
eclipse supports vue, and you can develop Vue by installing the CodeMix plug-in; installation method: 1. Select "Help"->"Eclipse MarketPlace"; 2. Enter vue in the search box, find the codeminx plug-in, and click install Just install it.

The operating environment of this tutorial: windows10 system, Eclipse2020&&vue2.9.6 version, Dell G3 computer.
Related recommendations: "vue.js Tutorial"
eclipse supports vue, and you can develop Vue by installing the CodeMix plug-in.
CodeMix is a plug-in for Eclipse that unlocks various technologies for VS Code and Code OSS add-on extensions, supports various languages, and has your favorite features in Webclipse (including Terminal with Live Preview and CodeLive). In addition, CodeMix is also compatible with Eclipse-based IDEs and tools (such as MyEclipse, Spring Tools Suite and JBoss Tools), allowing users to continue working in the environment they are accustomed to.
Steps:
1. Install node.js and npm
1. Install
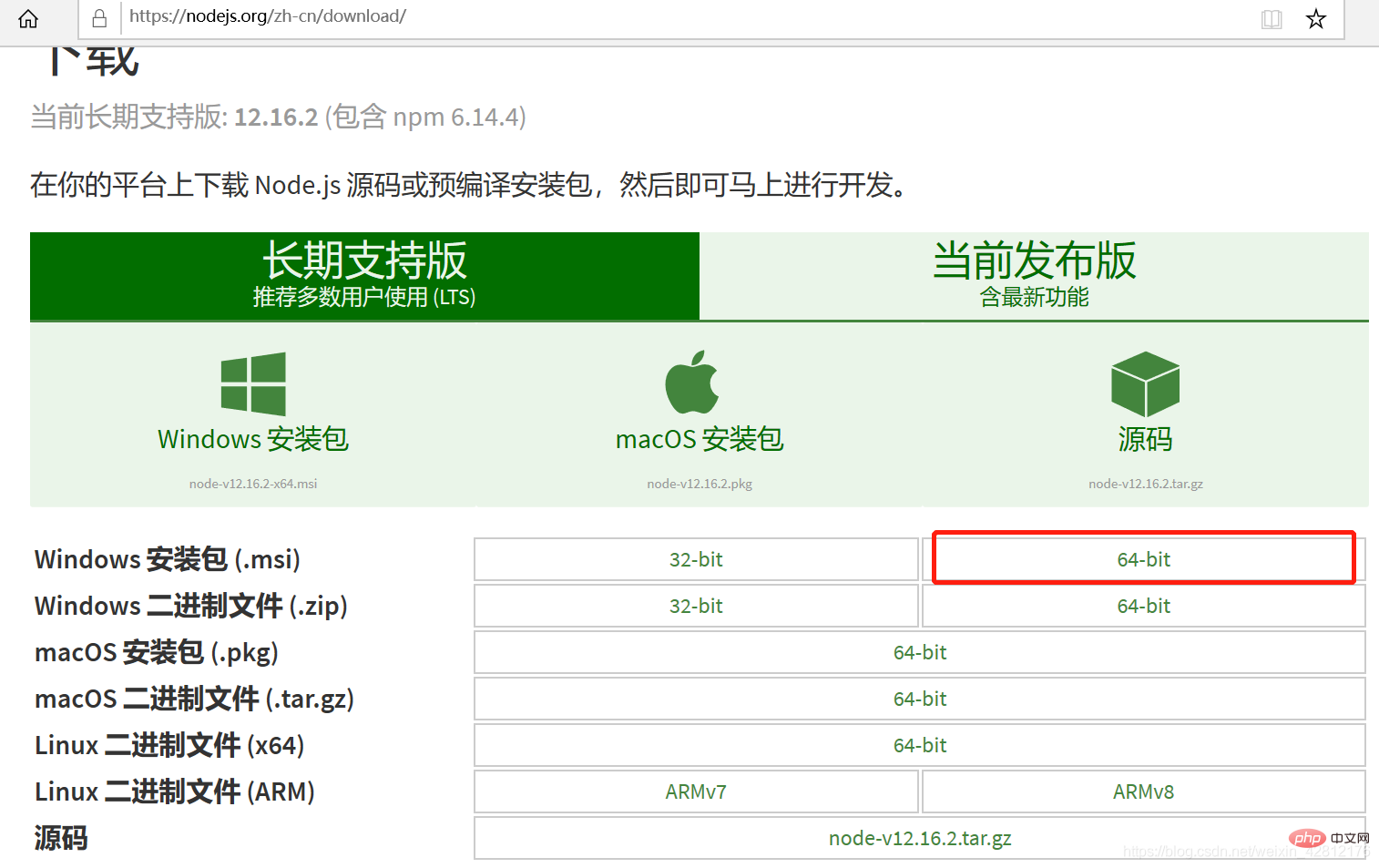
Just download it directly from the official website, Select the version you need. Generally, you can choose the one below for windows.

