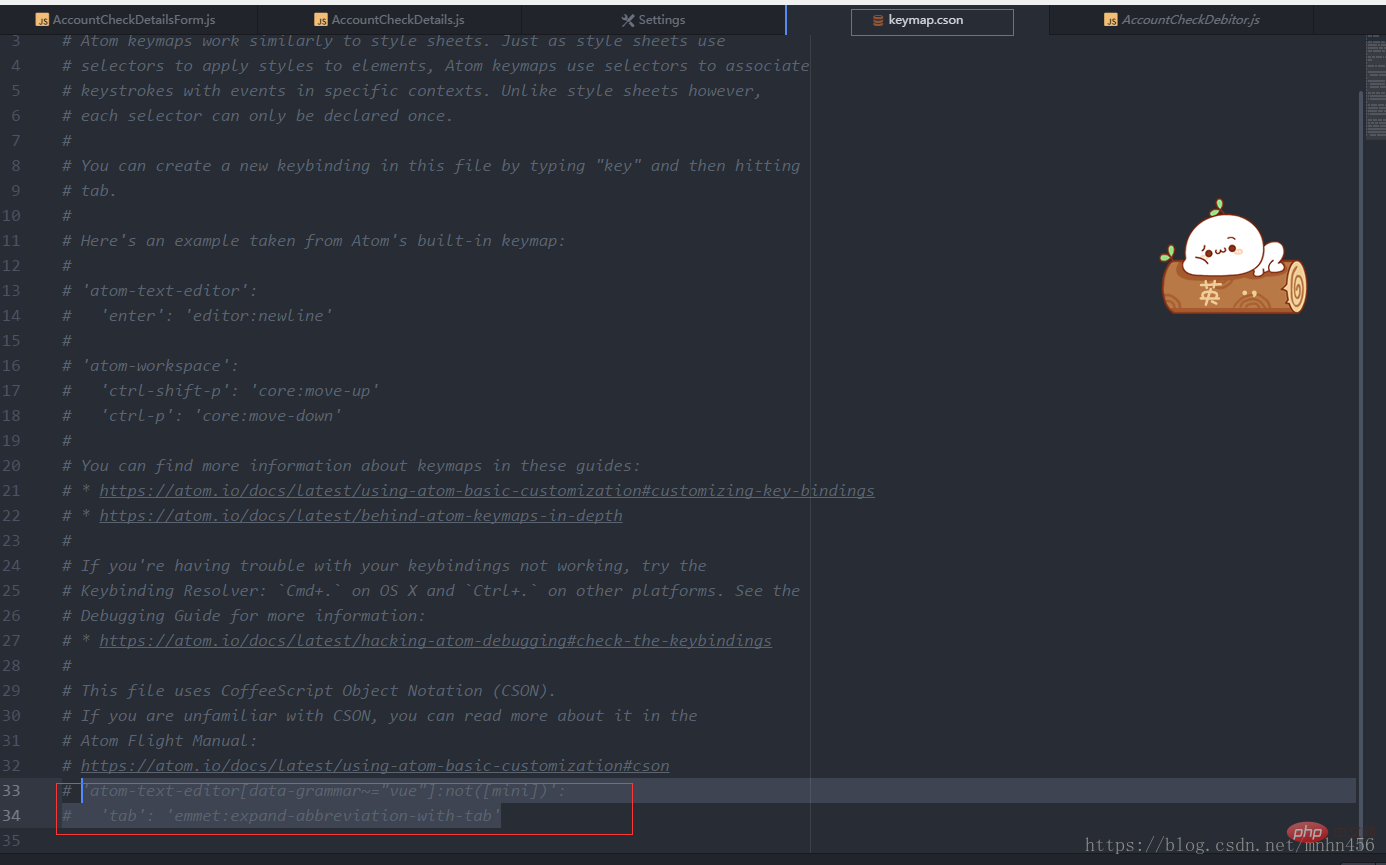
File》User Keymap》keymap.cson file (File》KeyMap...> keymap.cson )
2. Add (Note: If there is already'atom-text-editor[data-grammar~="vue"]:not( in the configuration file [mini])':'s other configurations, then add'tab': 'emmet:expand-abbreviation-with-tab'# directly below the other configurations ##, instead of adding the following two lines directly, otherwise an error will be reported)
'atom-text-editor[data-grammar~="vue"]:not([mini])':
'tab': 'emmet:expand-abbreviation-with-tab'
As shown in the picture:

Quit atom again and start it again. The effect we want is here, which is basically the same as sublime

Finally, for students who are not good at English and want a Chinese version, just use the plug-in as shown below:

Finally, as a digression, atom can be discarded Now, vsCode can be listed as the first choice.
For more programming related knowledge, please visit:Programming Video! !
The above is the detailed content of Recommended commonly used plug-ins for atom (vue syntax highlighting). For more information, please follow other related articles on the PHP Chinese website!