
The initial css attribute of p is "color:#000000;font:16px Microsoft YaHei;margin:16px 0;". The initial css attribute of p in different browsers is different. We can use the browser's initial css attribute. You can view it in the developer tools.

The operating environment of this tutorial: Windows7 system, Chrome76.0&&CSS3 version, Dell G3 computer.
Recommended: "css video tutorial"
What are the initial css attributes of the p tag?
We can view the initial attributes of the p tag through the developer tools
1. Create a new document, add a p tag, save it and open it with a browser
2. Press f12, click the dom selection tool, and select the p tag

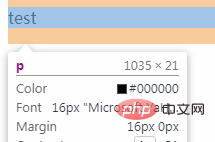
3. Then the default attributes of the p tag will be displayed

4. When you want to restore the initial attributes of the p tag, you can overwrite it with css
p{
color: #000;
font-size: 16px;
margin: 16px 0;
}For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of What is the css initial attribute of p. For more information, please follow other related articles on the PHP Chinese website!