Click on the downloaded program and click "next" to install it. 
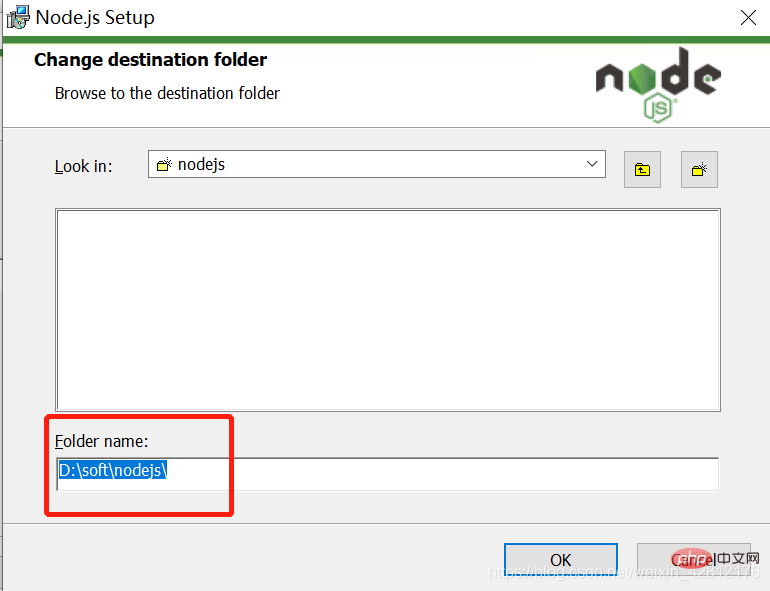
Note that it is OK Modify the installation path according to your needs. Then keep next until install. Installation is complete finish
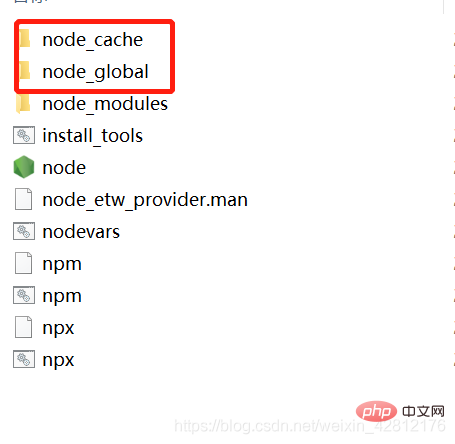
After the installation is completed, the directory is displayed: 
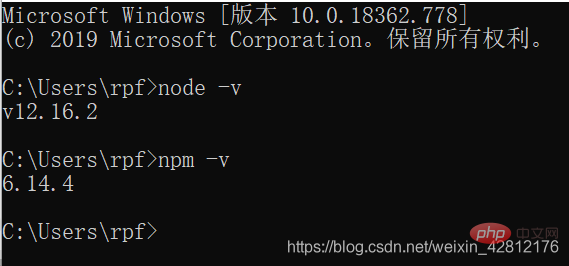
You can verify whether the installation is successful through the command line: keyboard input [win R] input: cmd, press Enter, Enter the command:
node -v npm -v
to view the installed version number

Note: When installing node, npm has also been installed, and now they are all together.
2. Configuration of environment variables: The purpose of configuring environment variables is to prevent the npm package from being placed on the C drive and occupying the C drive space in the future, so we generally place the full module path and cache path in the nodejs folder.
New folder:
node_global Global package download and storage
node_cache node cache
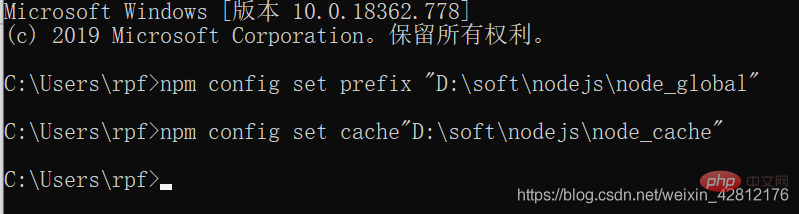
Set the npm path and open cmd input :
npm config set prefix “D:\soft\nodejs\node_global” npm config set cache “D:\soft\nodejs\node_cache”

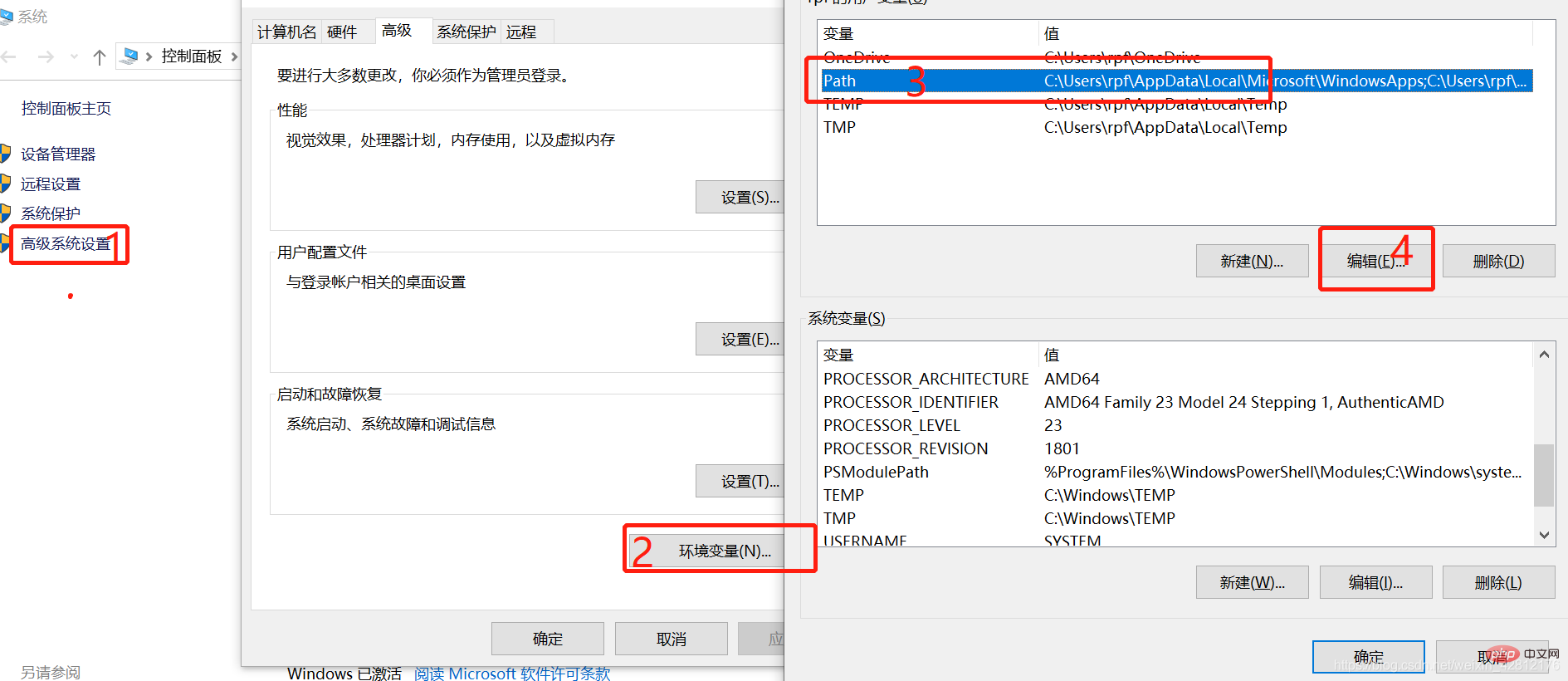
Then set the environment variables:
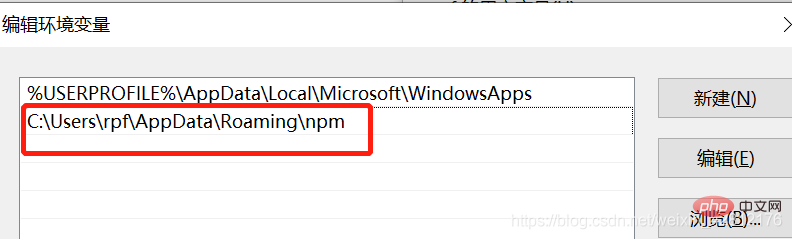
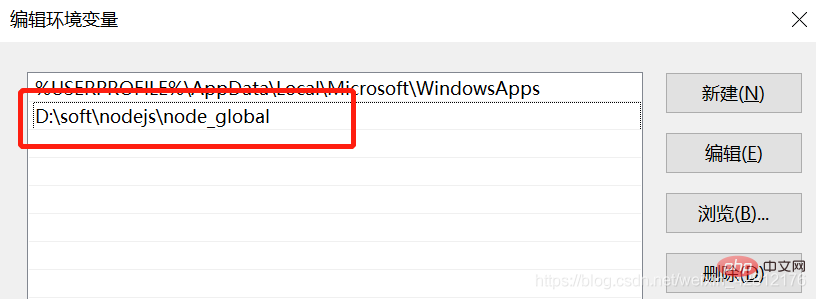
Modify the user variable path to: D:\soft\nodejs\node_global


Modify to:

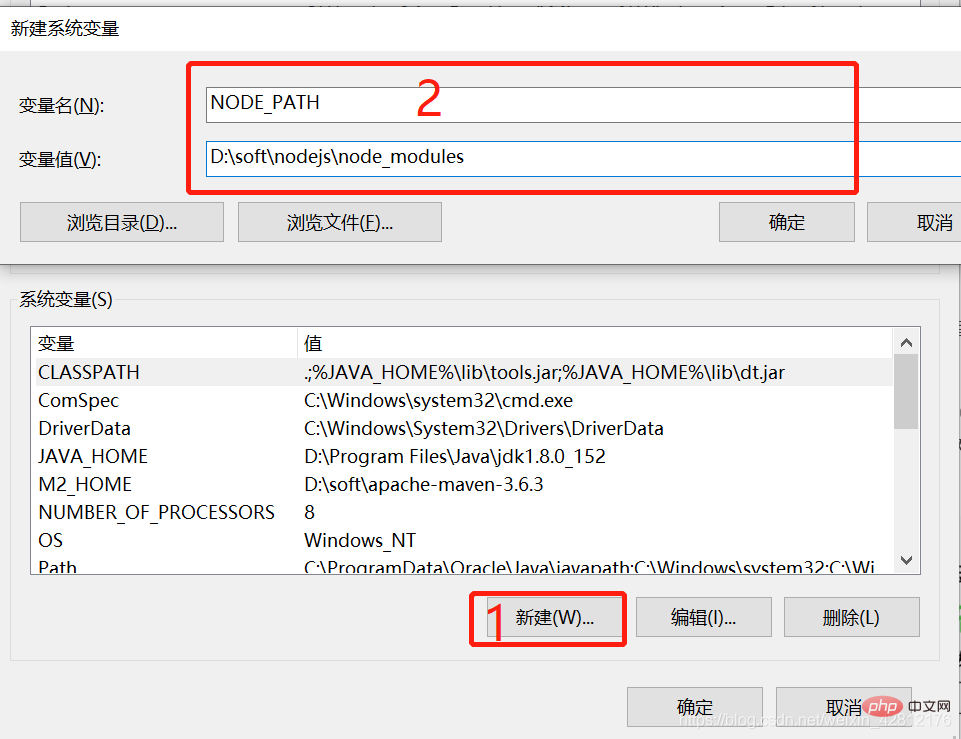
System variables click New, NODE_PATH, the variable value is: D:\soft\ nodejs\node_modules

Finally remember to click OK.
So far, the node environment has been installed, and the npm package manager is also available. Because some npm resources are blocked or are foreign resources, npm often fails to install dependent packages, so we You also need the domestic mirror of npm----cnpm.
Note the following. If an error occurs during the installation process, you can try the command a few more times, or you can close the command window and reopen it. There is another big pitfall that it does not work online. You need to Change to 4g and try again. These are issues that I have personally experienced.
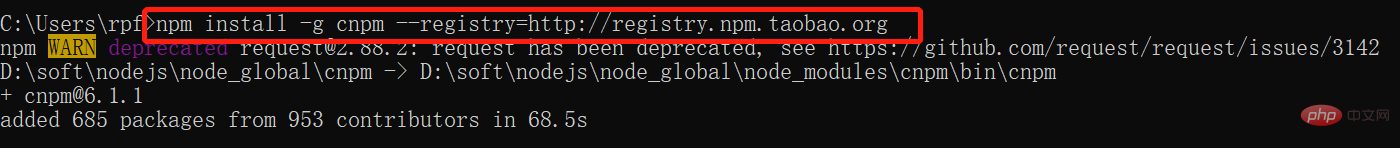
Enter npm install -g cnpm --registry=http://registry.npm.taobao.org on the command line, and then wait. If no error is reported, the installation is successful

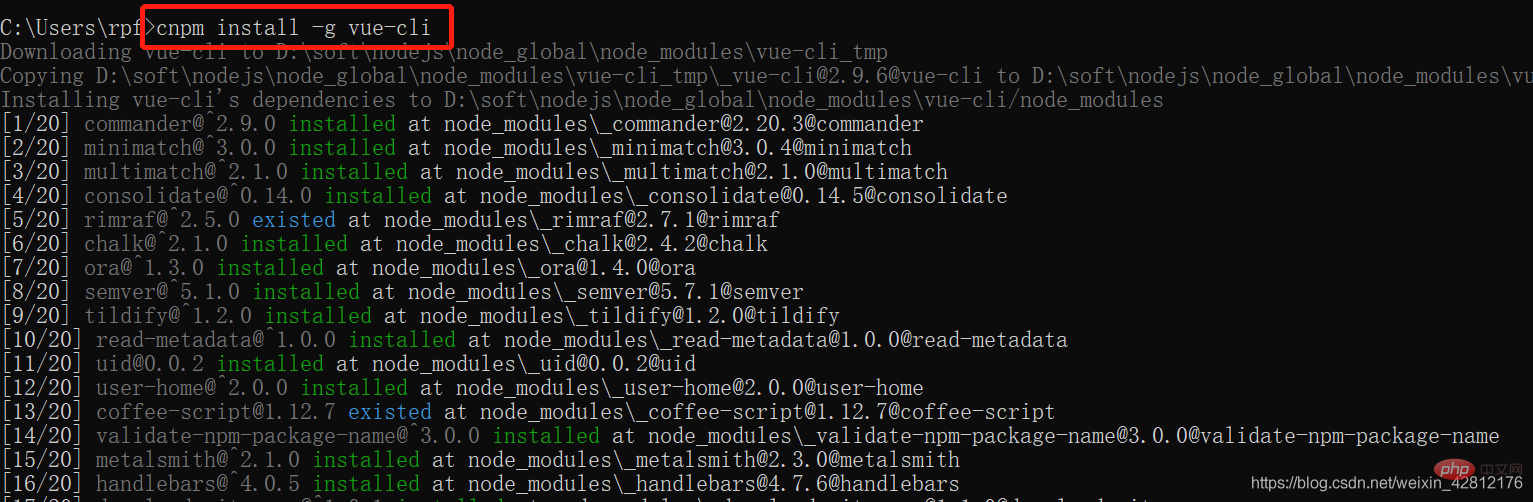
cnpm install -g vue-cli–Install vue

View the version through vue -V (uppercase)-whether the installation is successful

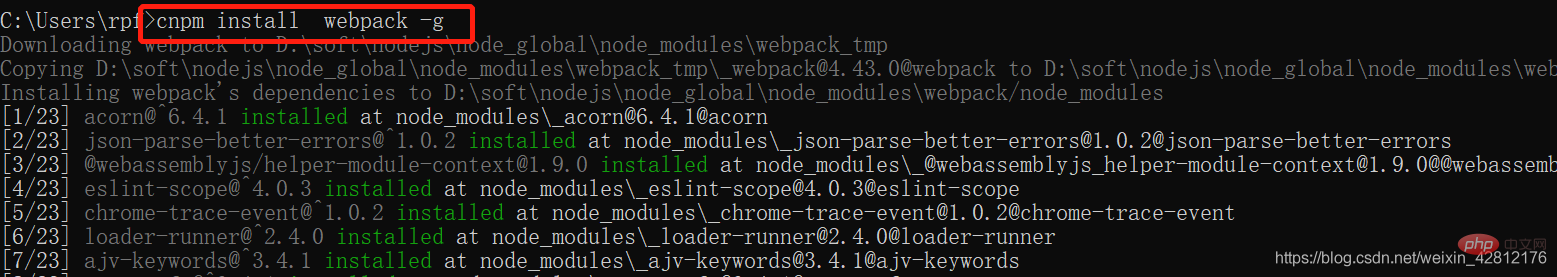
cnpm install webpack -g-install webpack

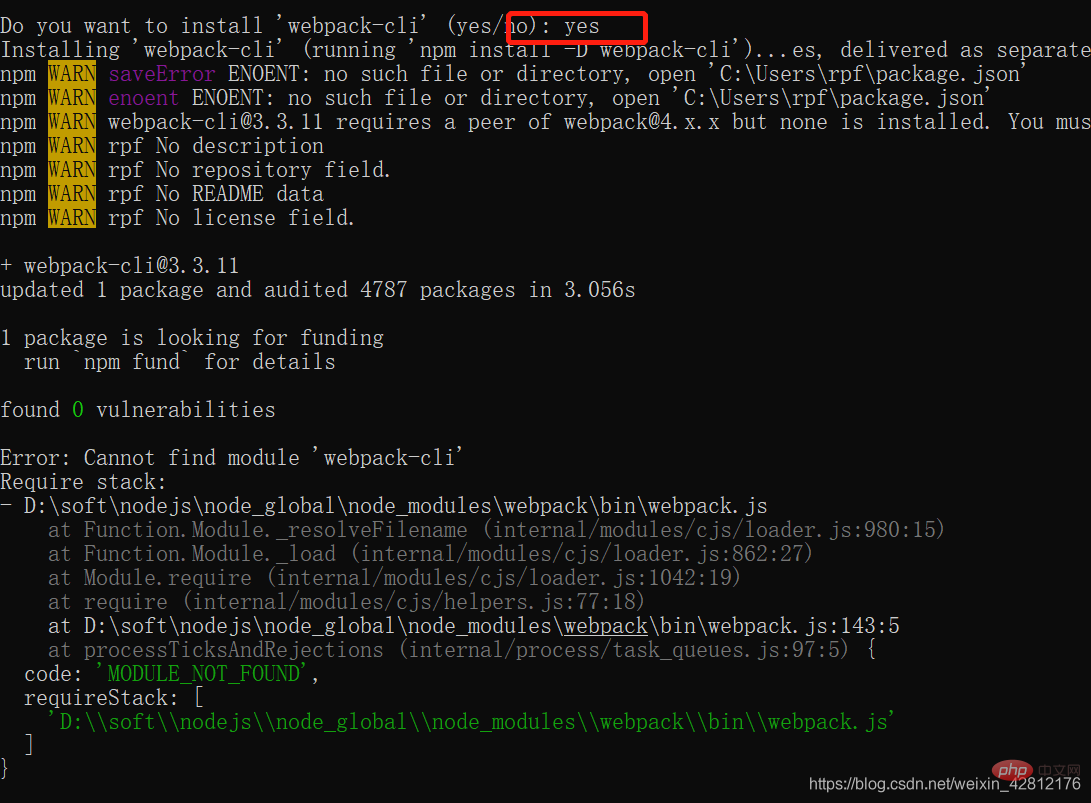
webpack -v - Test whether the installation is successful. Then enter yes - the resources will be downloaded automatically.

Test a small project:
Create a new folder under the installed nodejs folder: nodeTest
cmd window switching Go to the folder and run the command: vue init webpack firstApp – initialize a complete project
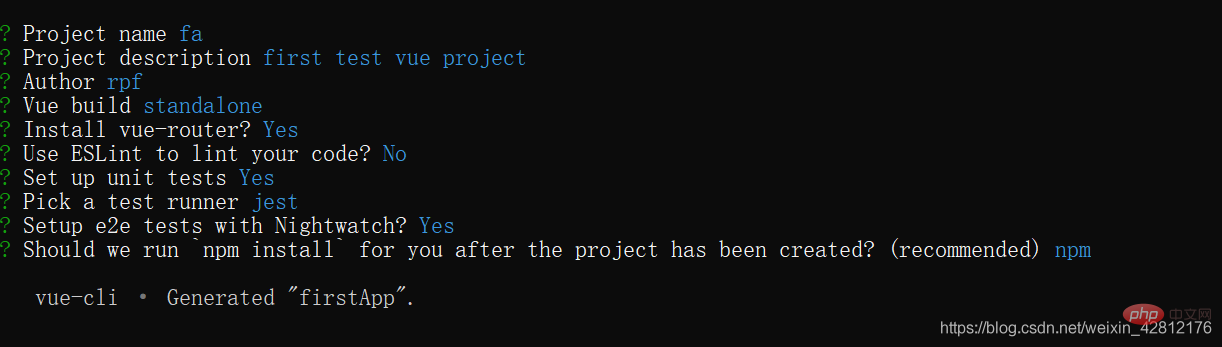
Enter the project information according to the prompts. You can search for the specific meaning by yourself. .

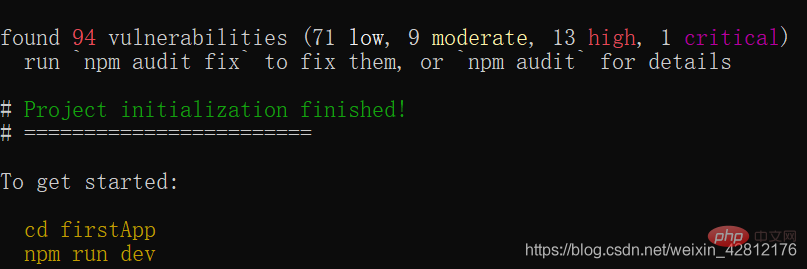
Created successfully!

cd firstApp - Enter the project
Execute cnpm install—install dependencies
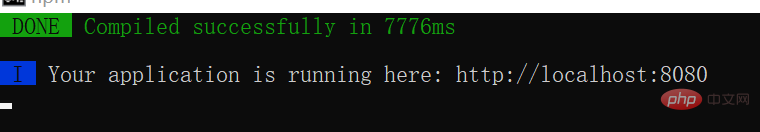
Finally execute npm run dev to start the project!

2. Install the vue plug-in
Compatible with eclipse-version 2020
First preparation:
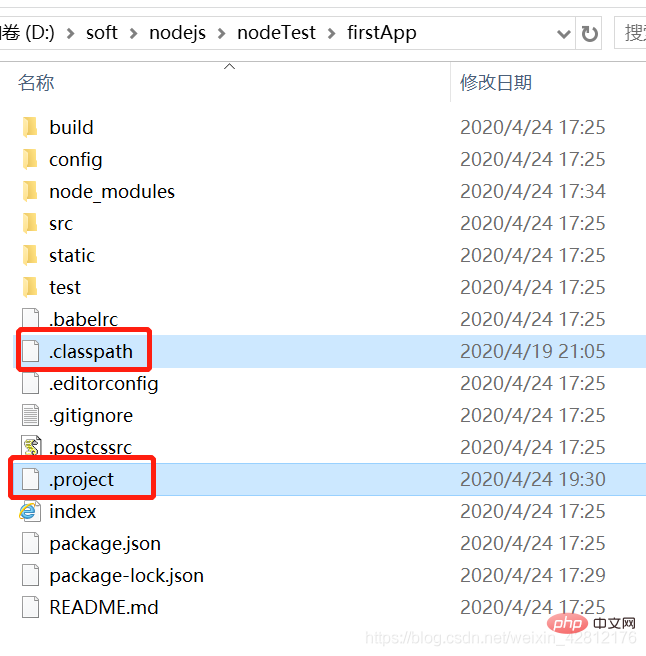
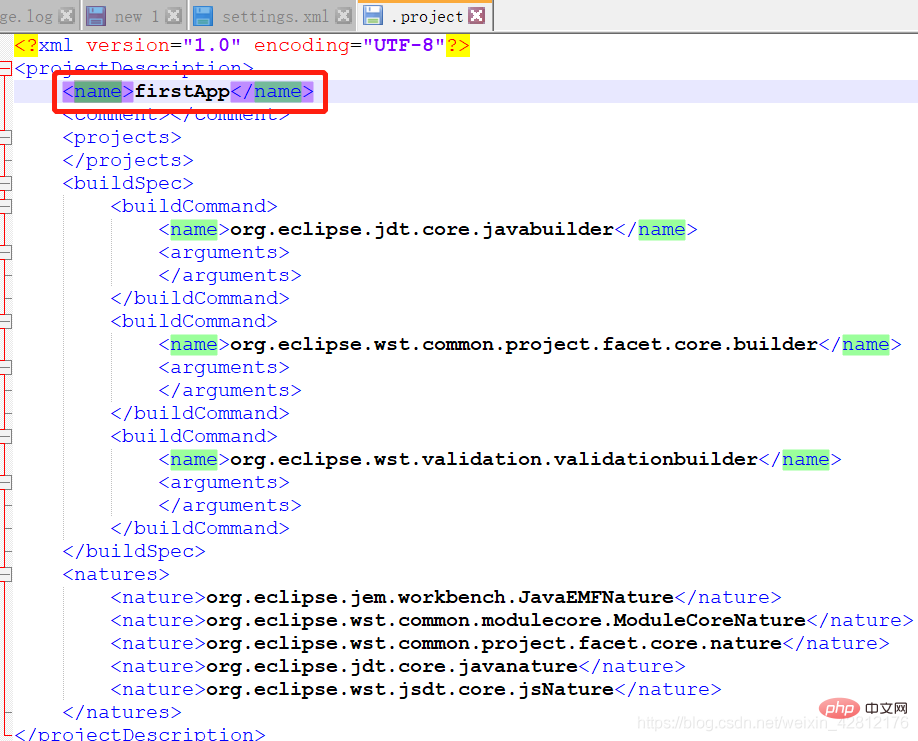
Whatever you want Find two files in the workspace: .classpath and .project, copy them to the newly built project firstApp, 
and open the .project file and modify the file content name to the project name firstApp

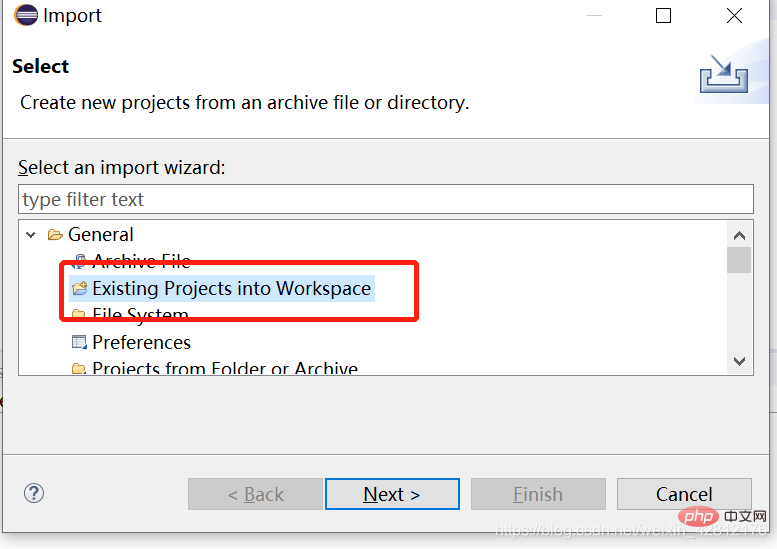
Open eclipse, File-import-select the one below
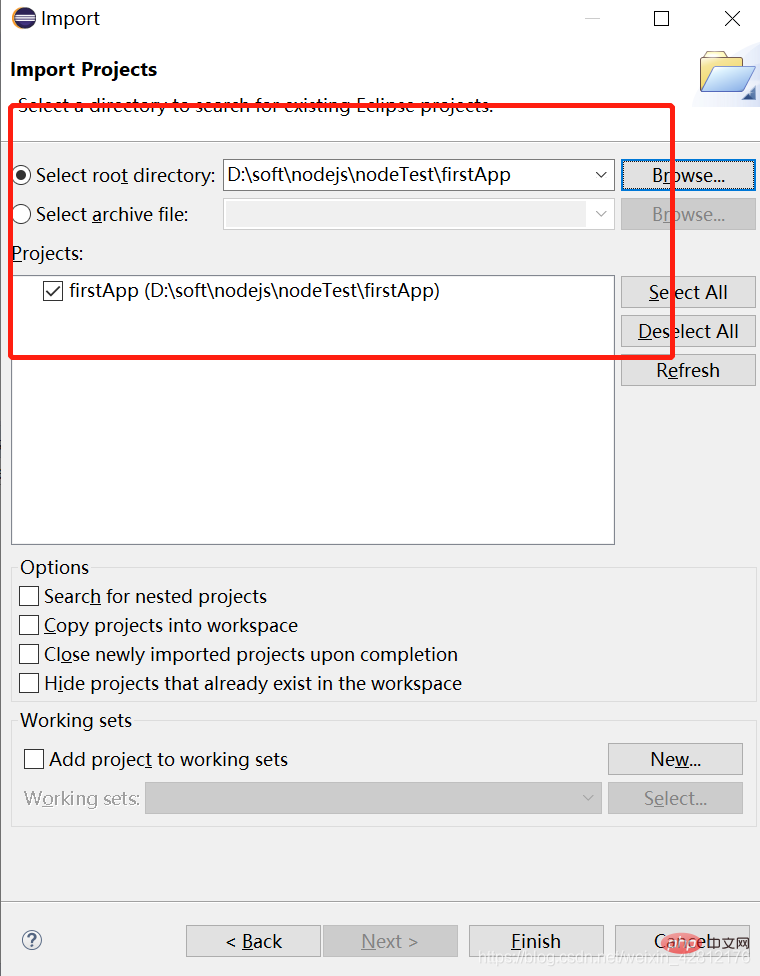
 Click next, then select the created project firstApp and check the box
Click next, then select the created project firstApp and check the box

Finally finish
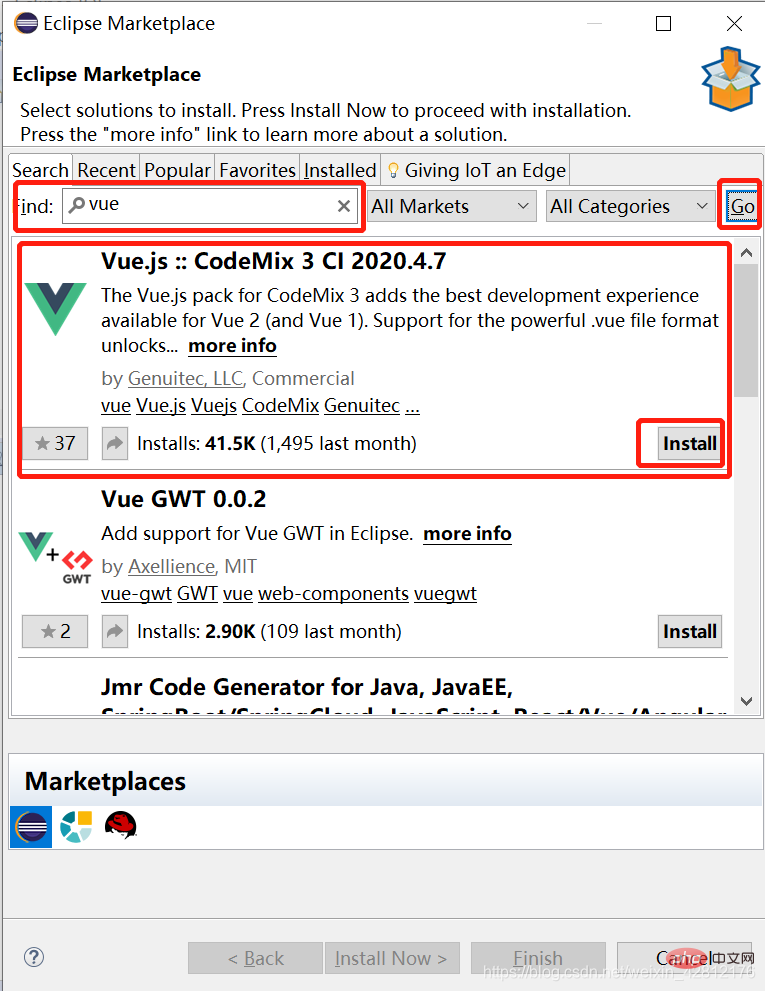
The next step is to install the vue plug-in in eclipse
Help-Eclipse Marketplace... Just search for vue and choose to install it (due to network speed issues The installation may have failed, please try again)

After the installation is completed, restart and it will be ok!
The last thing is to test it
Enter the command entered in the command window above in the browser: npm run dev The URL returned after: http://localhost:8080


Then you can start encoding. . .
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Does eclipse support vue?. For more information, please follow other related articles on the PHP Chinese website!